Chapter 6. Working in Coda
Abraham Lincoln once said, “Give me six hours to chop down a tree and I will spend the first four sharpening the axe.”
Up to this point, we’ve spent most of our time configuring Coda to our specifications, preparing it to work efficiently with our own workflow. Now it’s time to move into how we’re actually going to work in Coda.
We’ll start with the Sample Site we created. Open it up and we’ll start cutting down some proverbial trees.
The sole file we have in Sample Site, index.html, is empty. We’ll fix that now, adding the following code to create a barebones, HTML5 page.
Constructing a Page
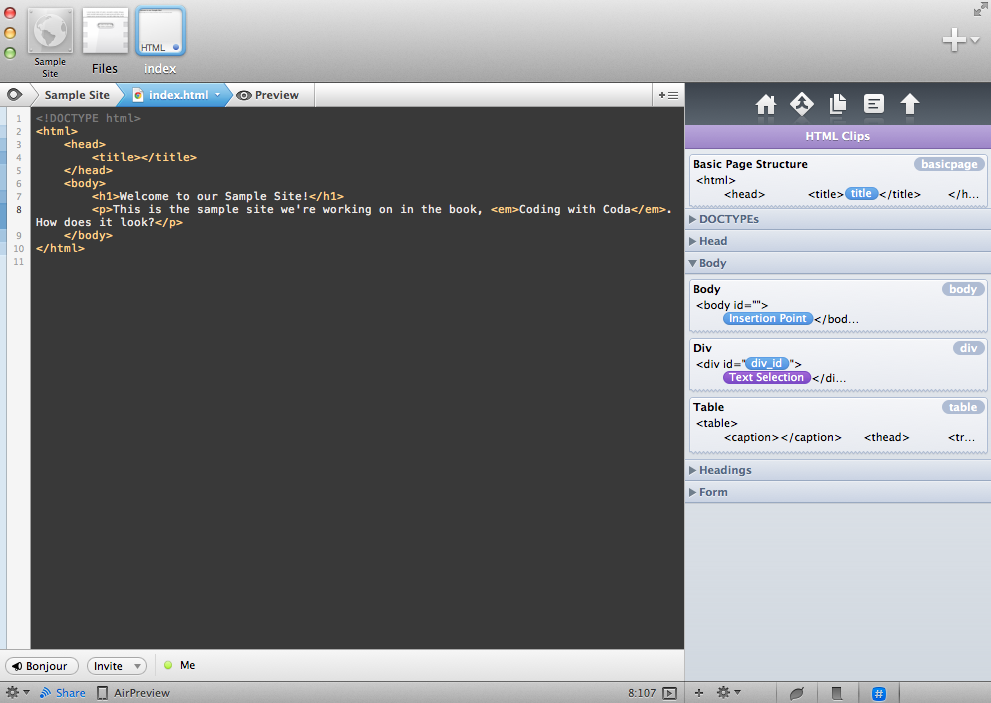
With index.html open, we’ll use the Clips sidebar to get our page ready for markup. Since all the cool kids are doing HTML5 these days, we grab the HTML5 DOCTYPE clip and drop it in the page.
We also need a basic structure, but we see that there is an HTML clip with a tab trigger called basicpage. Typing “basicpage” after the DOCTYPE markup and pressing Tab gives us the same effect as dragging the clip to the page.
We’ll need an h1 heading, so let’s tab trigger h1, putting “Welcome to our Sample Site!” at the insertion point. And this page needs an intro paragraph, so directly below it, we’ll code a paragraph tag and some content. Your end result should look like Figure 6-1.

Figure 6-1. Our index page with some basic structure
We save the file, and shortly after saving, notice ...
Get Coding with Coda now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

