Chapter 7. Building the API
The proof of the pudding is in the eating, so let’s eat.
In the previous two chapters, you learned about the design of the issue tracker system, and the media types that it will support for its interactions. Throughout this chapter, you’ll see how to build the basic implementation of the Web API that supports that design. The goal for this exercise is not that the API should be fully functional or implement the entire design. It is to get the essential pieces in place that will enable us to address other concerns and to evolve the system.
This chapter is also not going to delve into too much detail on any of the individual parts, as the focus here is to put the pieces together. Later chapters will cover each of the different aspects of ASP.NET Web API in more detail.
The Design
At a high level, the design of the system is the following:
- There is a backend system (such as GitHub) that manages issues.
-
The
Issue collectionresource retrieves items from the backend. It returns a response in either theIssue+JsonorCollection+Jsonformats. This resource can also be used for creating new issues via an HTTPPOST. -
The
Issue itemresources contain representations of a single issue from the backend system. Issues can be updated viaPATCHor deleted via aDELETErequest. Each issue contains links with the following
relvalues:-
self - Contains the URI for the issue itself
-
open -
Requests that the issue status be changed to
Closed -
close -
Requests that the issue status be be changed to
Open -
transition -
Requests to move the issue to the next appropriate status (e.g., from
OpentoClosed)
-
-
A set of
Issue processorresources handles the actions related to transitioning the state of the issue.
Getting the Source
The implementation and unit tests for the API are available in the WebApiBook repo, or by cloning the issuetracker repo and checking out the dev BuildingTheApi branch.
Building the Implementation Using BDD
The API was built in a test-driven manner using BDD-style acceptance tests to drive out the implementation. The main difference between this and traditional TDD style is its focus on the end-to-end scenarios rather than the implementation. With acceptance-style tests, you’ll get to see the full end-to-end process starting with the initial request.
Navigating the Solution
Open up the WebApiBook.IssueTrackerApi.sln, located in the src folder. You’ll notice the following projects:
-
WebApiBook.IssueTrackerApi - Contains the API implementation.
-
WebApiBook.IssueTrackerApi.AcceptanceTests - Contains BDD acceptance tests that verify the behavior of the system. Within the project file, you will see a Features folder with test files per feature, each of which contains one or more tests for that feature.
-
WebApiBook.IssueTrackerApi.SelfHost - Contains a self-host for the API.
Packages and Libraries
Throughout the code, you’ll notice the following packages and tools:
-
Microsoft.AspNet.WebApi.Core - ASP.NET Web API is used for authoring and hosting our API. The Core package provides the minimum set of functionality needed.
-
Microsoft.AspNet.WebAp.SelfHost - This package provides the ability to host an API outside of IIS.
-
Autofac.WebApi - Autofac is used for dependency and lifetime management.
-
xunit - XUnit is used as the test framework/runner.
-
Moq - Moq is used for mocking objects within tests.
-
Should - The Should library is used for “Should” assertion syntax.
-
XBehave - The XBehave library is used for Gherkin-style syntax in the tests.
-
CollectionJson -
This adds support for the
Collection+Jsonmedia type.
Self-Host
Included in the source is a self-host for the Issue Tracker API. This will allow you to fire up the API and send it HTTP requests using a browser or a tool such as Fiddler. This is one of the nice features of ASP.NET Web API that make it really easy to develop with. Open the application (make sure to use admin privileges) and run it. Immediately you will see you have a host up and running, as shown in Figure 7-1.
One thing to keep in mind is that running self-hosted projects in Visual Studio requires either running as an administrator or reserving a port using the netsh command.
