Android is many things, and the answer depends on who you ask. While for some it is an operating system optimized for mobile devices, others talk of it as an open source middleware and an application framework that allows developers to build applications primarily using the Java programming language.
What is Android? As a software stack, Android is an operating system from Google. Android is free and open source. Android is based on a mobile-centric version of the Linux operation system, at its core. As an application framework, Android packs a comprehensive set of advanced features for developers to build applications with rich user experiences and complex logic. As a middleware, Android offers a number of libraries to help developers build their next big ideas with ease. The Android Software Development Kit from Google contains all necessary tools to allow developers to code, develop, and test their applications on Android devices.
Because Android is open, there are a number of off-standard distributions of Android from OEMs like Amazon, Samsung, Motorola, and HTC to name a few. These distributions of Android have been heavily customized to support device profiles or brand-specific user experiences. For good or bad, this has led to huge fragmentation among Android devices. Hence, if you ask the IT department of any organization, Android and devices running Android pose a huge challenge when trying to provide users with uniform access to enterprise assets.
Android has been quite popular since its launch, and the fact that it is open source and enjoys a low entry barrier has led to its usage on platforms beyond mobile devices, including music players, ebook readers, televisions, wearable gadgets such as Google Glass or Android Watches, and so on. Because Android development is based around use of Java as a primary development environment, a huge pool of open source/COTS libraries are available to help you accelerate your application development process. This has also led to a huge surge in the need for Android developers. In summary, it is a good platform to learn in the short and long run.
An Android application is a mobile application developed using the Android SDK and targeted toward devices running the Android operating system or runtime (in case of Blackberry devices).
So now that we have some idea about Android and the fact that we are all motivated to build our next killer application for Android, one obvious question looms: In what language should you develop your application? What technologies would you have to learn and master for you to realize your next big idea: Java or something else? Contrary to popular belief, Java is not the only language you can use to develop software for Android. There are a number of tools available today to develop Android apps in C/C++, Python, Ruby, and HTML/JavaScript.
In this book, we will focus on a special category of apps, known as the hybrid applications using a mix of native Java and HTML/JavaScript.
In the rest of this chapter, we will lay down the definition of a hybrid application, and discuss the key architecture and runtime. We will also discuss at a very high level the APIs available in Android that can be used for building these applications.
“Hybrid” applications are a special category of web applications that extend the web-based application environment through their use of native platform APIs available on a given device. The hybrid application design pattern is equally applicable to both mobile and desktop environments. For the scope of this book, we will focus on hybrid applications targeted toward the Android platform, however, most of the design patterns are also applicable to other platforms, including iOS and Windows Phone.
In general, applications can be broadly classified into four distinct categories: native apps, generic mobile apps, dedicated web apps, and hybrid apps. Let’s look at each of these categories.
Native apps are the most common applications that you can find in app stores (application marketplaces) today. Native applications are usually developed using higher level programming languages, such as Java for Android, Objective-C for iOS, or C# for Windows Phone. The native APIs are provided to the developer as part of the platform SDK. The platform APIs are usually designed to provide native apps optimal access to hardware capabilities, such as the device’s camera and Bluetooth stack. In addition, users may be able use these apps without an Internet connection. On the downside, since platform SDKs are based around different programming languages, developers need multiple implementations of the same application for them to be able to achieve any reasonable market reach. The development cycle is often tedious, costly, and involves a lot duplicate effort. Native apps are useful when performance optimization is very critical—for example, in simulations and high-end interactive graphics. Building native apps requires highly targeted platform-specific skills and a steeper learning curve, as developers have to deal with the nitty-gritty of the platform.
Generic mobile web apps are websites designed for web-enabled mobile phones. They usually look alike on all platforms and do not leverage platform APIs to customize the user experience for users. Visit Wikipedia mobile app for this example.
Dedicated web apps are web applications that have been tailored for a specific platform like Android, iOS, or Blackberry. A good example for this is LinkedIn web app.
