8.4. Sample Design: A Printer-Friendly Page with CSS
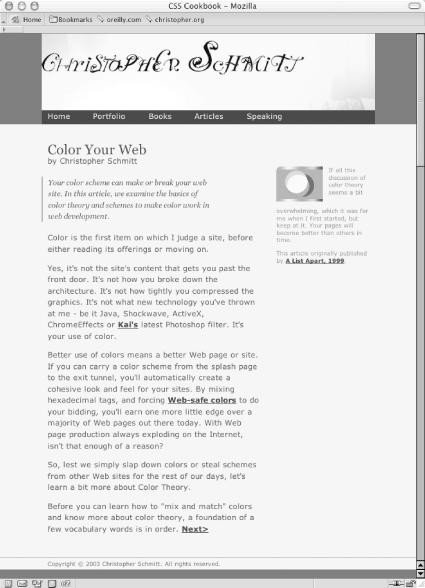
In this sample design, you will transform an existing web document (as shown in Figure 8-3) to make it more suitable for print. Although CSS has changed the way we design for the Web, it also has allowed developers to change the way they provide printer-friendly versions of their documents. Instead of having to create separate pages or write scripts, you can use CSS to create a printer-friendly document as soon as the user hits the Print button. The HTML for the page isn’t in the book because the miracle of CSS lets us change the presentation without having to change the HTML.

Figure 8-3. Web page stylized for screen delivery
When creating a style sheet for print, you actually use a web browser. This enables you to see quickly how the CSS rules affect the display of the document (just like for media delivery), but it’s also easier on the environment and you save money by not wasting ink in the printer. So, comment out the style sheet used for the screen in order to create new CSS rules:
<!-- Hide screen media CSS while working on print CSS --> <!-- link href="adv.css" type="text/css" rel="stylesheet" media="screen" --> <style type="text/css"> /* Print CSS rules go here */ </style>
Setting the Page for Black-and-White Printing
Apply
the first CSS rule to the
body element. In this rule, set the background color to white and set the type ...
Get CSS Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

