Chapter 5. Walkthrough: Dartiverse Search
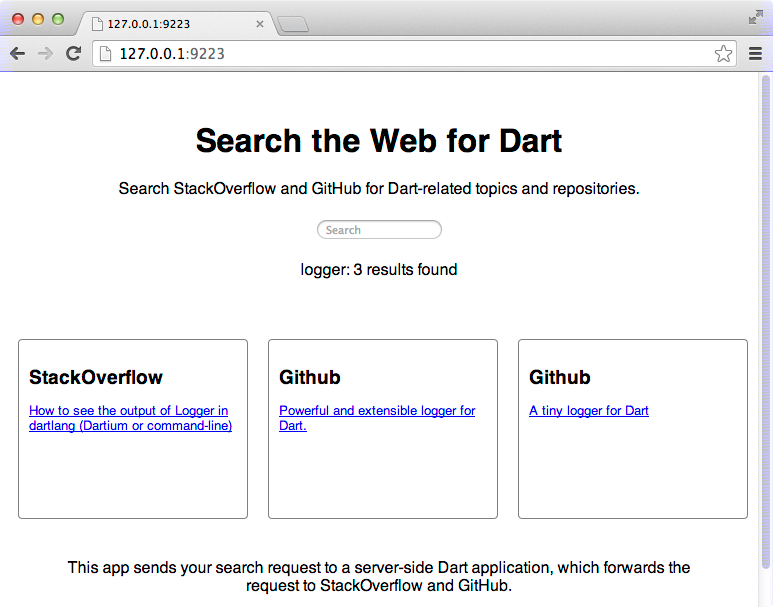
This chapter points out some of the useful and fun features of the Dart language and libraries that are used in Dartiverse Search, a client-server app. As Figure 5-1 shows, Dartiverse Search looks for a user-entered string in GitHub and StackOverflow. The app is asynchronous, adding results as they’re found, so the UI is always responsive.

How to Run Dartiverse Search
You can use Dart Editor to get and run Dartiverse Search:
In Dart Editor, go to the Welcome page. (If you don’t see it, choose Tools→Welcome Page.)
In the demo section, click Dartiverse Search to create a copy of the dartiverse_search package.[2]
Use Tools→Pub Build to build the package.
Select
bin/server.dartand click the Run button. You should see a message that the search server is running at http://127.0.0.1:9223/.Click that URL or enter it into any modern browser. The search client UI should appear in your default browser.
How Dartiverse Search Works
The search server is an HTTP server that provides a WebSocket interface. The search client uses that WebSocket interface as a bi-directional communication channel with the server. The client sends search requests to the server over the WebSocket, and the server replies with any results and then a final, “search done” message.
The server starts things off by binding to localhost, port 9223, and listening ...
Get Dart: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

