Chapter 4. Exercises in Calm Technology
Note
For the latest version of these exercises, see http://calmtech.com/exercises.
TO BEGIN WITH, WE’RE going to assume that most of the situations where you will be tasked with applying Calm Design principles will be ones that involve modifying existing interactions, rather than creating new ones. This recognizes the reality that technology gets created through improvement and iteration far more often than through disruption. Even in the case of a genuinely new device, service, or piece of software, the new is often still based on well-established standards. If you’re making a smart light bulb, you still need to base it on existing light bulbs. Otherwise, it won’t fit into the current ecosystem of related devices. More importantly, people won’t know how to use it. You can’t expect to change behavior unless you build on what people already know, so you will have to know how to make a connection from current technology to your innovation in the minds of users.
For designers seeking to make interactions with technology more “calm,” this means expanding the idea of when a design task is “done.” Frequently, when technology isn’t calm, it’s not because of any intentional decision about notifications and alerts, but because of a lack of intent—we often think of a design as “complete” when it fulfills all of its functions, and leave the details of how it communicates to the user as an afterthought. This is a ubiquitous problem in the world of design.
For this reason, this chapter opens with an evaluative tool, not a generative one. The tool is a straightforward method of analyzing the various states and interactions of a piece of technology in order to identify moments of unnecessary intrusion, and opportunities for calming them down.
Like many evaluative tools, its greatest value is simply in forcing us to look carefully at what we’ve created, and to consider the impact of that creation on someone who must live with it every day. It’s an empathy-building tool, and in the process of building that empathy, solutions tend to appear, almost unbidden. It’s also a powerful tool for explaining how a product works to managers and other team members, which can help developers as they work together to implement the design.
A Calm Interaction Evaluation Tool
At this point, we’ve already discussed the importance of having a framework or tool with which to organize your thoughts and understanding of an object and its ability to capture your attention. Table 4-1 shows you four questions to think about when designing or evaluating an object. The table is organized into three main sections:
- User
How does the object interact with a person, and how does the product affect the user? How does the device catch your attention?
- Environment
Where is the object in the real world? What other products might interact or conflict with the product’s function or alert style? How does the product interact with the surrounding environment? This includes its physical environment (a kitchen, an office, etc.) as well as the most common actions of the user around the time when they are using it.
This category is important because it gives you details on whether the device itself is an issue, or whether the environment itself is an issue. Connected devices have two components: the device itself and the environment in which it is placed. Designers have to make predictions about the environment, but don’t often have control over it.
For instance, you might make a device for use in the kitchen that works well with a calm status tone, but it might not be heard over the air conditioner in the window. In this case, it would be important to have a variable setting for tone, or an additional a non-auditory way of displaying the information.
- Information
What kind of information does the object provide, how is it stored, and what happens when information is missing?
Within each of these categories, you are asked to consider the effects of context, alert style, usage, and edge cases.
USER | |||
Context: What kind of person uses this device? What are their needs and their limitations? | Alert Style: What alert style does the object use to communicate? Does the alert demand all of your focus or just some of it? | Usage: What actions are required of the user to set up the device? How does the user turn off or acknowledge each alert? | Edge Cases: What kinds of people might have difficulties using the device? |
ENVIRONMENT | |||
Context: Where does the device live? Is it a loud environment or a quiet one? Is it used in a home, an office, a factory, or outside (or some combination of these)? What exists in the environment that this object will have to interact with? | Alert Style: What in the environment could get in the way of the alert? At what times would an alert be inappropriate? Might the alert style need to change if the object is moved from environment to environment? | Usage: Does the environment place any limitations on the user’s actions? (For example, users are somewhat restricted if they’re wearing gloves, if they’re in a public setting trying to use voice activation, etc.) | Edge Cases: What unusual environmental situations could render these alerts ineffective? How does the device deal with that? |
INFORMATION | |||
Context: What do you need to know in order to use the object? | Alert Style: Does the attention the alert demands match the importance of the information the alert is communicating? What other options exist for communicating the same information? | Usage: What will the user do with the information they get from the device? | Edge Cases: What happens if the information is wrong or not present? How does the object let the person know that it needs assistance? Does it default to a previous analog state? |
This Calm Technology evaluation tool can help you consider how technology fits into a person’s life through their own interactions with it, the device’s interaction with its environment, and how it communicates and makes use of information.
To use it, you could make copies of this page. Print out the chart or draw it on a whiteboard, or use Post-it notes on a wall. Just make sure these categories are represented. The idea is not to get it right the first time, but to use the tool for understanding the object and how it interacts with you and the myriad end users in all their variety.
