In Chapter 2, you built your first HTML page with nothing but a text editor and a lot of nerve—the same way all web-page whiz kids begin their careers. To really understand HTML (and to establish your HTML street cred), you need to start from scratch.
However, very few web authors stick with plain-text editors or use them to create anything other than simple test pages. The average HTML page is filled with tedious detail. Try to write every paragraph, line break, and formatting tag by hand, you’ll probably make a mistake somewhere along the way. Even if you don’t, it’s hard to visualize a finished page when you spend all day staring at angle brackets. This is especially true when you tackle more complex pages, like those that introduce graphics or use multicolumn layouts.
The downside to outgrowing Notepad or TextEdit is the expense. Professional web design tools can cost hundreds of dollars. At one point, software companies planned to include basic web editors as part of operating systems like Windows and Mac OS. In fact, some older versions of Windows shipped with a scaled-down web editor called FrontPage Express. (Most Macs include a severely truncated editor called iWeb, which limits you to ready-made templates and doesn’t let you touch a line of HTML.) But if you want a full-featured web page editor—one that catches your errors, helps you remember important HTML elements, and lets you manage your entire site—you have to find one on your own. Fortunately, there are free alternatives for even the most cash-strapped web weaver.
In this chapter, you’ll learn how web page editors work and how to evaluate them to find the one that’s right for you. You’ll also tour some of the better free and shareware offerings out there. Most web page editors are surprisingly similar, so this chapter helps you get started with your tool of choice, whether that’s Adobe Dreamweaver, Microsoft Expression Web, or a nifty piece of freeware.
Tools like Notepad and TextEdit aren’t all that bad for starting out. They keep page development simple and don’t mess with your HTML (as a word-processing program would). Seeing the result of your work is just a browser refresh away. So why are you destined to outgrow your favorite text editor? For a number of reasons, including:
Nobody’s perfect. With a text editor, it’s just a matter of time before you make a mistake, like typing <b> instead of </b>. Unfortunately, you might not realize your mistake even when you view your page in a browser. Browsers do their best to compensate for HTML inaccuracies, even it means obscuring the real problems in your page. A good web page editor can highlight faulty HTML and help you correct it.
Edit-Save-Refresh. Repeat 1,000 times. Text editors are convenient for small pages. But what if you’re trying to size a picture perfectly or line up a table column? You need to jump back and forth between your text editor and your web browser, saving and refreshing your page each time, a process that can literally take hours. With a good web page editor, you get conveniences like drag-and-drop editing to fine-tune your pages—make a few adjustments, and your editor tweaks your HTML appropriately. Editors also have a preview mode that lets you immediately see the effect of your HTML edits on a web page, with no browser required.
Help, I’m drowning in HTML! One of the nicest little frills of a web page editor is color-coded HTML. Color-coding makes those pesky tags stand out against a sea of text. Without this feature, you’d be cross-eyed in hours.
Just type <ul><li></li></ul>. To create a bulleted list, of course. You haven’t forgotten already, have you? The truth is, most web authors don’t memorize every HTML element there is. With a web editor, you don’t need to. If you forget something, there’s usually a help link or a menu command to compensate. Without a tool to guide you, you’re on your own.
Of course, using a graphical web page editor has its own risks. That’s why you started out with a simple text editor and why you’ll spend a good portion of this book learning more about HTML (and a few related standards). If you don’t understand HTML properly, you can fall into a number of traps.
For example, you might use a slick page editor to apply fancy fonts to your text. Imagine your surprise when you look at your work on a computer that doesn’t have those fonts installed; your page reverts to an ugly or illegible typeface. (Chapter 6 has more about this problem.) Similarly, your editor can unwittingly lead you to insert elements that trip up some browsers or graphics that won’t display properly on other computers. Finally, even with the best editor, you’ll spend a significant amount of time looking at raw HTML to see exactly what’s going on, clean up a mess, or copy and paste useful bits to other pages.
Web page editors come in many flavors, but they all tend to fall into one of three categories:
Text-based editors require you to work with the text and tags of raw HTML. The difference between an ordinary text editor (like Notepad) and a text-based HTML editor is convenience. Unlike Notepad or TextEdit, text-based HTML editors usually include buttons that let you quickly insert common HTML elements or element combinations, and a one-click way to save your file and open it in a separate browser window. Essentially, text-based HTML editors are text editors with some useful web-editing features stapled on top. Website creators prefer HTML editors that have as many of these features as possible, but still provide a text-only option.
