Introduction
Congratulations! You’re living in the golden age of website-building. The world has never had better, more powerful, or easier-to-use tools for making top-notch websites.
However, there’s a catch—all these great tools make for some seriously confusing choices. If you’re new to web design, you’ll need to sort through a dizzying assortment of technologies before you can actually start building web pages. Depending on your ambitions and skills, some of these tools will be downright essential to your site, while others will be nearly irrelevant.
That’s where this book, the fourth edition of Creating a Website: The Missing Manual, comes into the picture. Think of it as your personal trainer for site-building. You’ll start by learning how to create basic web pages, using the standards that underpin every page on the Web (that’s HTML and CSS). You’ll then branch out to explore the services provided by companies like Google that can help you popularize your site, count your visitors, and even make you some money. You’ll even take a condensed tour of JavaScript, the programming language that powers almost every interactive page you meet online.
In short, this book is the perfect guide for people who want to build a site on their own, starting from scratch, but with all the goodies the modern-day Web has to offer. It’s also a gentle starting point for anyone who wants to get deeper into the field of website design (and Appendix A has plenty of suggestions for ambitious readers who want to learn more). If either of these descriptions describes you, welcome aboard!
The Glory of Building a Website from Scratch
There are many ways to establish your web presence. You can chat with friends through a Facebook page, share your snaps on Instagram or Flickr, put your home videos on YouTube, or write short diary-style blurbs on a blog hosted by a service like Blogger. But if you’re ambitious enough to have picked up this book, you’re after the gold standard of the Web: a completely personalized, built-from-scratch site to call your own.
So what can you accomplish with a website that you can’t do with email, social networking, and other web-based services? In a word: anything.
Depending on your goals, your website can be anything from a handy place to stash your resumé to the hub of an ecommerce warehouse that sells personalized underpants (hey, it’s made more than one Internet millionaire). The point is that creating your own website gives you the power to decide exactly what that site is—and the control to change everything on a whim. And if you already use other web-based services, like YouTube and Facebook, you can make them a part of your website, too, as you’ll learn in this book. For example, you can put the YouTube videos of your cat playing pool right next to your personalized cat merchandise.
Of course, with great power comes great responsibility—meaning that if you decide to build your own site, it’s up to you to make sure it doesn’t look as hokey as a 1960s yearbook portrait, or run as clunkily as a 1970s Chevy. To help you dodge these dangers, this book starts out by giving you a solid grounding in the nerdy-seeming HTML and CSS languages. Don’t panic—these standards are surprisingly easy to learn for both computer whizzes and normal people. You’ll even get some exercises to help you practice.
That’s not to say that you have to do everything the hard way. This book spends plenty of time covering free website services that can do the difficult jobs you definitely don’t want to tackle on your own, like tracking visitors or building a shopping cart. And the do-it-yourself web smarts you pick up will serve you well, even if you step up to handy website-building tools like Adobe’s popular Dreamweaver software. (In fact, you’ll learn how to choose from a few completely free web design tools in Chapter 5, including a professional site-designing tool from Microsoft that once cost hundreds of dollars, and a new upstart from Adobe.)
Types of Sites
You don’t have much chance of creating a successful site if you haven’t decided what it’s for. Some people have a very specific goal in mind (like getting hired for a job or promoting a concert), while others are just planning to unleash their self-expression. Either way, take a look at the following list to get a handle on the different types of sites you might want to create:
Personal sites are all about you. Whether you want to share pictures of Junior with the relatives, chronicle a trip to Kuala Lumpur, or just post your latest thoughts and obsessions, a personal website is the place to do it. These days, you can use social networking sites like Facebook and Instagram to share your life with friends, but a personal site is a good choice if you’re more ambitious (say you want to chart five generations of family history) or you want complete design control (forget Facebook blue).
Resumé sites are a specialized type of personal site and a powerful career-building tool. Rather than photocopy a suitcase full of paper resumés, why not send emails and distribute business cards that point to your online resumé? Best of all, with a little planning, your online vita can include more details than its tree-based counterpart, like links to former companies, an online portfolio, and even background music playing “YMCA” (which is definitely not recommended).
Topical sites focus on a particular subject that interests you. If you’re more interested in talking about your favorite music, art, books, food, or political movement than you are in talking about your own life, a topical website is for you.
Tip
Before you set out to create a site, consider whether other people with a similar interest will want to visit it, and take a look at existing sites on the topic. The best topical websites attract people who share the same interest. The worst sites present the same dozen links you can find anywhere else. Remember, the Web is drowning in information. The last thing it needs is another Justin Bieber Fan Emporium.
Event sites aren’t designed to weather the years—instead, they revolve around a specific event. A common example is a wedding website. The event hosts create it to provide directions, background information, links to gift registries, and a few romantic photos. When the wedding is over, the site disappears—or morphs into something different (like a personal site chronicling the honeymoon). Other events you might treat in a similar way include family reunions, costume parties, or do-it-yourself protest marches.