This is not the be-all, end-all of evaluation tools, of course—it’s probably too in-depth for some very simple pieces of technology, and obviously just scratching the surface for a multifunctional, layered device like a smartwatch. This is first and foremost a tool designed to help you do the exercises in this book. If you find it useful here, you may find it useful as a tool for product design. Within the context of these exercises, it’s a way of getting you in the habit of looking closely at an object, and considering the ways in which it takes up attention or doesn’t.
The Calm Technology evaluation tool is a kind of multiplication table for how a product can work. If you don’t consider all of the outcomes in the chart, you may fail to identify something that could end up being crucial to a good experience.
Table 4-2 shows the Calm Technology evaluation tool filled out for the Philips Hue lighting system. It describes how the Hue system interacts with the human environment in terms of people, environmental factors, and information. Completing the evaluation tool can help to really understand the product.
USER | |||
Context: Hue lights are used primarily by people at home to turn their lights on and off by mobile phone, and to change the color of the lights in their environment. | Alert Style: The Hue alert style is a status light: on or off, with the addition of programmable, adjustable color. Hue light bulbs are accessed via a smartphone app that connects to the Hue hub. Lights are switched on and off through the app. | Usage: Users connect the Hue light bulbs to a Hue hub and connect the hub to a wireless network. | Edge Cases: People who are blind would need to use the physical switch provided by Hue or the light switch in the house to turn the lights on and off. People without a smartphone wouldn’t be able to control the lights using the app. |
ENVIRONMENT | |||
Context: The device lives at home, or sometimes at work. Existing light bulbs and light switches are in the environment and can be replaced by the Hue system. | Alert Style: The Hue would only become annoying if the light could not be changed or were stuck on a strange color. | Usage: The environment requires either the pressing of a Hue switch or having your phone near you to control the lights via an app. Devices like Amazon’s Alexa can help by providing voice-command functionality. | Edge Cases: The power could go out, or the light color could be wrong, or the system could crash. Hue sometimes has issues loading the color hot pink. The device deals with it with a small delay. |
INFORMATION | |||
Context: You need to be able to plug in the Hue hub, pair the system to your phone, and install the Hue light bulbs. Once you do that, you can access the lights from your phone. | Alert Style: The status light matches the user’s intent and input. | Usage: The user will simply experience the light as it changes, or will decide to change the color of the light. | Edge Cases: Because the Hue system works on a network, it has gone down before. Hue officials on Twitter mentioned that people could use their light switches to turn the lights off. This is elegant, if known, because when the system is broken it defaults to previous social behavior. |
Exercises
The easiest way to pursue these exercises is on your own, sitting at a desk, with your favorite writing and sketching tools in front of you, and maybe some music on. This is how a lot of design work gets done, after all, and it’s probably an environment that’s relatively easy to set up. If you decide to go solo, there are some possible solutions to each exercise posted at http://calmtech.com/exercises for you to compare with your own.
If you often work with a team, it may be useful to complete these exercises in a small group. The challenges and process are largely the same, though you’ll also want to set aside some additional time to brainstorm concepts, then discuss and edit down to the most promising ones. It may also be useful to have each team member pursue a different solution, then compare your results at the end.
Exercise 1: A Calmer Alarm Clock
The interaction flow for most alarm clocks is fairly consistent and predictable: activate the alarm, set the wake time, receive a status shout at the specified time, hit the snooze button. Most are operated via digital push button, or occasionally rotational knob, but beyond that there’s not a lot of variation. This exercise calls that consistency into question, and challenges you to improve on this simple design.
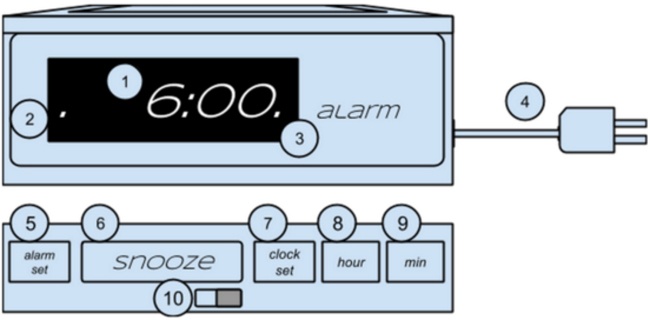
Consider the various switches and features of a standard alarm clock, as shown in Figure 4-1:
- Front face
Status display (always shows the time; lit by LED)
AM/PM indicator (light turns on if it is PM—this is needed because American clocks don’t show 24-hour time; with a 24-hour clock, this indicator would not be necessary)
Alarm set indicator light
Power supply cable and plug
- Top face
Alarm set button (hold this button down and use the hours or minutes buttons to set the alarm time)
Snooze button (turns off alarm and sets it to ring a short time later)
Clock set button (hold this button down and use the hours or minutes buttons to set the time)
Hours button (increases time by one hour; hold down to speed up time increase)
Minutes button (increases time by one minute; hold down to speed up time increase)
Small alarm turnoff switch
Part A
Imagine that you are a person who habitually presses the snooze button, leaving you too little time to get ready, or even causing you to sleep through the alarm and miss work. At best, you tend to skip breakfast, and arrive at work groggy and unfocused.