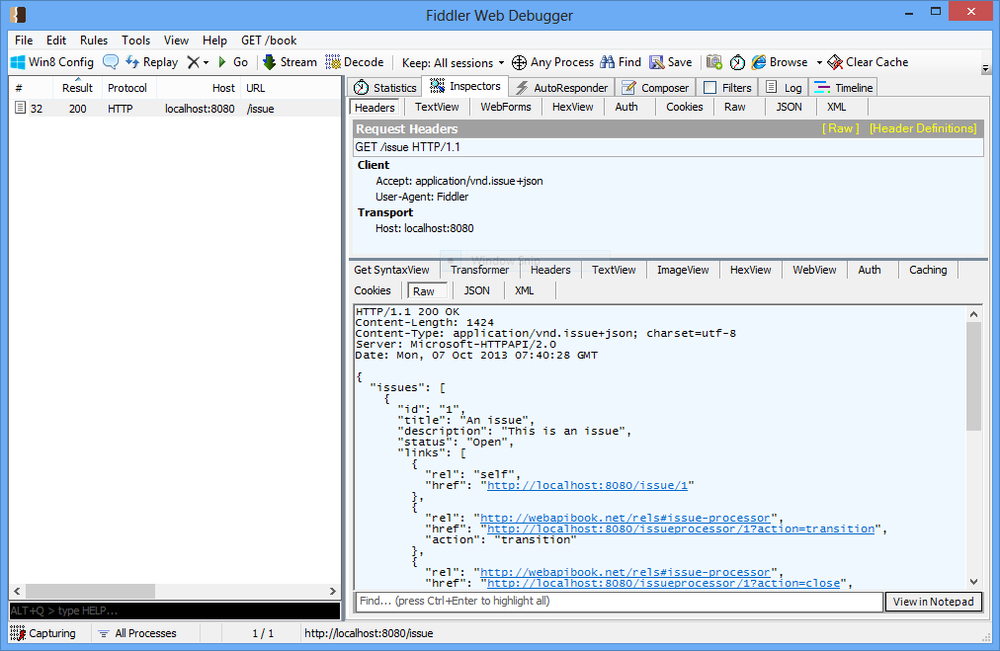
Sending a request to http://localhost:8080 using an Accept header of application/vnd.image+json will give you the collection of issues shown in Figure 7-2.
If at any time throughout this chapter, you want to try out the API directly, using the self-host is the key! You can then put breakpoints in the API and step through to see exactly what is going on.
Now, on to the API!
Models and Services
The Issue Tracker API relies on a set of core services and models in its implementation.
Issue and Issue Store
As this is an issue tracker project, there needs to be a place to store and retrieve issues. The IIssueStore interface (WebApiBook.IssueTrackerApi\Infrastructure\IIssueStore.cs) defines methods for the creation, retrieval, and persistence of issues as shown in Example 7-1. Notice all the methods are async, as they will likely be network I/O-bound and should not block the application threads.
publicinterfaceIIssueStore{Task<IEnumerable<Issue>>FindAsync();Task<Issue>FindAsync(stringissueId);Task<IEnumerable<Issue>>FindAsyncQuery(stringsearchText);TaskUpdateAsync(Issueissue);TaskDeleteAsync(stringissueId);TaskCreateAsync(Issueissue);}
The Issue class (WebApiBook.IssueTrackerApi\Models\Issue.cs) in Example 7-2 is a data model and contains data that is persisted for an issue in the store. It carries only the resource state and does not contain any links. Links are application state and do not belong in the domain, as they are an API-level concern.
IssueState
The IssueState class (WebApiBook.IssueTrackerApi\Models\IssueState.cs) in Example 7-3 is a state model designed to carry both resource and application state. It can then be represented in one or more media types as part of an HTTP response.
publicclassIssueState{publicIssueState(){Links=newList<Link>();}publicstringId{get;set;}publicstringTitle{get;set;}publicstringDescription{get;set;}publicIssueStatusStatus{get;set;}publicIList<Link>Links{get;privateset;}}
Notice the IssueState class has the same members as the Issue class with the addition of a collection of links. You might wonder why the IssueState class doesn’t inherit from Issue. The answer is to have better separation of concerns. If IssueState inherits from Issue, then it is tightly coupled, meaning any changes to Issue will affect it. Evolvability is one of the qualities we want for the system; having good separation contributes to this, as parts can be modified independently of one another.