Mobile web apps can be built using common server-side technologies such as NodeJS, PHP, and Ruby on Rails. Access to the app is usually gained by typing the URL address in the mobile browser. The assets and resources, including but not restricted to images, audio, video, CSS, and so on, for these apps reside on the web server. One potential downside of this approach is that downloading these assets onto the device may not only increase the cost associated with data usage but may also affect user experience due to latencies involved in such networks.
Note
HTML5 does offer an application cache mechanism that allows apps to cache the assets to device storage for the future use.
Hybrid apps, like native apps, run within a native process environment on the device. These apps typically wrap the HTML content within a web browser control in full screen mode, without a visible address bar or other browser chrome controls. Hybrid apps leverage the device’s browser engine (the most common being WebKit) to render web content and process JavaScript code. Hybrid apps use a web-to-native abstraction layer (also known as bridge layer) that allows JavaScript to access many device-specific capabilities and native APIs that are not generally accessible from the mobile web browser alone.
Unlike web applications or mobile websites, which the user can access by browsing to the URL, hybrid apps are typically installed through an app store and are available through the platform application launcher. This means users have to follow the same procedure to install hybrid application, as they would have for native applications. The platform will ask users to grant device access permission upon installation.
Note
At this point, we would like to cite a clear differentiation between a category of apps that we refer to as bookmark web apps, which are like hybrid apps in the sense that they are also downloaded from an app store, but are distinct in the sense that these apps are nothing more than a redirector or a shortcut for a website on the device. These apps usually terminate upon launching a browser session that redirects the user to the website for which this app was created.
Hybrid apps play a critical role in bridging the gap between the capabilities of the web browser and the that of the device, allowing developers to build applications that can benefit from the best of both worlds.
Hybrid apps are primarily written using a combination of HTML5, CSS, JavaScript, and platform-specific SDKs, such as Java for Android, Objective-C for iOS, or C# for Windows Phone.
A hybrid app package generally includes a bundled copy of all necessary web resources (i.e., HTML, JavaScript, CSS, and images) so that the app instantly loads like a native app, without waiting for a web server to deliver everything. Depending upon the complexity and size of the resources, some variants of hybrid apps may download device-specific content upon first launch. This allows developers to customize the application user experience on a per-device basis.
With the advancement in mobile operating systems and JavaScript processing engines, a hybrid app running on reasonably modern mobile devices can deliver highly efficient user experiences using bare HTML, CSS, and JavaScript for the UI layer instead of the devices’ native platform programming language.
The hybrid approach provides developers with multiple advantages:
- Developers can update/rollback content and/or the application itself without requiring users to upgrade their application via a native app store. This is a huge advantage for content-oriented mobile apps.
- Developers can target generic UIs across multiple platforms, concentrating on the business logic and not the intricacies of each individual platforms’ UI SDK. This is a huge win because in our experience, this saves developers close to 50% of development time through the lifetime of an application.
Note
There is a lot value in developing platform-specific UIs, and you may eventually want to do it once your application usage crosses a certain threshold. Having said that, it should be relatively straightforward in the case of hybrid applications using CSS.
Hybrid apps have the unique ability of reaping all the benefits of traditional web applications without many of its limitations.
The benefits of hybrid apps compared to native include:
- Faster time to market
- Building a hybrid application is typically faster and requires highly reusable standards skills. It does not involve a tedious learning curve when compared to native programming languages.
- Inexpensive cross-platform development cycle
- Hybrid apps have cross-platform compatibility, reducing the footprint of native code needed, resulting in more reusable HTML5, CSS, and JavaScript that can be shared and deployed across platforms with minimal adjustment. This is primarily because WebKit is the platform of choice across all major mobile phone OSes today. Cross-platform development cycles also help keep the cost associated with development and testing under control. The reusability of HTML code allows developers to achieve a “develop once, deploy many” architecture. Native apps on the other hand would require developers to perform full-feature test rounds for platforms on which the application is being developed.