Your challenge is to redesign the alarm clock in a way that avoids these outcomes, but still wakes you up in the calmest possible way.
Key considerations
For a user who often sleeps through the first alarm, morning is probably an anxiety-prone part of the day. Rather than solving the problem by making a louder, more jarring audio alarm, consider combining audio, visual, and/or haptic alerts in ways that make them more effective than they would be independently. Several examples from earlier in this book may prove instructive, especially the “Status Tone,” “Status Shouts,” and “Haptic Alerts” sections of Chapter 3. Remember also that an alarm clock is a timed trigger, and should be treated as such.
It’s also worth spending a few minutes to search online for unusual approaches to alarm clocks. Clocky (http://www.nandahome.com), for example, is a unique alternative: equipped with wheels and a motor, it actually runs away once the alarm sounds, forcing the user to find it before it can be silenced. There are also alarm clocks that use bright light, and smartphone apps that use vibration to wake the user. Each of these has its flaws, but the general idea—that waking up doesn’t have to mean getting yelled at—is worth considering.
Now fill out the following blank evaluation tool with the responses to your design exercise. And finally, what does your new alarm clock look like? Sketch out a simple picture of your alarm clock with callouts indicating key features and points of interaction.
Part B
Imagine that you sleep with a partner who works on a very different schedule from you. You wake up earlier, and they need to rest. Redesign an alarm clock that addresses this situation, making sure you wake up on time, but your partner stays asleep. And again, do it in the calmest way possible. Here are some considerations:
How do you use lights, haptics, or tones to deal with this challenge?
Is the alarm something that goes in your pillow, and makes a sound only you can hear?
Is it something you wear?
Does it take advantage of the geometry of your bedroom, with a visual alert that can only be seen from one side of the bed?
Now fill out the evaluative tool for this exercise in the same way you did for Part A. Make a sketch of this new alarm clock. What about it is different from the one you made before? What did you learn from the first exercise that you’d apply here?
Exercise 2: A Clock That Starts the Day
This set of exercises plays off of an idea first proposed by Mark Weiser, in which he asked what would happen if an alarm clock could change its alert style based on what the person’s day was going to be like.
Part A
At present, most alarm clocks wake people with a single, unalterable status shout. One of Weiser’s initial ideas was to create specific tones that signaled the level of activity scheduled in your upcoming day—so, a person who wakes up with a busy agenda would hear, see, or feel something different from what they might experience on a lazy Saturday.
Your task in this exercise is to design the specific methods the alarm clock uses to signal these differences, in a way that is both clear and calm. Here are some considerations:
How would the alarm clock go about waking the person?
What status types would it use, and when?
Would it use light, haptics, sound, or a combination?
How would it treat snooze functions and other related adjustments?
How would it handle edge cases where the person needs to wake up but isn’t really busy?
Remember, a calm piece of technology is not always quiet. It matches its level of intrusion with the importance of the message, and takes up the minimum amount of user attention needed to do the job.
As in the exercise before, make sure to fill out an evaluation tool as you work and to draw a sketch of the device with labels for functionality.
Part B
Remember the principle that technology can communicate, but doesn’t need to speak. Try a variation on the Weiser alarm clock that communicates information about the weather, without using a human’s voice.
A popular device in sci-fi TV shows and films is to wake the main character up with a talking version of an alarm clock. It goes on and on about news, weather, and messages. In reality, this kind of alarm clock might be invasive, especially if someone prefers to wake up to music or silence.
This exercise is about communicating weather information in a calmer way. Think of how you could symbolize weather with a tone or other nonverbal indicator:
Would the device use a tone that indicates some aspect of the weather at the moment of waking, or the forecast weather (temperature, chance of rain, etc.)?
Could you extend or vary the tone to create the option of a longer, more detailed forecast to the user?
Consider the example of the weather-colored light bulb in Chapter 3. How might you add a status light to the alarm clock to add detail and persistence to the weather report?
