CSS2 Selectors
We’re going to discuss CSS2 selectors in some detail because they’re likely to be one of the first parts of the specification to be implemented quickly. Therefore, while you might not be able to do everything described here as soon as you read this, expect most (if not all) of this to be included in browsers released in the year 2000 or later.
Basic Selectors
First, in addition to the existing selector mechanisms like contextual selectors, we have several new selector symbols that will make it a lot easier to construct very specific, very sophisticated selections—without having to resort to sprinkling classes or IDs throughout the whole document.
Universal selector
The most
powerful of the new selectors is the universal
selector. This is specified using an
asterisk
(*), and it matches any element in the document.
Thus, use this declaration to make sure all elements have a color of
black:
* {color: black;}When used as part of a contextual selector, the universal
selector can create some interesting effects. For example, assume
that you want to make gray any UL element that is
at least a grandchild of the BODY. In other words,
any UL that is a child of BODY
would not be gray, but any other UL—whether
it’s child to a DIV, a list item, or a
table—should be gray. This is accomplished as follows:
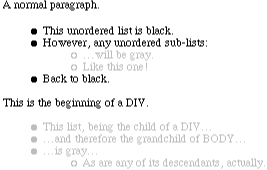
BODY * UL {color: gray;}Figure 10-3 shows the result of this declaration.

Figure 10-3. Making ...
Get Cascading Style Sheets: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

