Margins
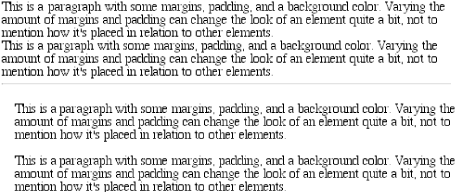
The most basic things you can add to an element are margins. These create extra blank space around an element. “Blank space” generally refers to the area in which other elements cannot also exist and in which the parent element’s background is visible. For example, look at Figure 7-5, which shows the difference between two paragraphs without any margins, and the same two paragraphs with some margins.

Figure 7-5. Paragraphs with, and without, margins
The simplest way to set a margin is by using the property
margin.
Suppose we
wish to set a quarter-inch margin on H1 elements,
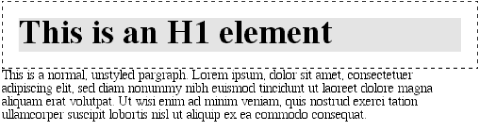
as illustrated in Figure 7-6. (A background color
has been added in order to be able to see the edges of the content
area.) For example:
H1 {margin: 0.25in; background-color: silver;}
Figure 7-6. Setting a margin for H1 elements
This sets a quarter-inch of blank space on each side of an
H1 element. In Figure 7-6, this
is represented using dashed lines which are included for illustrative
purposes. These lines would not actually appear in a web browser.
margin can accept any length measure, whether in pixels, inches, millimeters, or ems. However, ...
Get Cascading Style Sheets: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