IssuesState
The IssuesState class (WebApiBook.IssueTrackerApi\Models\IssuesState.cs) in Example 7-4 is used for returning a collection of issues. The collection contains a set of top-level links. Notice the collection also explicitly implements the CollectionJson library’s IReadDocument interface. This interface, as you will see, is used by the CollectionJsonFormatter to write out the Collection+Json format if the client sends an Accept of application/vnd.collection+json. The standard formatters, however, will use the public surface.
usingCJLink=WebApiContrib.CollectionJson.Link;publicclassIssuesState:IReadDocument{publicIssuesState(){Links=newList<Link>();}publicIEnumerable<IssueState>Issues{get;set;}publicIList<Link>Links{get;privateset;}CollectionIReadDocument.Collection{get{varcollection=newCollection();// <1>collection.Href=Links.SingleOrDefault(l=>l.Rel==IssueLinkFactory.Rels.Self).Href;// <2>collection.Links.Add(newCJLink{Rel="profile",Href=newUri("http://webapibook.net/profile")});// <3>foreach(varissueinIssues)// <4>{varitem=newItem();// <5>item.Data.Add(newData{Name="Description",Value=issue.Description});// <6>item.Data.Add(newData{Name="Status",Value=issue.Status});item.Data.Add(newData{Name="Title",Value=issue.Title});foreach(varlinkinissue.Links)// <7>{if(link.Rel==IssueLinkFactory.Rels.Self)item.Href=link.Href;else{item.Links.Add(newCJLink{Href=link.Href,Rel=link.Rel});}}collection.Items.Add(item);}varquery=newQuery{Rel=IssueLinkFactory.Rels.SearchQuery,Href=newUri("/issue",UriKind.Relative),Prompt="Issue search"};// <8>query.Data.Add(newData(){Name="SearchText",Prompt="Text to match against Title and Description"});collection.Queries.Add(query);returncollection;// <9>}}}
The most interesting logic is the Collection, which manufactures a Collection+Json document:
-
A new
Collection+JsonCollectionis instantiated.<1> -
The collection’s
hrefis set.<2> -
A profile link is added to link to a description of the collection
<3>. -
The issues state collection is iterated through
<4>, creating correspondingCollection+JsonIteminstances<5>and setting theData<6>andLinks<7>. -
An “Issue search” query is created and added to the document’s query collection.
<8> -
The collection is returned.
<9>
Link
The Link class (WebApiBook.IssueTrackerApi\Models\Link.cs) in Example 7-5 carries the standard Rel and Href shown earlier and includes additional metadata for describing an optional action associated with that link.
IssueStateFactory
Now that the system has an Issue and an IssueState, there needs to be a way to get from the Issue to the State. The IssueStateFactory (WebApiBook.IssueTrackerApi\Infrastructure\IssueStateFactory.cs) in Example 7-6 takes an Issue instance and manufactures a corresponding IssueState instance including its links.
publicclassIssueStateFactory:IStateFactory<Issue,IssueState>// <1>{privatereadonlyIssueLinkFactory_links;publicIssueStateFactory(IssueLinkFactorylinks){_links=links;}publicIssueStateCreate(Issueissue){varmodel=newIssueState// <2>{Id=issue.Id,Title=issue.Title,Description=issue.Description,Status=Enum.GetName(typeof(IssueStatus),issue.Status)};//add hypermediamodel.Links.Add(_links.Self(issue.Id));// <2>model.Links.Add(_links.Transition(issue.Id));switch(issue.Status){// <3>caseIssueStatus.Closed:model.Links.Add(_links.Open(issue.Id));break;caseIssueStatus.Open:model.Links.Add(_links.Close(issue.Id));break;}returnmodel;}}
Here is how the code works:
-
The factory implements
IStateFactory<Issue, IssueState>. This interface is implemented so that callers can depend on it rather than the concrete class, thereby making it easier to mock in a unit test. -
The
createmethod initializes anIssueStateinstance and copies over the data from theIssue<1>. -
Next, it contains business logic for applying standard links, like Self and Transition
<2>, as well as context-specific links, like Open and Close<3>.