Promotion sites are ideal when you want to show off your personally produced CD or hot-off-the-presses book. They’re geared to get the word out about a specific item, whether it’s handmade pottery or your own software. Sometimes, these websites evolve into small-business sites, where you actually sell your wares (see the “Small business” bullet point below).
Small business (or ecommerce) sites show off the most successful use of the Web—selling everything from portable music players to prescription drugs. Ecommerce sites are so widespread now that it’s hard to believe that making a buck was far from anyone’s mind when the Web first debuted.
Note
Creating a full-blown ecommerce site like Amazon.com or eBay is far beyond the abilities of a single person. These sites need a team of programmers working with complex programming languages and sophisticated programming techniques. But if you’ve come to the Web to make money, don’t give up hope! Innovative companies like PayPal and Yahoo provide services that can help you build shopping cart–style sites and accept credit card payments. You can also host Google ads or hawk products from Amazon’s website to rake in some cash. You’ll learn more in Chapter 13.
Once you pinpoint your website’s raison d’être, you should have a better idea about who your visitors will be. Knowing and understanding your audience is crucial to creating an effective site. (And don’t even try to suggest that you’re creating a site just for yourself—if you are, there’s no reason to put it on the Internet at all!)
About This Book
No one owns the Web. As a result, no one is responsible for teaching you how to use it or how to build an online home for yourself. That’s where Creating a Website: The Missing Manual comes in. If the Web did have an instruction manual—one that detailed the basic ingredients and time-saving tricks every site needs—this book would be it.
What You Need to Get Started
This book assumes that you don’t have anything more than a reasonably up-to-date computer and raw ambition. Although there are dozens of high-powered web page editing programs that can help you build a site, you don’t need one to use this book. In fact, if you use a web editor before you understand how websites work, you’re liable to create more problems than you solve. That’s because, as helpful as those programs are, they shield you from learning the principles of good site design—principles that can mean the difference between an attractive, easy-to-maintain web creation and a disorganized design nightmare.
Once you master the basics, you’re welcome to use a fancy web page editor like Adobe Dreamweaver. In this book, you’ll get an overview of how Dreamweaver works, and you’ll discover a few great free alternatives (in Chapter 5).
Note
Under no circumstances do you need to know anything about complex web programming technologies like Java or ASP.NET. You also don’t need to know anything about databases or XML. These topics are fascinating but insanely difficult to implement without some solid programming experience. In this book, you’ll learn how to create the best possible website without becoming a programmer. (You will, however, learn just enough about JavaScript to use many of the free script libraries you can find online.)
About the Outline
This book is divided into five parts, each with several chapters:
Chapter 3. In this part, you’ll learn the basics behind HTML, the language of the Web (Chapter 1 and Chapter 2). Next, you’ll learn your way around the CSS standard, which lets you apply fancy colors, fonts, and borders to your pages (Chapter 3) and you’ll add pictures, too (Chapter 4). Finally, you’ll look at how you can simplify your life using web page editing programs (Chapter 5).
Part 2. This section shows you how to scale up to a complete website made up of multiple pages. You’ll learn how to link your pages together (Chapter 6), style your entire site in one blow (Chapter 7), and master some slick layouts (Chapter 8). Finally, you’ll put your pages online with a reputable hosting company (Chapter 9).
Part 3. The third part of the book explains how to get your site noticed by search engines like Google (Chapter 10), and how to reel in web traffic (Chapter 11). You’ll also take a look at blogs (short for web logs) and the free programs that help you create them (Chapter 12). Finally, you’ll learn how to get on the path to web riches by displaying ads or selling your own products (Chapter 13).
Part 4. Now that you can create a professional, working website, why not deck it out with fancy features like glowing buttons and pop-out menus? You won’t learn the brain-bending details of how to become a hardcore JavaScript programmer, but you’ll learn enough to use free JavaScript mini-programs in your own pages to perform basic tasks (Chapter 14 and Chapter 15). You’ll also dabble with movie clips and add an MP3 music player right inside an ordinary web page (Chapter 16).
Part 5. At the end of this book, you’ll find two appendixes. The first appendix points to additional site-building resources for ambitious web designers who want to keep improving their skills. The second one gives you a quick reference for HTML. It lists and defines the essential HTML elements and points you to the appropriate chapter of this book for more detailed discussions.
Of Windows and Macintosh PCs
One of the best things about the World Wide Web is that it truly is worldwide: Wherever you live, from Aruba to Zambia, the Web eagerly awaits your company. The same goes for the computer you use to develop your site. From an early-model Windows PC to the latest and greatest MacBook Pro, you can implement the tactics, tools, and tricks described in this book with pretty much whatever kind of computer you have. (Of course, a few programs favor one operating system over another, but you’ll hear about those differences whenever they come up.) The good news is that this book is usable and suitable for owners of computers of all stripes.