Split window editors also make you write HTML by hand. The difference is that a separate window shows the results of your work as you type. In other words, you get a live preview, so you don’t need to switch back and forth between text editor and browser to see what you’ve accomplished.
WYSIWYG (What You See Is What You Get) editors work more like word processors. Instead of writing HTML tags, you type in a page’s text, format it, and insert pictures just as you would in a word-processing program. Behind the scenes, the WYSIWYG editor generates your HTML markup.
Any of these editors makes a good replacement for a simple text editor. The type you choose depends mainly on how many features you want, how you prefer to work, and how much money you’re willing to shell out. The best web-editing programs blur the lines between these different types of editor, giving you the freedom to switch back and forth between HTML and WYSIWYG views.
No matter which type of editor you use, you still need to know a fair bit about HTML to get the results you want. Even if you have a WYSIWYG editor, you’ll almost always want to fine-tune your markup by hand. Understanding HTML’s quirks lets you determine what you can and can’t do—and the strategies you need to follow to get the most sophisticated results. Even in a WYSIWYG editor, you’ll inevitably look at the HTML underbelly of your web pages.
Unless you’re one of the lucky few who already has a copy of a cutting-edge web page editor like Dreamweaver or Expression Web, you’re probably wondering how you can find a good piece of software for as little money as possible. After all, the Web is all about getting goodies for free. While you can’t find an industrial-strength Dreamweaver clone for free, you can get a good basic editor without opening your wallet. Here’s how:
If you like to do your own research (always a good idea) and you don’t mind installing several dozen programs on your computer until you find what you like, head to a top shareware site like www.download.com. To dig up some contenders, search for “HTML editor.”
Note
Shareware is software that’s free to try, play with, and pass along to friends. If you like it, you’re politely asked to pay for it (or not-so-politely locked out when the trial period ends). Freeware is software that has no cost at all—if you like it, it’s yours! Usually, you won’t get niceties like technical support. Some freeware is supported by donations. To make sure your shareware is virus- and spyware-free, download it from a reputable source like www.download.com.
You can also browse a comprehensive list of web page editors on Wikipedia at http://en.wikipedia.org/wiki/Comparison_of_HTML_editors. This list is note-worthy for the surprisingly thorough information it provides. For example, it details the price of each editor and the operating systems each works with. Most importantly, it points out which editors you can get for free.
You’ll quickly find out that there’s a sea of free editors out there. Many have awkward and clunky button and menu arrangements. Some have outright errors. Finding one that’s right for you might take a little time.
The following sections describe four worthwhile editors that don’t cost a penny.
BlueGriffon is a nifty, lightweight editor that’s supremely easy to use. Best of all, BlueGriffon comes in a version for all three major operating systems: Windows, Mac OS X, and Linux.
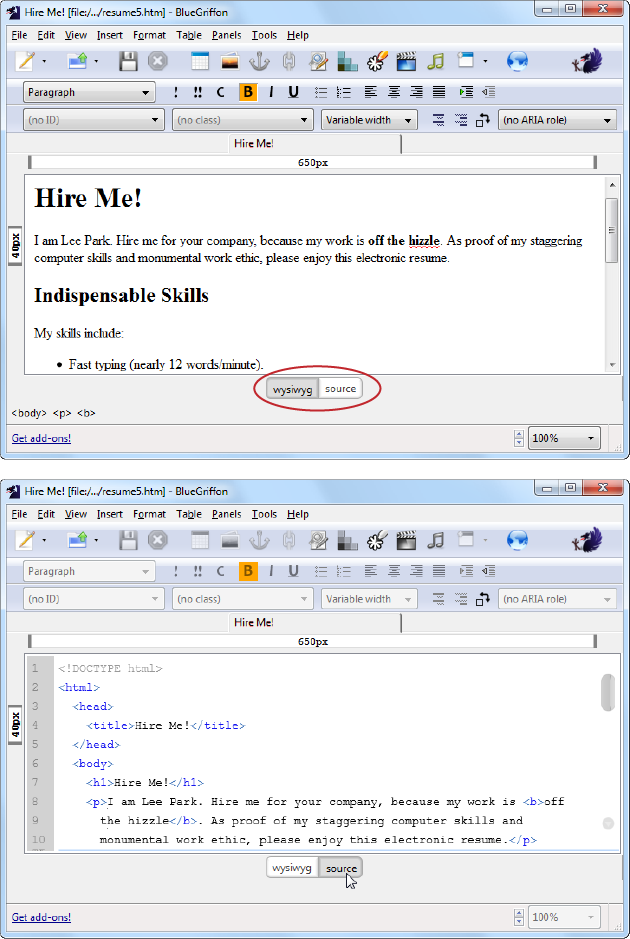
BlueGriffon uses the same rendering engine that powers the Firefox browser. It’s an “open source” project, which means that you can not only download and copy it for free, but you can, if you’re a programmer type, browse through the source code and submit improvements. As a web-head, you’re most likely to fall in love with Blue-Griffon’s multiple views, which let you make changes in either a text-only Source view or a slick WYSIWYG view that previews your pages (see Figure 4-1).
