Chapter 9. Tables
Introduction
With CSS, web designers learned they could forego the practice of manipulating HTML tables to hold designs together. Practices such as cutting up an image to place the image “pieces” into separate table cells or nesting tables for web page layouts have now become outmoded. However, the use of tables still has its place. Web developers use HTML tables to present tabular data, such as a calendar or scientific data, and therefore can use CSS to stylize those tables.
This chapter teaches you how to make your tables look better by stylizing table headers, setting borders for a table and its cells, and reducing gaps between images in table cells. The sample design at the end of the chapter takes you through the steps required to stylize a calendar.
Setting the Borders and Cell Padding for Tables
Problem
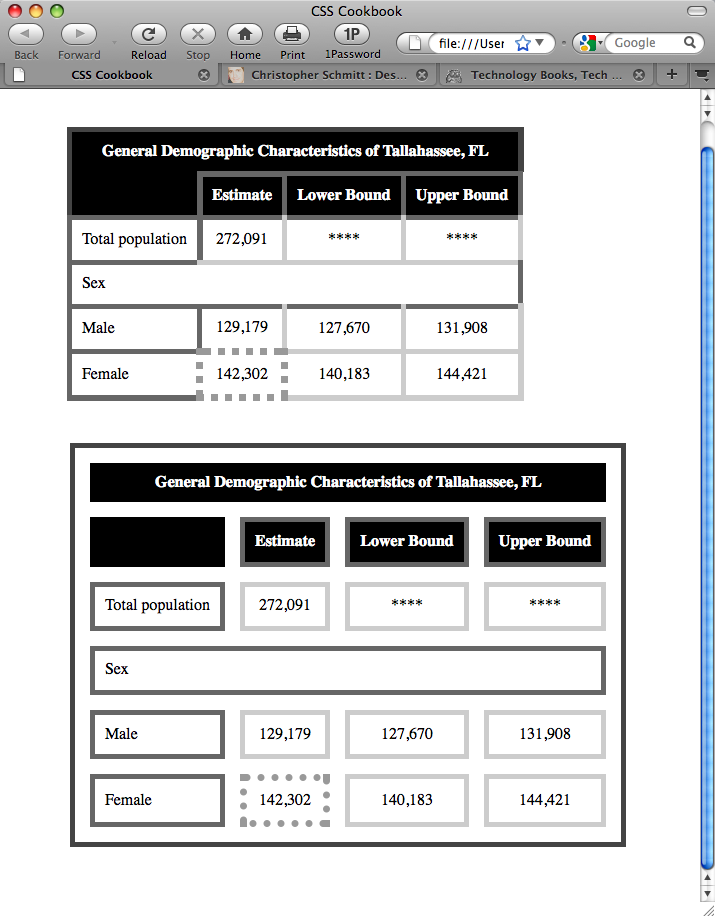
You want to set the borders and the amount of space within table cells to create a stronger visual display than the default rendering of a table, as shown in Figure 9-1, for example.

Solution
Use the padding property to address the amount of space between the content in the cell and the edges of the cell. Use the border property to set the borders on both the table and its cells:
table { border-collapse: collapse; border: 5px solid #444; } td { padding: 10px; } th { padding: 10px; color: white; background-color: ...Get CSS Cookbook, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