LinkFactory
Whereas the StateFactory contains the logic for adding links, the IssueLinkFactory creates the link objects themselves. It provides strongly typed accessors for each link in order to make the consuming code easier to read and maintain.
First comes the LinkFactory class (WebApiBook.IssueTrackerApi\Infrastructure\LinkFactory.cs) in Example 7-7, which other factories derive from.
publicabstractclassLinkFactory{privatereadonlyUrlHelper_urlHelper;privatereadonlystring_controllerName;privateconststringDefaultApi="DefaultApi";protectedLinkFactory(HttpRequestMessagerequest,TypecontrollerType)// <1>{_urlHelper=newUrlHelper(request);// <2>_controllerName=GetControllerName(controllerType);}protectedLinkGetLink<TController>(stringrel,objectid,stringaction,stringroute=DefaultApi)// <3>{varuri=GetUri(new{controller=GetControllerName(typeof(TController)),id,action},route);returnnewLink{Action=action,Href=uri,Rel=rel};}privatestringGetControllerName(TypecontrollerType)// <4>{varname=controllerType.Name;returnname.Substring(0,name.Length-"controller".Length).ToLower();}protectedUriGetUri(objectrouteValues,stringroute=DefaultApi)// <5>{returnnewUri(_urlHelper.Link(route,routeValues));}publicLinkSelf(stringid,stringroute=DefaultApi)// <6>{returnnewLink{Rel=Rels.Self,Href=GetUri(new{controller=_controllerName,id=id},route)};}publicclassRels{publicconststringSelf="self";}}publicabstractclassLinkFactory<TController>:LinkFactory// <7>{publicLinkFactory(HttpRequestMessagerequest):base(request,typeof(TController)){}}
This factory generates URIs given route values and a default route name:
-
It takes the
HttpRequestMessageas a constructor parameter<1>, which it uses to construct aUrlHelperinstance<2>. It also takes a controller type which it will use for generating a “self” link. -
The
GetLinkgeneric method manufactures a link based on a rel, a controller to link to, and additional parameters.<3> -
The
GetControllerNamemethod extracts the controller name given a type. It is used by theGetLinkmethod.<4> -
The
GetUrimethod uses theUrlHelpermethod to generate the actual URI.<5> -
The base factory returns a
Selflink<6>for the specified controller. Derived factories can add additional links, as you will see shortly. -
The
LinkFactory<TController>convenience class<7>is provided to offer a more strongly typed experience that does not rely on magic strings.
IssueLinkFactory
The IssueLinkFactory (WebApiBook.IssueTrackerApi\Infrastructure\IssueLinkFactory.cs) in Example 7-8 generates all the links specific to the Issue resource. It does not contain the logic for whether or not the link should be present in the response, as that is handled in the IssueStateFactory.
publicclassIssueLinkFactory:LinkFactory<IssueController>// <1>{privateconststringPrefix="http://webapibook.net/rels#";// <5>publicnewclassRels:LinkFactory.Rels{// <3>publicconststringIssueProcessor=Prefix+"issue-processor";publicconststringSearchQuery=Prefix+"search";}publicclassActions{// <4>publicconststringOpen="open";publicconststringClose="close";publicconststringTransition="transition";}publicIssueLinkFactory(HttpRequestMessagerequest)// <2>{}publicLinkTransition(stringid)// <6>{returnGetLink<IssueProcessorController>(Rels.IssueProcessor,id,Actions.Transition);}publicLinkOpen(stringid){// <7>returnGetLink<IssueProcessorController>(Rels.IssueProcessor,id,Actions.Open);}publicLinkClose(stringid){// <8>returnGetLink<IssueProcessorController>(Rels.IssueProcessor,id,Actions.Close);}}
Here’s how the class works:
-
This factory derives from
LinkFactory<IssueController>as the self link it generates is for theIssueController<1>. -
In the constructor it takes an
HttpRequestMessageinstance, which it passes to the base. It also passes the controller name, which the base factory uses for route generation<2>. -
The factory also contains inner classes for
Rels<3>andActions<4>, removing the need for magic strings in the calling code. -
Notice the base
Rel<5>is a URI pointing to documentation on our website with a#to get to the specificRel. -
The factory includes
Transition<6>,Open<7>, andClose<8>methods to generate links for transitioning the state of the system.