About→These→Arrows
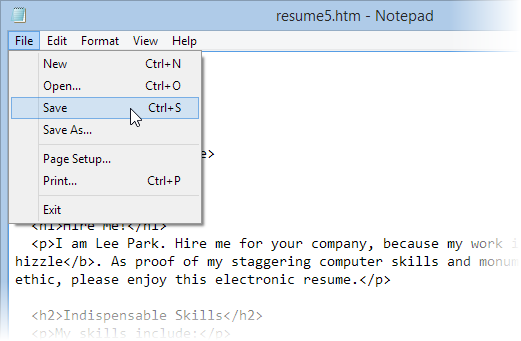
Throughout this book, you’ll find sentences like this one: “To save your document in Notepad, choose File→Save.” That’s shorthand for a somewhat longer set of instructions that goes like this: “Open the File menu by clicking File in the menu bar. Then, in the File menu, click Save.” Figure I-1 gives you a closer look.
About the Online Resources
As the owner of a Missing Manual, you’ve got more than just a book to read. Online, you’ll find example files that will give you hands-on experience, as well as links to all the websites mentioned in this book. Head over to www.missingmanuals.com, or go directly to one of the following sections.
The Missing CD
This book doesn’t have a CD pasted inside the back cover, but you’re not missing out on anything. You can download all the companion content for this book from its Missing CD page at www.missingmanuals.com/cds/caw4 or the book’s companion site at http://prosetech.com/web.
The companion site includes three useful things:
Sample web pages. You can never have too many examples. The Missing CD has you covered, with a collection that includes all the sample web pages featured in this book. You download them as a single ZIP file, and then unzip them on your computer. The sample files are organized in folders by chapter (so the files from Chapter 1 are in a folder named Chapter 1), making it easy to find the examples that interest you.
Tip
If you want to work on a specific example file, here’s a quick way to find it: Look at the corresponding figure in this book. The filename is usually visible at the end of the web browser’s address box. For example, if you see the URL c:\Creating a Website\Chapter 1\popsicles.htm (Figure 1-6, Tutorial: Creating an HTML File), you’ll know that the corresponding example file is popsicles.htm.
Tutorials. The Missing CD download also includes super-useful tutorial files, which you use with the practice exercises in this book. Here’s how it works: When you start one of the book’s tutorials, we’ll refer you to a numbered tutorial folder. For example, if you’re working on the first exercise in Chapter 2, you’ll be sent to a folder named Tutorial-2-1. In that folder, you’ll find any starter files you need to get going and the tutorial’s solution files—the final, finished product. So if you try a tutorial and it doesn’t quite work out, you can check your work and track down the problem.
Note
This book features two types of tutorials. The most important, thorough exercises appear in their own sections of the book, with titles that begin with the word “Tutorial,” as in Tutorial: Creating an HTML File. These lessons teach key skills, so you should definitely give them a try. You’ll also come across shorter, optional tutorials for extra practice. These tutorials appear in the “Sharpen Up” sidebars.
Links. This book mentions plenty of useful websites and online services. Fortunately, you don’t need to wear down your fingers typing long web addresses into your browser. Instead, the companion site offers a list of clickable links for all the websites mentioned, organized by chapter, and listed in the order that they appear in the book.
Registration
If you register this book at www.oreilly.com, you’ll be eligible for special offers—like discounts on future editions of Creating a Website: The Missing Manual. Registering is free and takes only a few clicks. Type http://tinyurl.com/registerbook into your browser to hop directly to the registration page.
Contact Us
Got questions? Need more information? Drop us a line at bookquestions@oreilly.com.
Errata
To keep this book as up to date and accurate as possible, each time we print more copies, we’ll make any confirmed corrections you suggest. We also note such changes on the book’s errata page, so you can mark important corrections in your own copy of the book, if you like. Go to http://tinyurl.com/cws-errata to report an error and view existing corrections.
Safari® Books Online
Safari Books Online is an on-demand digital library that delivers expert content in both book and video form from the world’s leading authors in technology and business.
Technology professionals, software developers, web designers, and business and creative professionals use Safari Books Online as their primary resource for research, problem solving, learning, and certification training.
Safari Books Online offers a range of plans and pricing for enterprise, government, education, and individuals.
Members have access to thousands of books, training videos, and prepublication manuscripts in one fully searchable database from publishers like O’Reilly Media, Prentice Hall Professional, Addison-Wesley Professional, Microsoft Press, Sams, Que, Peachpit Press, Focal Press, Cisco Press, John Wiley & Sons, Syngress, Morgan Kaufmann, IBM Redbooks, Packt, Adobe Press, FT Press, Apress, Manning, New Riders, McGraw-Hill, Jones & Bartlett, Course Technology, and hundreds more. For more information about Safari Books Online, please visit us at www.safaribooksonline.com.
Get Creating a Website: The Missing Manual, 4th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.