Chapter 11. Formatting Tables and Forms
The formatting powers of CSS go way beyond text, images, and links. You can make tables of information like schedules, sports scores, and music playlists easier to read by adding borders, backgrounds, and other visual enhancements. Similarly, you can use CSS to organize the elements of a form to help your visitors through the process of ordering items, signing up for your newsletter, or using your latest web application.
This chapter shows you how to display tables and forms with HTML and how to lay out and style them using CSS. In two tutorials at the end of the chapter, you’ll create a table and a form, using the tricks you’ve learned along the way.
Using Tables the Right Way
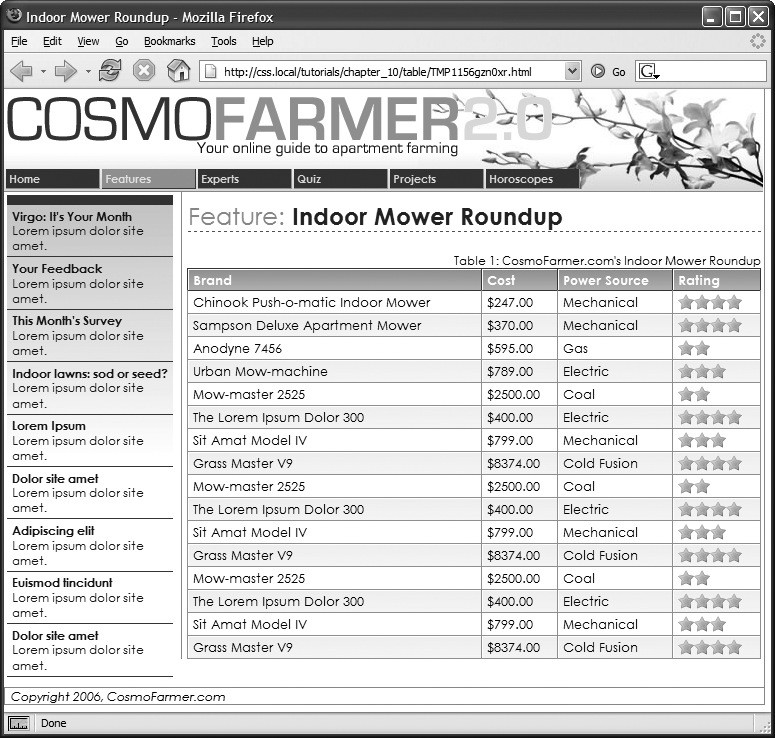
HTML tables have seen a lot of use in the short history of the Web. Originally created to display data in a spreadsheet-like format, tables became a popular layout tool. Faced with HTML’s limitations, designers got creative and used table rows and columns to position page elements like banner headlines and sidebars. As you’ll see in Part Three of this book, CSS does a much better job of laying out web pages. You can concentrate on using (and formatting) tables for their original purpose—displaying data (Figure 11-1).

Figure 11-1. You can do all of your page layout and design with CSS and use tables for what they were intended—displaying rows and columns of information. CSS ...
Get CSS3: The Missing Manual, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