BlueGriffon has a somewhat tangled history. Many of the same developers worked on its predecessor, the popular free editor Nvu, until 2006. When development stopped on Nvu, another team of coders used Nvu as the basis for a patched-up web editor called KompoZer. But now that BlueGriffon is on the scene, it trumps both of these other editors.
BlueGriffon’s key drawback is that it’s new and evolving rapidly. On the positive side, you’ll get good support for the new features in HTML5. (BlueGriffon’s website provides regular “beta builds” of newer but untested versions of the editor that pack in the latest new features; look for them under the site’s Fresh Meat link.) The definite downside is you should expect bugs and minor glitches. At the time of this writing, the current version of BlueGriffon is 0.8, which means the development team hasn’t quite reached the stability and reliability standards of a professional 1.0 release.
To download BlueGriffon or read about its progress, go to www.bluegriffon.org.
Tip
Like many more advanced (and more expensive) web editors, BlueGriffon includes an integrated spell-checker. If BlueGriffon finds an unrecognized word (like “hizzle” in Figure 4-1), it underlines the word in red. You can then right-click that word to pick from a list of suggested corrections.
Figure 4-1. Top: Instead of making you work with raw HTML, BlueGriffon’s WYSIWYG view lets you format text just as you would in a word processor. To switch from one view to another, use the tabs at the bottom of the window (circled). Bottom: To fine-tune your HTML markup, switch to the Source view. BlueGriffon gives you handy line numbers for reference and color-codes your HTML elements.
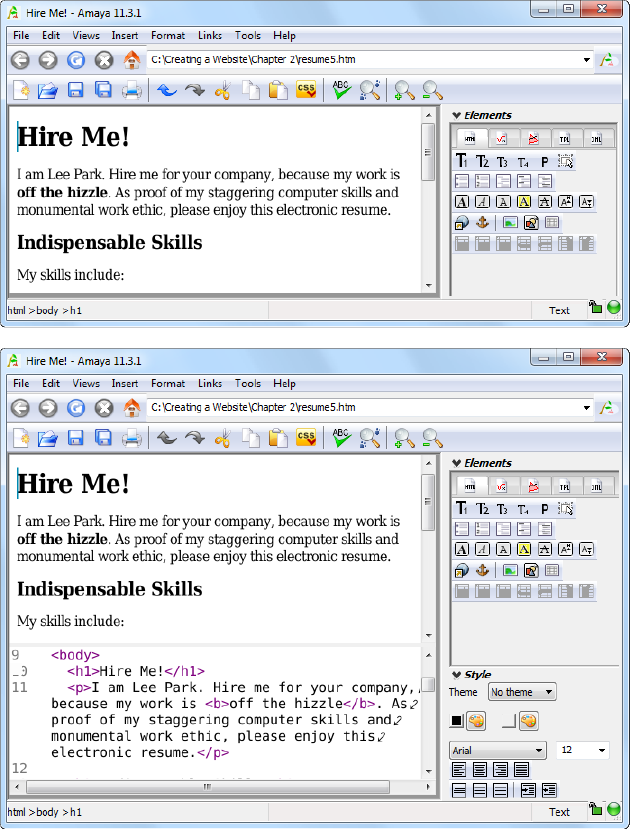
Amaya is a web page editor with real history—It’s been around for more than a decade. It helps that the World Wide Web Consortium, the heavyweight international standards organization that helps standardize the Web, has adopted Amaya. Like BlueGriffon, Amaya supports the big three operating systems, which is a rare asset—most free editors, including the two you’ll learn about next, are for Windows PCs only. Amaya’s options for viewing web pages do BlueGriffon one better (see Figure 4-2).
Figure 4-2. Top: Open a web page in Amaya, and you start in Design view. Bottom: Select Views→Show Source from the menu bar, and Amaya displays this split window view, which lets you jump back and forth between Design view and your HTML markup. Best of all, you can make changes in either window. If you have a widescreen monitor, you don’t need to stick with top and bottom stacking; choose Views→Split View Vertically to put the two views side by side.