Most people take several minutes after waking to begin comprehending messages. How does your clock deal with that? Does it repeat the same pattern? Make a status shout, then follow it with a persistent indicator? Something else?
What edge cases might arise? What if the link to the weather service is down? What if a weather emergency is called? Will the alarm clock revert to a different state?
Fill out an evaluative tool form as you work and draw a sketch of the device with labels for functionality.
Exercise 3: A Year-Long Battery
Design a product that has a year-long battery life and tells you when the battery is wearing out.
One of the core issues in the so-called Internet of Things is the tendency to make visually exciting objects with bright, full-color displays that are extremely battery-intensive. Unlike a digital watch that can be counted on to work for years, these devices have to be charged weekly, daily, or in some cases, multiple times a day.
Charging a device detracts from its calmness. Having to charge something interrupts usage and can lead to inconvenient or even dangerous situations, such as a phone that runs out of battery when you’re lost, causing panic. And while there are less intrusive ways to charge devices (e.g., inductive charging by pad for a toothbrush or a phone), this is often a problem that doesn’t need to be there in the first place. Replacing a full-color display with something simpler reduces its battery draw, but it also contributes to a calmer user experience. In many cases, it also reduces time to market, cuts production costs, and eliminates points of failure.
This is an exercise in minimalism. How do you design an object that uses the least amount of battery power and the lowest resolution of alert or display to get the same point across in a more elegant way than a full-resolution color display would?
Part A
Choose a single app on your smartphone, and design a standalone device that serves the same function (e.g., calendar, camera, digital notebook, stopwatch, boarding pass, digital wallet, etc.). The device must be portable, and must last approximately one year on a single battery charge, so it cannot support a color display. Here are some considerations:
What is the bare minimum of information that needs to be displayed in order for the device to fulfill its purpose?
How can you use simple visual alerts (LEDs, E Ink, alphanumeric displays, etc.) and/or simple audio tones to convey useful information to the user? (Haptics are too power-hungry.) It need not give all the detail that a smartphone app does, only what it’s useful to know at a short glance—a calendar, for example, could simply show which hours of the day you will be busy.
What would be the ideal form factor for your device? Is it wearable? Does it attach to something else? Does it go in your pocket?
And finally, draw a picture of the device and fill out the evaluation tool.
Part B
Now that you’ve designed the device, determine how it communicates its current battery status. Remember, it’s a device that lasts a year on a charge, so the indicator need only ensure that the device doesn’t go dead unexpectedly, but it should do so in a way that doesn’t significantly deplete battery life. Consider different lights and tones (haptics, again, are too power-hungry for this scenario).
As before, your solution should take the form of a diagram with callouts, and a completed evaluation tool.
Exercise 4: A Calmer Kitchen
Because so many people use so many devices in the kitchen, competition and trial and error have made many kitchen devices reasonably functional and effective. Unfortunately, the kitchen is also a hectic, sometimes crowded space where multiple activities are being pursued simultaneously. So while most kitchen appliances do their jobs well, there’s still room for improvement in making them context-appropriate.
In this exercise, your challenge is to design a calmer version of an existing piece of kitchen technology.
Pick a piece of technology in your kitchen whose alert style annoys you, and describe the device and its function. What alert style does the kitchen appliance use? How does it catch your attention, and what for? Why is it annoying to you or someone around you? If applicable, what in the environment gets in the way of the device?
How might you change the alert style or user experience of the device to improve it? Fill out an evaluation tool and draw a diagram of the modifications you’d make to the device in order to make it fit into your world better.
Exercise 5: A Fridge for Healthier Eating
Design a refrigerator that creates a positive feedback loop that encourages healthier eating habits.
Imagine, for a moment, that someone designed a refrigerator that makes an increasingly loud, annoying tone every time you open it, in order to discourage snacking. While such a solution might be effective in the short run, it has several problems as well:
It suffers from edge case problems—what if a diabetic friend visiting the apartment suffered a hypoglycemic episode, and had to wake up the host in order to get food? Or worse, failed to eat soon enough out of fear of disturbing them?
It reduces human freedom and autonomy. Instead of learning what to eat and when to eat, the fridge discourages and shames the person using it, making them despise the fridge and feel bad about it, and ultimately causing them to get rid of the fridge.
It may actually exacerbate the problem. The fridge might lead the user to simply eat out instead, preventing the fridge from monitoring their use, or maybe they would snack on premade packaged goods instead of fresh vegetables from the fridge.