- Abundant human resources
- Hybrid apps are built with web technologies, which means that there are many web developers who have the base skill set to build mobile apps.
- Cost of maintenance
- Maintenance costs are usually lower because one does not need to rewrite (port) all application code to the native language of each device platform. Further, since the skill set to develop hybrid apps is readily available, scaling of a development team is also a nonissue.
- Approval process
- Most of the app stores do have an approval process for which each app has to qualify before it can be made available through the sales channels of that app store. Because hybrid apps can be updated outside the bounds of an app store, you can typically get away with one submission to the app store. Once you are approved, you can push subsequent updates independently through your server if you like. A key point to note however, is that a fresh submission of the application would be required every time you make changes in the native code associated with the hybrid app.
- Hybrid apps are the future
- Looking toward the future and upcoming advancements in mobile OS technologies, one can easily argue that hybrid apps are the future of development. Windows Phone 8, Google announcements to eventually merge Chromium OS and Android, Tizen OS, and Firefox all hint toward a hybrid future, not too far away, and hence, building and deploying hybrid apps is strategically a right thing to do.
The benefits of the hybrid apps compared to mobile web include:
- Access to device capabilities
- As mentioned in the introduction paragraph, hybrid apps offer the unique opportunity to reap all the benefits of traditional web applications without many of their limitations. Hybrid apps can extend the JavaScript environment to access the native APIs and capabilities of the platform that are not available through the generic web browser environment otherwise, for example, true offline storage, as well as access to contacts and other media on the device.
- Unavailable new platform features
- Hybrid apps can take advantage of the new features that are available in the new SDKs. However, you will have to develop and expose that native layer using plug-ins or a framework, which is usually the boilerplate code in most cases.
- Distribution through app stores
- Hybrid apps are distributed through app stores just as native apps are. You discover, download, and install them, as you would a native application. Therefore as a developer, you can leverage an existing well-established channel for content, app discovery, and monetization.
- Offline access and execution
- Hybrid apps, like native apps, can be run locally on the device when the device is offline—i.e., it is not connected to any network.
The possible drawbacks of hybrid apps as compared to native apps include:
- Performance
- You may experience potential performance issues because JavaScript is fundamentally single-threaded, which means that only one operation can be performed at a time. However, if done right, you can come up with a solution wherein you can offload background tasks to a native thread, which would execute in parallel while your app is busy performing UI operations. The native thread would then notify the JavaScript of the events and task completions/failures.
- Differences in cross-platforms
- WebKit is not equally maintained in all mobile platforms, which means that there might be indistinct differences between renderings and platform-specific features to watch out for, though one could arguably say it is a better scenario than rewriting all code from scratch. Further, this is such a well-understood topic that often you would find material describing ways to identify and mitigate these UI experience risks.
- Unavailable advanced features
- There might be advanced features that cannot always be easily implemented on the hybrid layer—for example, OpenGL-based rendering—however, the set of features is rapidly shrinking with companies like Microsoft, Google, and Mozilla introducing a bunch of new standards aimed at bridging this gap.
- Inconsistent user interfaces
- Platform-specific UIs’ look and feel might be seriously difficult to mimic using HTML, CSS, and JavaScript.
The possible drawbacks to the hybrid apps compared to mobile web include:
- Not accessible via website
- A user is required to find your application in a native app store and cannot access it via a traditional web browser unless you’ve made one available.
Note
We believe that each of the solution strategies discussed in this chapter have both advantages and disadvantages respectively. Choosing the right technology for building a mobile app can be challenging. One should consider the implementation choices within the purview of the targeted mobile ecosystem and the application specifications and complexity.