Acceptance Criteria
Before getting started, let’s identify at a high level acceptance criteria for the code using the BDD Gherkin syntax.
Following are the tests for the Issue Tracker API, which covers CRUD (create-read-update-delete) access to issues as well as issue processing:
Feature: Retrieving issues
Scenario: Retrieving an existing issue
Given an existing issue
When it is retrieved
Then a '200 OK' status is returned
Then it is returned
Then it should have an id
Then it should have a title
Then it should have a description
Then it should have a state
Then it should have a 'self' link
Then it should have a 'transition' link
Scenario: Retrieving an open issue
Given an existing open issue
When it is retrieved
Then it should have a 'close' link
Scenario: Retrieving a closed issue
Given an existing closed issue
When it is retrieved
Then it should have an 'open' link
Scenario: Retrieving an issue that does not exist
Given an issue does not exist
When it is retrieved
Then a '404 Not Found' status is returned
Scenario: Retrieving all issues
Given existing issues
When all issues are retrieved
Then a '200 OK' status is returned
Then all issues are returned
Then the collection should have a 'self' link
Scenario: Retrieving all issues as Collection+Json
Given existing issues
When all issues are retrieved as Collection+Json
Then a '200 OK' status is returned
Then Collection+Json is returned
Then the href should be set
Then all issues are returned
Then the search query is returned
Scenario: Searching issues
Given existing issues
When issues are searched
Then a '200 OK' status is returned
Then the collection should have a 'self' link
Then the matching issues are returned
Feature: Creating issues
Scenario: Creating a new issue
Given a new issue
When a POST request is made
Then a '201 Created' status is returned
Then the issue should be added
Then the response location header will be set to the resource location
Feature: Updating issues
Scenario: Updating an issue
Given an existing issue
When a PATCH request is made
Then a '200 OK' is returned
Then the issue should be updated
Scenario: Updating an issue that does not exist
Given an issue does not exist
When a PATCH request is made
Then a '404 Not Found' status is returned
Feature: Deleting issues
Scenario: Deleting an issue
Give an existing issue
When a DELETE request is made
Then a '200 OK' status is returned
Then the issue should be removed
Scenario: Deleting an issue that does not exist
Given an issue does not exist
When a DELETE request is made
Then a '404 Not Found' status is returned
Feature: Processing issues
Scenario: Closing an open issue
Given an existing open issue
When a POST request is made to the issue processor
And the action is 'close'
Then a '200 OK' status is returned
Then the issue is closed
Scenario: Transitioning an open issue
Given an existing open issue
When a POST request is made to the issue processor
And the action is 'transition'
Then a '200 OK' status is returned
The issue is closed
Scenario: Closing a closed issue
Given an existing closed issue
When a POST request is made to the issue processor
And the action is 'close'
Then a '400 Bad Request' status is returned
Scenario: Opening a closed issue
Given an existing closed issue
When a POST request is made to the issue processor
And the action is 'open'
Then a '200 OK' status is returned
Then it is opened
Scenario: Transitioning a closed issue
Given an existing closed issue
When a POST request is made to the issue processor
And the action is 'transition'
Then a '200 OK' status is returned
Then it is opened
Scenario: Opening an open issue
Given an existing open issue
When a POST request is made to the issue processor
And the action is 'open'
Then a '400 Bad Request' status is returned
Scenario: Performing an invalid action
Given an existing issue
When a POST request is made to the issue processor
And the action is not valid
Then a '400 Bad Request' status is returned
Scenario: Opening an issue that does not exist
Given an issue does not exist
When a POST request is made to the issue processor
And the action is 'open'
Then a '404 Not Found' status is returned
Scenario: Closing an issue that does not exist
Given an issue does not exist
When a POST request is made to the issue processor
And the action is 'close'
Then a '404 Not Found' status is returned
Scenario: Transitioning an issue that does not exist
Given an issue does not exist
When a POST request is made to the issue processor
And the action is 'transition'
Then a '404 Not Found' status is returnedThroughout the remainder of the chapter, you will delve into all the tests and implementation for retrieval, creation, updating, and deletion. There are additional tests for issue processing, which will not be covered. The IssueProcessor controller, however, will be covered, and all the code and implementation is available in the GitHub repo.