So what’s the underlying goal here? The goal is a refrigerator that helps people to change their behavior. Behavior change with technology works well with encouragement. It should be actionable, immediate, and come with a clear call to action. What does it mean to be immediate and actionable? Think of a time when you drove down the street past a road sign indicating your current speed. Most people will slow down immediately. Compare this to the expected outcome of watching a TV ad about driving slowly in school zones.
Consider the following:
How do you redesign the refrigerator so that it results in positive behavior?
What alert styles would you use?
Would you use this fridge yourself?
How might you design for edge cases?
Exercise 6: Using Ambient Awareness
This exercise is about bringing relevant, real-time data to the home or office in a less intrusive way.
We covered the concept of Natalie Jeremijenko’s Live Wire, a mid-’90s art project at Xerox PARC that involved a plastic rope hanging from the ceiling, in Chapter 3. The Live Wire employed ambient awareness through the visual aspect of the wire itself and the sound the wire made as network traffic ran through it—it was connected to the company network and made a whirring noise when more bytes were moving through the system. Employees of PARC could gather around it and discuss what might be happening on the internal computer systems. Your task is to use aspects of Live Wire to design your own ambient awareness tool for your home or workplace. For instance, a stock indicator object might consist of an orb placed on the desktop that glows green when a stock is doing well and red when it is not.
Or maybe you’d like to make a product that sits in your living room and starts to glow when a bus is nearing your section of town. Keep in mind that while a sudden status change is jarring, but a pulse or soft color change can signal without disruption. With the bus example, a light in your living room could get brighter and brighter as it approaches the stop, stay stable while the bus is there, and then slowly diminish in brightness as the bus leaves.
Consider the following questions:
What is a piece of information you find yourself looking up repeatedly? Is it the weather, a stock price or sports score, or perhaps a notification that a child got to school safely? The thickness of ice on a pond? Amount of rain in a day? When a bus is nearing your house?
What type of information is this? Is it the sort of thing where you only need to know a general value, or, like the bus arrival time, is there a particular value you need to know about?
How will your device indicate the information over time? Is the device standalone or something that lives on your computer? Is it visual, auditory, haptic, or wearable? The answer to this question will depend heavily upon the context in which you use it.
When you’re done brainstorming and answering these questions, draw a diagram of the device with callouts for functionality and any other necessary information and pair it with an evaluation tool.
Exercise 7: Bringing Haptics into Play
Up until now, you’ve been able to use any kind of status alert that you like. This exercise is focused on forcing you to take advantage of one of the calmest yet least utilized status types—the haptic alert. As you might recall from Chapter 3, a haptic alert uses the sense of touch to communicate something to a user. You can utilize touch in many different ways, and this exercise is a way to explore that.
Your task is to take an interaction in your everyday environment that currently communicates using audible or visible alerts, and modify it to use a haptic notification. Here are some considerations:
What object, dataset, or system would you use?
What message(s) would you be sending to the user? Why?
How could you disable or enable the buzzing? Would there be an interface or a set of taps?
Would you use single buzzes or a set of buzzes that vary in length, speed, or intensity to carry the message across? Could it be something besides a buzz (e.g., pressure, temperature, or texture)?
What kinds of edge cases could arise from miscommunication of haptic alerts? How would your device help to ameliorate this?
When you’re done brainstorming and answering these questions, draw a diagram of the device with callouts for functionality and any other necessary information, and pair it with an evaluation tool.
And finally, would you use this device on a daily basis? Why or why not? Ask others around you whether they like the device or not and gather their opinions. It’s helpful to get more perspectives than just your own, especially for a device that makes use of less common indicators, like haptics.
Conclusions
Hopefully these exercises have helped you think about designing technology in a couple of different ways. Unless you’re lucky enough to work with your own team without any client input, you’ll need to work with others on design projects and understand their needs and perspectives. The next chapter is about explaining Calm Technology in your organization. We’ll discuss how to remove roadblocks and communicate with management in order to get the best products out there, and minimize both user issues and the need for ongoing support.
These are the key takeaways from this chapter:
Use the Calm Technology evaluation tool to examine how technologies fit into their environments.
Consider what advantages status tones, ambient awareness, and haptics can bring to your product.
Have you found a piece of technology that bothers you, but you don’t know why? Use the tools in this chapter to examine it more closely to understand how it annoys you. Use the principles of Calm Technology from Chapter 2 and the calm communication patterns from Chapter 3 to see if it could be made better.
Don’t limit your exploration of design to these exercises alone. Consider using the evaluation tool to work with other technologies in your everyday life.
Get Calm Technology now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.