Beyond a Simple GET: Compound Testing
We’ve looked at testing various “depths” in the tiers of the web application, from DNS all the way back to the application server and database. Single-object HTTP requests still leave many questions unanswered, though. How long do whole pages take to load? Can users complete multistep transactions? Are page components functioning correctly?
Getting the Whole Picture: Page Testing
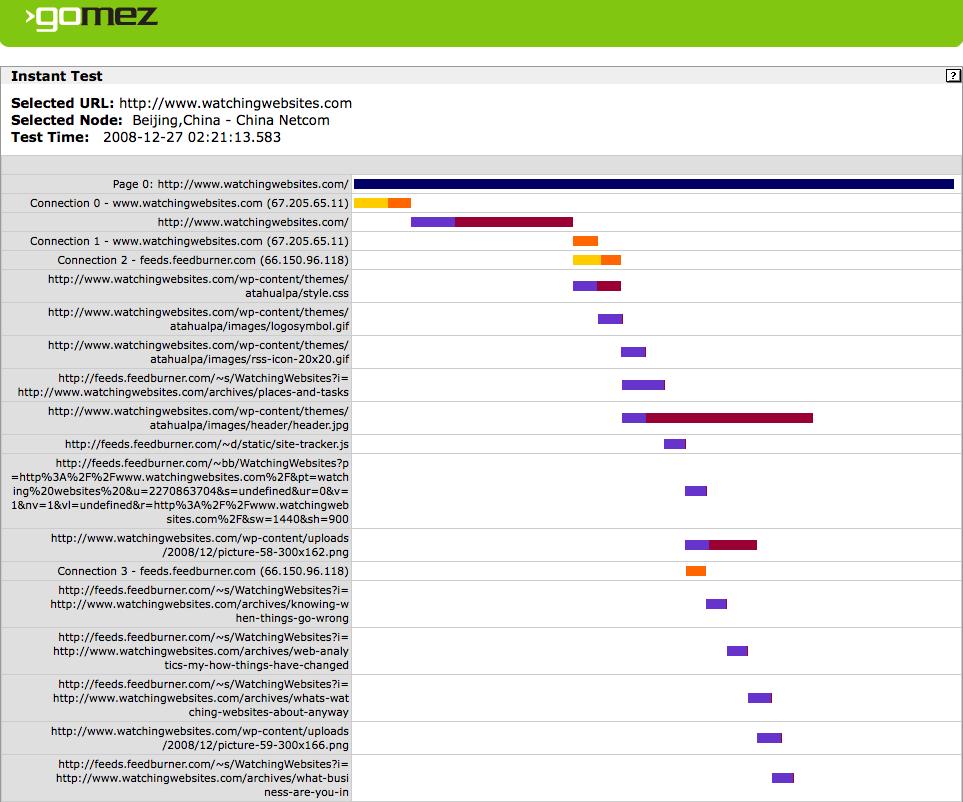
The majority of synthetic tests retrieve a page, then all of its components. A standard web page lists all of the components it contains; the testing system parses this page, then retrieves each component. The number of concurrent connections between the client and the server affects the total time the page takes to load, and the result is a “cascade” of objects that ultimately drive the total page load time, as Figure 9-12 shows.

Figure 9-12. A cascade diagram from Gomez showing watchingwebsites.com and all its component objects being loaded from Beijing, China
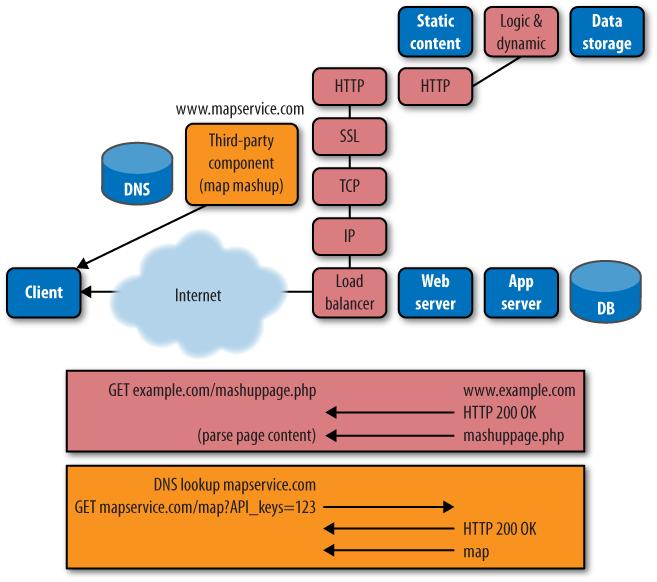
In the modern Web, a site is only as good as its weakest component. Small components—JavaScript elements, Flash plug-ins, map overlays, analytics, survey scripts, and so on—can limit the speed with which the page loads, or even affect whether it loads at all, as shown in Figure 9-13.

Figure 9-13. A complex page retrieval ...
Get Complete Web Monitoring now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

