Positioning a Background Image
Placing and tiling a background image is just half the fun. With the background-position property, CSS lets you control the exact placement of an image in a number of ways. You can specify both the horizontal and vertical starting points for a graphic in three ways—keywords, exact values, and percentages.

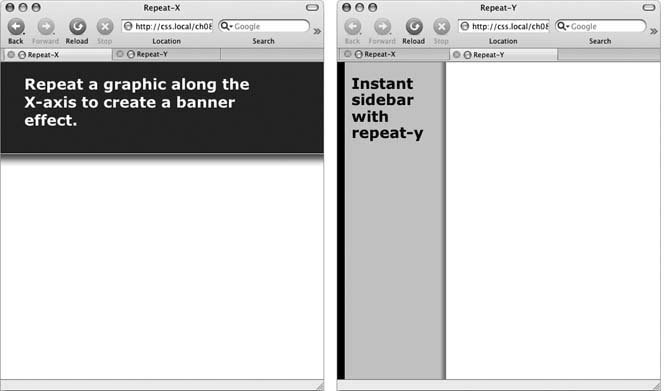
Figure 8-4. Add graphic backgrounds to the banners and sidebars of a page by taking advantage of the tiling control offered by the repeat-x (left) and repeat-y (right) options.
Keywords
You get two sets of keywords to work with. One controls the three horizontal positions—left, center, right—and the other controls the three vertical positions—top, center, bottom (Figure 8-5). Suppose you want to place a graphic directly in the middle of a Web page. You can create a style like this:
body {
background-image: url(bg_page.jpg);
background-repeat: no-repeat;
background-position: center center;
}To move that graphic to the top-right corner, just change the background position to this:
background-position: right top;
Note
If you've decided to tile an image (by setting background-repeat to one of the values listed in the previous section), then the background-position property controls the starting point of the first tile. So, for example, if you use the repeat option, you'll still see the entire background filled by the image. It's just that the position of ...
Get CSS: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

