Image Links and Image Maps
You can turn images into links, too. The trick is to put an <img> element inside an anchor element (<a>), like this:
<a href="LinkedPage.htm"><img src="MyPic.gif" alt="My Picture" /></a>
HTML adds a thick blue border around pictures to indicate that visitors can click them. Usually, you want to turn this clunky-looking border off using the style sheet border properties described on Basic Borders. When a visitor points her cursor to a linked picture, the cursor changes to a hand.
Note
Text and images aren’t the only thing you can put inside an anchor. In fact, anchors can accommodate any HTML, including entire paragraphs of text, bulleted lists, and so on. If you try this, you’ll see that all the text inside becomes blue and underlined, and all the images inside sport blue borders. Web browsers have supported this bizarre behavior for years, but it’s only HTML5 that makes it an official part of the HTML standard.
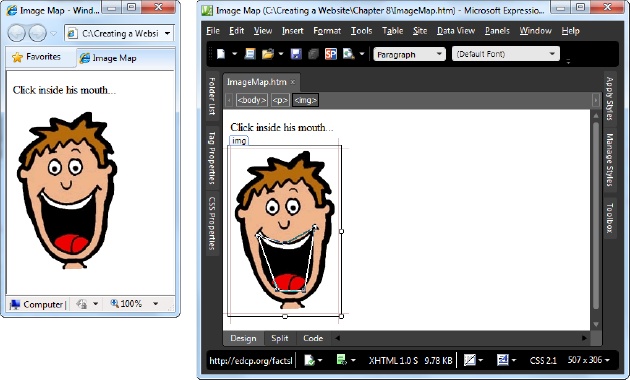
In some cases, you might want to create distinct clickable regions, called hotspots, inside a picture. For example, consider Figure 8-5.

Figure 8-5. Left: An ordinary picture, courtesy of the <img> element. Right: An irregularly shaped region inside the mouth becomes a hotspot—a clickable region that takes visitors to another page. In this example, you can see the hotspot because it’s being edited in Expression Web. Ordinarily, visitors can’t see hotspots ...
Get Creating a Website: The Missing Manual, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