Feature: Retrieving Issues
This feature covers retrieving one or more issues from the API using an HTTP GET method. The tests for this feature are comprehensive in particular because the responses contain hypermedia, which is dynamically generated based on the state of the issues.
Open the RetrievingIssues.cs tests (WebApiBook.IssueTrackerApi.AcceptanceTests/Features/RetrievingIssues.cs). Notice the class derives from IssuesFeature, demonstrated in Example 7-9 (IssuesFeature.cs). This class is a common base for all the tests. It sets up an in-memory host for our API, which the tests can use to issue HTTP requests against.
publicabstractclassIssuesFeature{publicMock<IIssueStore>MockIssueStore;publicHttpResponseMessageResponse;publicIssueLinkFactoryIssueLinks;publicIssueStateFactoryStateFactory;publicIEnumerable<Issue>FakeIssues;publicHttpRequestMessageRequest{get;privateset;}publicHttpClientClient;publicIssuesFeature(){MockIssueStore=newMock<IIssueStore>();// <1>Request=newHttpRequestMessage();Request.Headers.Accept.Add(newMediaTypeWithQualityHeaderValue("application/vnd.issue+json"));IssueLinks=newIssueLinkFactory(Request);StateFactory=newIssueStateFactory(IssueLinks);FakeIssues=GetFakeIssues();// <2>varconfig=newHttpConfiguration();WebApiConfiguration.Configure(config,MockIssueStore.Object);varserver=newHttpServer(config);// <3>Client=newHttpClient(server);// <4>}privateIEnumerable<Issue>GetFakeIssues(){varfakeIssues=newList<Issue>();fakeIssues.Add(newIssue{Id="1",Title="An issue",Description="This is an issue",Status=IssueStatus.Open});fakeIssues.Add(newIssue{Id="2",Title="Another issue",Description="This is another issue",Status=IssueStatus.Closed});returnfakeIssues;}}
The IssuesFeature constructor initializes instances/mocks of the services previously mentioned, which are common to all the tests:
-
Creates an
HttpRequest<1>and sets up test data<2>. -
Initializes an
HttpServer, passing in the configuration object configured via theConfiguremethod<3>. -
Sets the
Clientproperty to a newHttpClientinstance, passing theHttpServerin the constructor<4>.
Example 7-10 demonstrates the WebApiConfiguration class.
