Chapter 2. Creating a Basic HTML5 Animation
For your first animation you will build a simple scrolling text
marquis. This will be very similar to the old HTML <marquis> tag, and while it isn’t exactly
fancy, it’s a perfectly simple example to start with.
Once you’re done, you’ll need the Adobe Wallaby application to export the animation. If you haven’t installed it already, take a moment to download it from the Adobe Labs website (http://labs.adobe.com/).
Creating a New Project
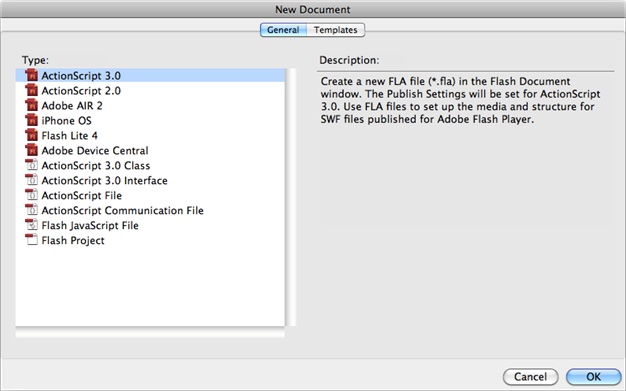
Before you begin building your animation, you’ll need to create a new project in Flash. Select File→New to access the New Document window (see Figure 2-1).

Here you’ll see several different options for creating a new document. For our purposes, we want to create an ActionScript 3.0 document, so select ActionScript 3.0 and click OK.
Flash will open a new project where you’ll be presented with a blank canvas where you will draw and animate your text.
Creating the Text
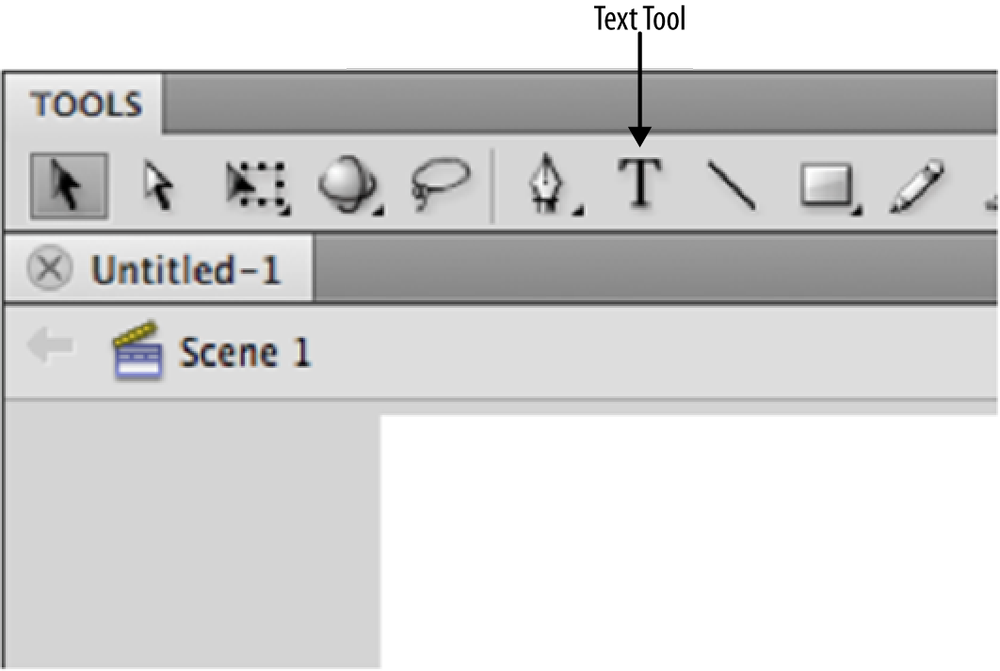
At this point, you’re ready to create your text, so go to the
toolbar and select the Text tool (![]() ), as shown in Figure 2-2).
), as shown in Figure 2-2).

With the Text tool selected, go ahead and click anywhere on ...
Get Creating HTML5 Animations with Flash and Wallaby now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

