VISUALIZING THE SENSOR DATA
Printing out the raw values of the gyroscope and accelerometer data is not very exciting. Instead, the following Try It Out shows you how to modify the application so that you can use the gyroscope data to move a soccer ball on the screen.
TRY IT OUT: Visualizing the Gyroscope Data
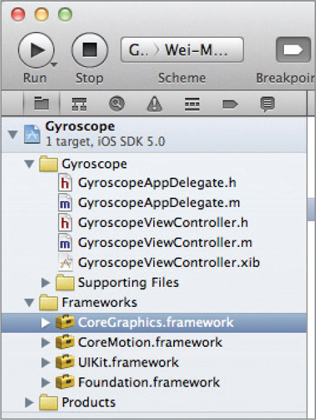
- Using the same project created in the previous section, add the CoreGraphics.framework to the project (see Figure 15-6).
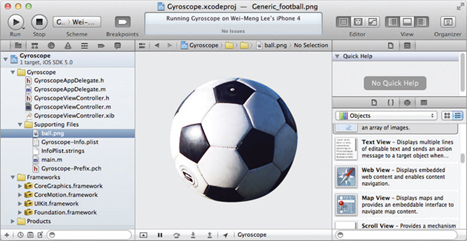
- Add an image of a soccer ball to the Supporting Files folder, as shown in Figure 15-7.

FIGURE 15-6

FIGURE 15-7
- Select the GyroscopeViewController.xib file to edit it in Interface Builder.
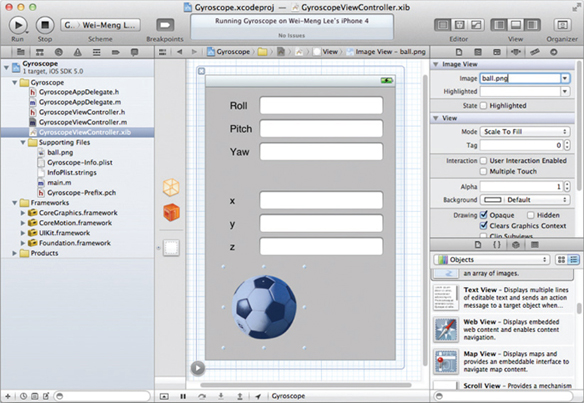
- Add an ImageView to the View window and set its Image attribute to ball.png (see Figure 15-8).

FIGURE 15-8
- In the GyroscopeViewController.h file, add the following code in bold:
#import <UIKit/UIKit.h= #import <CoreMotion/CoreMotion.h= @interface GyroscopeViewController : UIViewController
{ IBOutlet UITextField *txtRoll; IBOutlet UITextField *txtPitch; IBOutlet UITextField *txtYaw; IBOutlet UITextField *txtX; IBOutlet UITextField *txtY; IBOutlet UITextField *txtZ; CMMotionManager *mm; IBOutlet UIImageView *imageView; CGPoint delta; CGPoint translation; float ballRadius; ...
Get Beginning iOS 5 Application Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

