Using Shorthand: The font Property
All of these properties are very sophisticated, of course, but using them all could start to get a little tedious:
H1 {font-family: Verdana, Helvetica, Arial, sans-serif; font-size: 30px;
font-weight: 900; font-style: italic; font-variant: small-caps;}
H2 {font-family: Verdana, Helvetica, Arial, sans-serif; font-size: 24px;
font-weight: bold; font-style: italic; font-variant: normal;}Some of that could be solved by grouping selectors, but
wouldn’t it be easier to combine everything into a single
property? Enter font, which is the shorthand
property for all the other font properties (and a little more
besides).
Generally speaking, a font declaration can have
one value from each of the other font properties. Thus the preceding
example could be shortened, while having exactly the same effect as
the preceding example (illustrated by Figure 5-31):
H1 {font: italic 900 small-caps 30px Verdana, Helvetica, Arial, sans-serif;}
H2 {font: bold normal italic 24px Verdana, Helvetica, Arial, sans-serif;}
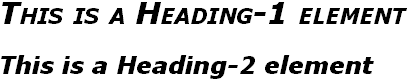
Figure 5-31. Typical font rules
I say that the styles “could be” shortened in this way
because there are a few other possibilities, thanks to the relatively
loose way in which font ...
Get Cascading Style Sheets: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

