Relative Positioning
The simplest of the positioning schemes to understand is relative positioning. In this scheme, a positioned element is shifted by use of the side-offset properties. However, this can have some interesting consequences.
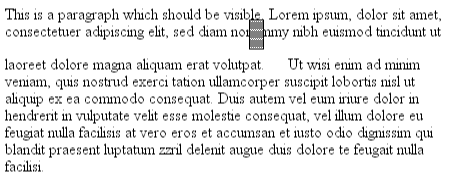
On the surface, it seems simple enough. Let’s say we want to shift an image up and to the left. Figure 9-15 shows us the result of these styles:
IMG {position: relative; top: -20px; left: -20px;}
Figure 9-15. A relatively positioned element
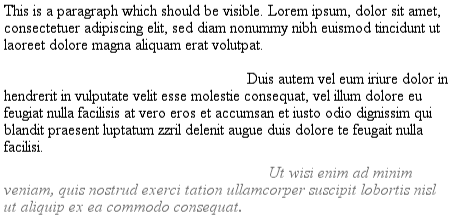
All we’ve done here is offset the image’s top edge 20 pixels upward and offset the left edge 20 pixels to the left. However, notice the blank space where the image was previously positioned. That space exists because when an element is relatively positioned, it’s shifted from its normal place, but the space it would have occupied doesn’t disappear. Consider the results of the following styles, which are depicted in Figure 9-16:
EM {position: relative; top: 8em; color: gray;}
Figure 9-16. A relatively positioned EM element
As you can see, the paragraph has some blank space in it.
That’s where the EM element would have been,
and the layout of the EM element in its new
position exactly mirrors the space it left behind.
This works because the containing block of a relatively positioned element is the space that it would ...
Get Cascading Style Sheets: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

