Block-Level Elements
Block-level elements—such as paragraphs,
H1s, lists, and list elements—behave in
interesting ways, sometimes predictable, sometimes surprising. There
are differences in the handling of element placement along the
horizontal and vertical axes, for example. In order to fully
understand how block-level elements are handled, you must clearly
understand a number of boundaries and areas. They are shown in detail
in Figure 8-2.

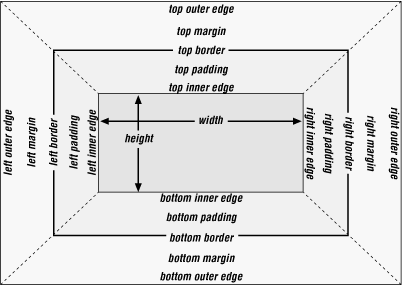
Figure 8-2. The complete box model
In general, the width of an element is defined to
be the distance from the left inner edge to the right inner edge, and
the height is the distance from the inner top to
the inner bottom. These are both, not coincidentally, properties that
can be applied to an element.
The various widths, heights, padding, margins, and borders all combine to determine how a document is laid out. In most cases, the height and width are automatically determined by the browser, based on the available display region and other factors. Under CSS, of course, you can assert more direct control over the way elements are sized and displayed. There are different effects to consider for horizontal and vertical layout, so we’ll tackle them separately.
Vertical Formatting
Vertical formatting is much easier to cover, so let’s do that first. A good deal of this was covered in the previous chapter, so we’ll revisit the high points and delve into ...
Get Cascading Style Sheets: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

