Chapter 14. Responsive Web Design
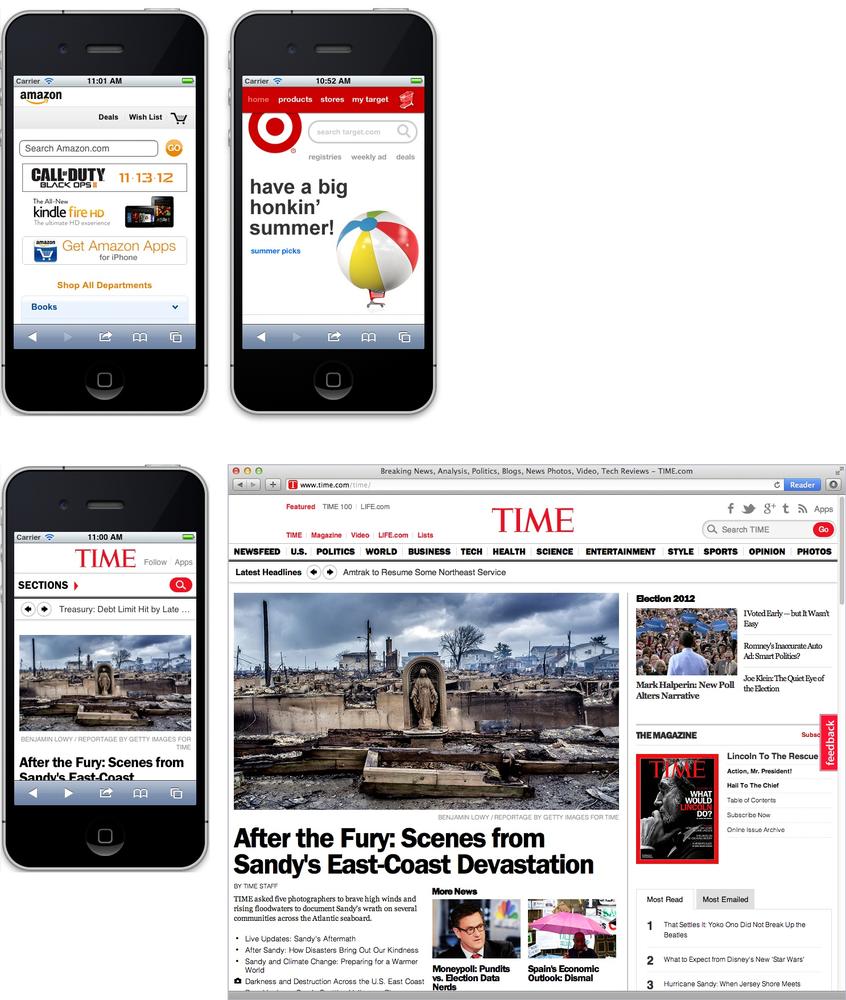
Web designers have always had to contend with designing for various screen sizes—from 760-pixel-wide laptops to gargantuan widescreen displays. However, the rise of smartphones and tablets has now made it even more imperative to design for a wide range of screen widths and heights. Some companies go so far as to create separate, mobile-only websites (see the top images in Figure 14-1). However, unless you have the time, money, and technical expertise to develop two sites and program your web server to provide the proper site to the proper device, a mobile-only website is probably out of reach.
Fortunately, there’s another, simpler approach that lets you build a single site that adapts to different device widths (see bottom images in Figure 14-1). Called responsive web design, this technique uses several different tricks to make a page change its layout based on the width of the browser screen. On a smartphone, for example, you can lay out a page in a single, easy-to-read column to fit the narrow width of the screen (bottom-left image in Figure 14-1), while maintaining a multicolumn layout on wider monitors (bottom-right image in Figure 14-1).

Figure 14-1. Many large companies, like Amazon and Target, create mobile versions of their sites, optimized for display on handheld devices like the iPhone (top). Fortunately, using responsive web design techniques, ...
Get CSS3: The Missing Manual, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