Amaya isn’t as polished as a professional page editor, and finding the command you want in its cluttered menu and toolbars is often a chore. Its lack of recent updates is also disappointing, especially for HTML5 fans, who will have to type in new tags on their own. Still, for a free editor, Amaya is a barn burner of a bargain. To give Amaya a whirl, go to www.w3.org/Amaya.
HTML-Kit began its life as a slightly eccentric Windows web page editor with a screen layout that only Bill Gates’s mother could love. That version, now called HTML-Kit 292, still exists. It’s free, relatively reliable, and ridiculously customizable.
But the same company now offers a revamped version called, confusingly enough, HTML Kit Tools ($59). The new version has a slicker interface and better support for HTML5.
Unlike BlueGriffon and Amaya, HTML-Kit doesn’t provide a WYSIWYG editing mode. Instead, it has a split-preview editor, which means you can see a live preview of your HTML document as you edit it. To download the free version (or a trial of the new, for-pay version), go to www.htmlkit.com.
CoffeeCup Free HTML Editor is a scaled-down version of the full-blown Windows product of the same name (minus the word “Free”). The full version ($49) has both a text-only mode and a WYSIWYG mode, but the free version switches off the WYSIWYG mode. Get your copy at www.coffeecup.com/free-editor.
Fed up with settling for a low-powered web page editor and an editing environment seemingly designed by M. C. Escher? If you’re ready to move on to a professional web design package, take heart—your choice is surprisingly simple. You’ll find really only two top-tier editors on the market today.
Adobe Dreamweaver is the favorite of graphic designers and hard-core HTML experts. Packed with features, it gives you fine-grained control of every HTML ingredient. Because it’s the market leader and the tool of choice for most professionals, however, it carries a hefty price tag: $400 for the standard edition.
Microsoft Expression Web is a complete rebuild of Microsoft’s long-running FrontPage web editor. It offers many of the same high-powered features as Dreamweaver at less than half the cost ($150 at the time of this writing). If you aren’t out to impress a crowd of black-turtleneck-wearing web designers, it just might be the best value for your dollar.
Note
Confusingly, Microsoft Expression Web has a distant cousin with most of the same features. It’s named, in true long-winded Microsoft style, Microsoft Office SharePoint Designer. Like Expression Web, SharePoint Designer is a successor to the now-obsolete FrontPage. Unlike Expression Web, it has some optional features that work with Microsoft SharePoint, a web-based program that big businesses use to share office documents and help employees collaborate. If you’re buying a Microsoft web page editor on your own dime, you’ll almost certainly stick with Expression Web. But if you already have access to SharePoint Designer (say, through the company you work for), feel free to substitute it instead.
One of the reasons these products are so much better than their competitors is that they include a lot of tools you’re sure to need once you start designing web pages. For example, both let you create style sheets (an advanced feature you’ll learn about in Chapter 6), resize images and drag them around your pages, and manage an entire website. Expression Web even includes a tool for generating fancy buttons.
Another reason is that they’re just so darned easy to use. Even though both come packed with sophisticated features, editing a simple HTML file couldn’t be easier.
In the past, Dreamweaver had a reputation for being complicated enough to scare away HTML newbies. On the other hand, FrontPage (Expression Web’s predecessor) was known for being easy to use but possessed of a few bad habits—like inserting unnecessary elements into your code or relying on frills that worked only if your web server supported the FrontPage server extensions. However, recent versions of both programs tackle these weaknesses. Now, Dreamweaver is virtually as easy to use as Expression Web, and Expression Web is almost as mature and well-rounded as Dreamweaver. In fact, common tasks in these two programs are surprisingly similar. The bottom line? You can’t go wrong with either.
If you’re still itching to be convinced, try a free 30-day trial of either product. Go to www.microsoft.com/Expression/try-it for a free trial version of Expression Web, or to www.adobe.com/products/dreamweaver to download a working Dreamweaver demo. And, for an in-depth exploration of every Dreamweaver feature, check out Dreamweaver CS5: The Missing Manual.
Tip
Looking for the best but trying to save some bank? Both Adobe and Microsoft offer sweetly discounted upgrade pricing. For Adobe, you need to own a previous version of Dreamweaver or GoLive to get the deal, but Microsoft will qualify you for having a retail version of any Adobe Creative Suite, Microsoft Expression, or Microsoft Office program. Alternatively, you may be able to find academic (or “student and teacher”) editions of both programs at specialty retailers, like college campus computer stores. These editions are scaled down but still powerful, and they have a much lower price tag. You’ll need to prove you’re a student or starving academic to get in on the action.
Get Creating a Website: The Missing Manual, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.