publicstaticclassWebApiConfiguration{publicstaticvoidConfigure(HttpConfigurationconfig,IIssueStoreissueStore=null){config.Routes.MapHttpRoute("DefaultApi",// <1>"{controller}/{id}",new{id=RouteParameter.Optional});ConfigureFormatters(config);ConfigureAutofac(config,issueStore);}privatestaticvoidConfigureFormatters(HttpConfigurationconfig){config.Formatters.Add(newCollectionJsonFormatter());// <2>JsonSerializerSettingssettings=config.Formatters.JsonFormatter.SerializerSettings;// <3>settings.NullValueHandling=NullValueHandling.Ignore;settings.Formatting=Formatting.Indented;settings.ContractResolver=newCamelCasePropertyNamesContractResolver();config.Formatters.JsonFormatter.SupportedMediaTypes.Add(newMediaTypeHeaderValue("application/vnd.issue+json"));}privatestaticvoidConfigureAutofac(HttpConfigurationconfig,IIssueStoreissueStore){varbuilder=newContainerBuilder();// <4>builder.RegisterApiControllers(typeof(IssueController).Assembly);if(issueStore==null)// <5>builder.RegisterType<InMemoryIssueStore>().As<IIssueStore>().InstancePerLifetimeScope();elsebuilder.RegisterInstance(issueStore);builder.RegisterType<IssueStateFactory>().// <6>As<IStateFactory<Issue,IssueState>>().InstancePerLifetimeScope();builder.RegisterType<IssueLinkFactory>().InstancePerLifetimeScope();builder.RegisterHttpRequestMessage(config);// <7>varcontainer=builder.Build();// <8>config.DependencyResolver=newAutofacWebApiDependencyResolver(container);}}
The WebApiConfiguration.Configure method in Example 7-10 does the following:
-
Registers the default route
<1>. -
Adds the
Collection+Jsonformatter<2>. -
Configures the default JSON formatter to ignore nulls, force camel casing for properties, and support the
Issuemedia type<3>. -
Creates an Autofac
ContainerBuilderand registers all controllers<4>. -
Registers the store using the passed-in store instance if provided (used for passing in a mock instance)
<5>and otherwise defaults to theInMemoryStore. -
Registers the remaining services
<6>. -
Wires up Autofac to inject the current
HttpRequestMessageas a dependency<7>. This enables services such as theIssueLinkFactoryto get the request. -
Creates the container and passes it to the Autofac dependency resolver
<8>.
Retrieving an Issue
The first set of tests verifies retrieval of an individual issue and that all the necessary data is present:
Scenario: Retrieving an existing issue Given an existing issue When it is retrieved Then a '200 OK' status is returned Then it is returned Then it should have an id Then it should have a title Then it should have a description Then it should have a state Then it should have a 'self' link Then it should have a 'transition' link
The associated tests are in Example 7-11.
[Scenario]publicvoidRetrievingAnIssue(IssueStateissue,IssuefakeIssue){"Given an existing issue".f(()=>{fakeIssue=FakeIssues.FirstOrDefault();MockIssueStore.Setup(i=>i.FindAsync("1")).Returns(Task.FromResult(fakeIssue));// <1>});"When it is retrieved".f(()=>{Request.RequestUri=_uriIssue1;// <2>Response=Client.SendAsync(Request).Result;// <3>issue=Response.Content.ReadAsAsync<IssueState>().Result;// <4>});"Then a '200 OK' status is returned".f(()=>Response.StatusCode.ShouldEqual(HttpStatusCode.OK));// <5>"Then it is returned".f(()=>issue.ShouldNotBeNull());// <6>"Then it should have an id".f(()=>issue.Id.ShouldEqual(fakeIssue.Id));// <7>"Then it should have a title".f(()=>issue.Title.ShouldEqual(fakeIssue.Title));// <8>"Then it should have a description".f(()=>issue.Description.ShouldEqual(fakeIssue.Description));// <9>"Then it should have a state".f(()=>issue.Status.ShouldEqual(fakeIssue.Status));// <10>"Then it should have a 'self' link".f(()=>{varlink=issue.Links.FirstOrDefault(l=>l.Rel==IssueLinkFactory.Rels.Self);link.ShouldNotBeNull();// <11>link.Href.AbsoluteUri.ShouldEqual("http://localhost/issue/1");// <12>});"Then it should have a transition link".f(()=>{varlink=issue.Links.FirstOrDefault(l=>l.Rel==IssueLinkFactory.Rels.IssueProcessor&&l.Action==IssueLinkFactory.Actions.Transition);link.ShouldNotBeNull();// <13>link.Href.AbsoluteUri.ShouldEqual("http://localhost/issueprocessor/1?action=transition");// <14>});}
Understanding the tests
For those who are not familiar with XBehave.NET, the test syntax used here might look confusing. In XBehave, tests for a specific scenario are grouped together in a single class method, which is annotated with a [Scenario] attribute. Each method can have one or more parameters (e.g., issue and fakeIssue), which XBehave will set to their default values rather than defining variables inline.
