Background Images
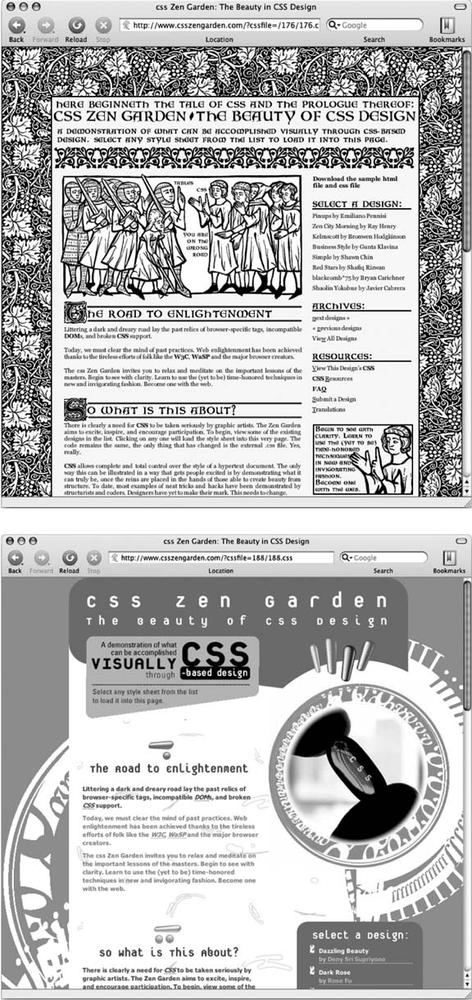
The background-image property is the key to making visually stunning Web sites. Learn how to use it and its cousin properties, and you can make your site stand head and shoulders above the rest. For an example of the power of background images, check out http://www.csszengarden.com (Figure 8-1). The HTML for both the pages shown here is exactly the same; the visual differences are accomplished by using different background images. How's that for CSS power?
If you've built a few Web sites, you've probably used an image for the background of a pageâperhaps a small graphic that repeats in the background of the browser window creating a (hopefully) subtle pattern. That time-honored HTML method used the <body> tag's background attribute. But CSS does the same job better.
Note
In the next few pages, you'll meet three background image properties by learning the individual CSS code for each one. Later in the chapter you'll learn a shorthand method that'll save you a lot of typing.

Figure 8-1. CSSzengarden.com showcases the power of Cascading Style Sheets by demonstrating how you can transform a single HTML file into two utterly different looking pages with the help of CSS. The real secret to making each of the wonderful designs look unique is the extensive use of background images. (In fact, when you look at these pages' HTML code, you'll see there isn't a single <img> ...
Get CSS: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