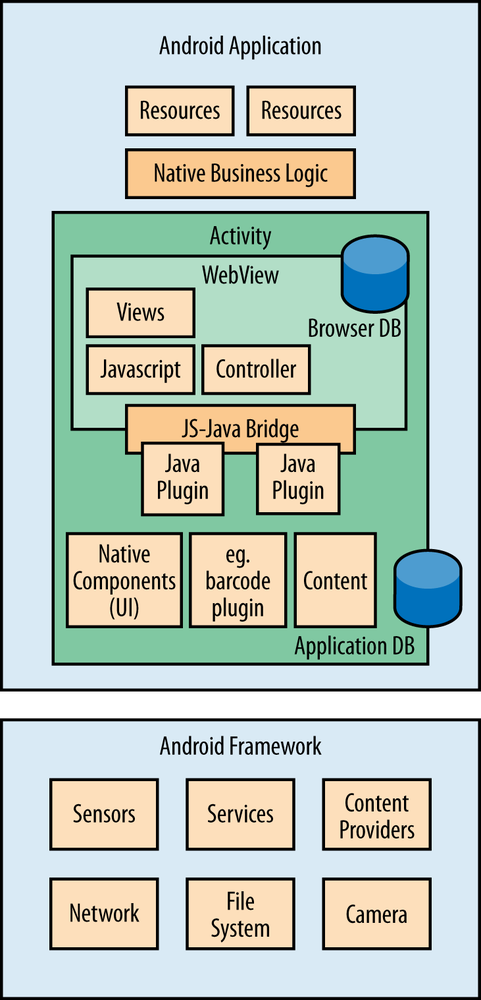
Hybrid application architecture, shown in Figure 1-1, is a very high level view and will be described in a more detail later in this book. In addition, we will be covering a new hybrid application framework, which we have developed to substantiate your understanding of the concepts described in this book.
Key highlights of the architecture include:
- Application UI and business logic reside within a context of a headless web browser that is fully contained within your application.
- For features that are available within the web browser, the user interacts with the browser and the browser interacts with the native platform environment.
- Resources and assets are available locally or can be downloaded from the Web.
- For the platform features that are not natively available to apps through the standard JavaScript environment; custom extensions and plug-ins can be developed. These plug-ins act as a bridge, if you will, diminishing the gaps between the native and web environments.
In Chapters 5 and 6, we will address this topic in more detail.
Android’s implementation of a WebBrowser Control is called a WebView. WebView uses the open source WebKit rendering engine to display and execute web content. The native Java APIs feature a number of convenience functions that can allow developers to take control of the user experience from native code. For example, they allow developers to navigate forward and backward through a history, zoom in and out, perform text searches, and more.
One of the functions exposed as part of the native WebView API is WebView.addJavascriptInterface(Object object, String name). This method injects the supplied Java object into the WebView. The injected Java object can be accessed via the JavaScript as a global variable with the same name supplied in the Java function. This bridge functionality opens a communication channel between the Java and JavaScript layers. Hybrid apps take advantage of this abstraction layer that exposes the device capabilities to the UI layer.
This underused and powerful technique can come in handy when building hybrid apps, and we will show you how to take advantage of this feature in later chapters.
While we are on this topic, it is important to understand that the WebView model for extending Java into JavaScript is sort of nonlinear in nature. While JavaScript can call Java methods directly, the reverse is not true—i.e., functional callbacks are not possible from Java to the JavaScript environment. For calling methods into JavaScript from Java, WebView.loadData() and WebView.loadUrl() methods can be used.
One of the reasons for this skewed architecture is to support the fact that JavaScript runs in a single-threaded environment. Direct callbacks into the JavaScript environment could expose the JavaScript engine to multiple threads, which would be quite difficult to manage. Hence, by following a model wherein the native environment requests the WebView to load a URL or data, whenever it wants to call a function into the JavaScript, we emulate a message queue dispatcher, wherein each request to load data or a URL dispatches a new request to be executed in the order it was received.
Get Building Hybrid Android Apps with Java and JavaScript now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.