My wife and I recently had a baby girl. As she grows up, I’ll teach her all kinds of things. Some of the things that I tell her she’ll accept as fact, and other times she’ll have her doubts. But the one thing I know for sure is that when I get to the part about the Web, she’ll be positively tickled when I describe what it looked like before she was born.
I’ll tell her that when we got started on the Web, developers had to be careful about which colors they used. I’ll let her know that when I bought my first domain, I had to fax in some paperwork and it cost me $70. But the thing that will blow her mind more than any other detail is that we had an entire button on our web browsers dedicated to refreshing the web page on the screen.
Even as the Web hit “version 2.0,” most sites were largely call and response affairs. The user clicks a mouse button, data is sent to the server, and some information is returned. Thankfully, the Web that just sat there and stared at you is gone. What was once nothing more than a series of interconnected documents, images, and videos has become much more lifelike. The Web now moves in realtime.
The realtime experience is arriving and, as users, we are noticing it as a fairly subtle change. Unread counts now automatically update, live blogs seem to update a touch faster, chat moved out of a desktop client and onto the web page. From there, more and more things will start to change. Applications that were once merely static websites are starting to make our cell phones tremble in our pockets. These experiences will increasingly meet us in the real world, where we’ll be able to interact with them immediately and on our own terms.
What users are noticing as a snowball gently rolling down the hill is hitting developers much more abruptly. Developers have taken a great deal of time to learn relational databases and complicated server configurations. But when they look to add realtime features, they quickly discover it’s a whole different world. It may be different, but it isn’t difficult.
Since the explosion of the Web, developers have been inclined to think in terms of building websites. Even in this book, I’ve spent a good deal of time writing about building websites. But make no mistake about it, a realtime user experience does not exist entirely inside a web browser.
The original web browsers were designed to load and display web pages. The idea of a web page is quite similar to the printed page. It is a static document, stored in a computer, but a static document nonetheless. The interface of web browsers evolved to work within this paradigm. There is a Next button and a Back button designed to take you from the current page to the page that you viewed previously. That makes perfect sense when you’re working with documents. However, the Web is quite quickly shifting away from a document-based paradigm to a web-based form of communication.
It used to be that a web page was more or less published to the Web. A page was created and given a specific URI, and when the user went to that page, it was pretty clear what to expect. Now we have sites like Facebook where the same URL is not only different for each of the hundreds of millions of different users, but it changes moments after a user loads the page.
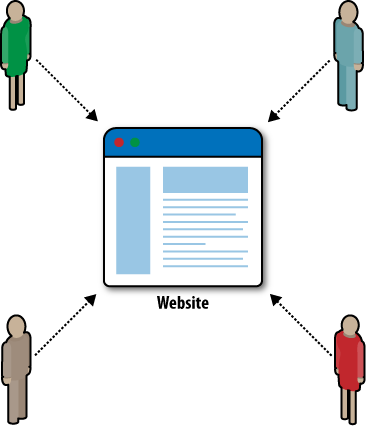
In the past, the interaction between a user and a web application was very simple. When a user wanted content, she would load up her browser, point it at a URL, and get the content (see Figure 1-1). If she wanted to write a blog post, she’d load up her browser, fill out a form, and press submit. When she wanted to see comments, it was much the same.
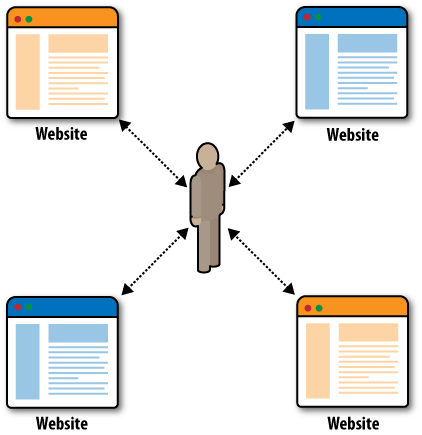
This has changed. No longer can a website wait for users to navigate to the right URL; the website must contact the user wherever that user may be. The paradigm has shifted from a website-centric model, where the website was at the center of the interaction, to a user-centric model. Now all interactions start and end at the user (see Figure 1-2), whether she is visiting the website or sending in Short Message Service (SMS) updates.
A truly realtime experience exists anywhere the user is at a given moment. If the user is interacting with the web browser, then that’s the place to contact her. If she’s got her instant messenger program open, she’d better be able to interact with your app from that window. When she’s offline and your application has an important message for her, send it via SMS. Naturally, you’ll need to ask the user’s permission before you do some of these things, but your application needs to offer them.
I mentioned SMS, but the mobile experience does not end there. These days, users have phones in their pockets with full-fledged web browsers that in some cases offer more functionality than their desktop-based brethren. Among other things, mobile browsers can handle offline data storage, GPS sensors, and touch-based interfaces. Their impressive featureset, coupled with nearly ubiquitous wireless broadband, means they cannot be treated as second class Internet citizens. Applications and user experiences simply must be built with mobile devices in mind.
Get Building the Realtime User Experience now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.