Within each method there is one more test that will be executed. XBehave allows a “free from string” syntax that allows for describing the test in plain English. The f() function is an extension method of System.String, which takes a lambda. The string provided is only documentation for the user reading the test code and/or viewing the results—it has no meaning to XBehave itself. In practice, Gherkin syntax will be used within the strings, but this is not actually required. XBehave cares only about the lambdas, which it executes in the order that they are defined.
Another common pattern you will see in the tests is the usage of the Should library. This library introduces a set of extension methods that start with Should and perform assertions. The syntax it provides is more terse than Assert methods. In the retrieving issue tests, ShouldEqual and ShouldNotBeNull method calls are both examples of using this library.
Here is an overview of what the preceding tests perform:
-
Sets up the mock store to return an issue
<1>. -
Sets the request URI to the issue resource
<2>. -
Sends the request
<3>and extracts the issue from the response<4>. -
Verifies that the status code is
200<5>. -
Verifies that the issue is not null
<6>. -
Verifies that the
id<7>,title<8>,description<9>, andstatus<10>match the issue that was passed to the mock store. - Verifies that a Self link was added, pointing to the issue resource.
- Verifies that a Transition link was added, pointing to the issue processor resource.
Requests for an individual issue are handled by the Get overload on the IssueController, as shown in Example 7-12.
publicasyncTask<HttpResponseMessage>Get(stringid){varresult=await_store.FindAsync(id);// <1>if(result==null)returnRequest.CreateResponse(HttpStatusCode.NotFound);// <2>returnRequest.CreateResponse(HttpStatusCode.OK,_stateFactory.Create(result));// <3>}
This method queries for a single issue <1>, returns a 404 Not Found status code if the resource cannot be found <2>, and returns only a single item rather then a higher-level document <3>.
As you’ll see, most of these tests are actually not testing the controller itself but rather the IssueStateFactory.Create method shown earlier in Example 7-6.
Retrieving Open and Closed Issues
Scenario: Retrieving an open issue Given an existing open issue When it is retrieved Then it should have a 'close' link Scenario: Retrieving a closed issue Given an existing closed issue When it is retrieved Then it should have an 'open' link
The scenario tests can be seen in Examples 7-13 and 7-14.
The next set of tests are very similar, checking for a close link on an open issue (Example 7-13) and an open link on a closed issue (Example 7-14).
[Scenario]publicvoidRetrievingAnOpenIssue(IssuefakeIssue,IssueStateissue){"Given an existing open issue".f(()=>{fakeIssue=FakeIssues.Single(i=>i.Status==IssueStatus.Open);MockIssueStore.Setup(i=>i.FindAsync("1")).Returns(Task.FromResult(fakeIssue));// <1>});"When it is retrieved".f(()=>{Request.RequestUri=_uriIssue1;// <2>issue=Client.SendAsync(Request).Result.Content.ReadAsAsync<IssueState>().Result;// <3>});"Then it should have a 'close' action link".f(()=>{varlink=issue.Links.FirstOrDefault(l=>l.Rel==IssueLinkFactory.Rels.IssueProcessor&&l.Action==IssueLinkFactory.Actions.Close);// <4>link.ShouldNotBeNull();link.Href.AbsoluteUri.ShouldEqual("http://localhost/issueprocessor/1?action=close");});}
publicvoidRetrievingAClosedIssue(IssuefakeIssue,IssueStateissue){"Given an existing closed issue".f(()=>{fakeIssue=FakeIssues.Single(i=>i.Status==IssueStatus.Closed);MockIssueStore.Setup(i=>i.FindAsync("2")).Returns(Task.FromResult(fakeIssue));// <1>});"When it is retrieved".f(()=>{Request.RequestUri=_uriIssue2;// <2>issue=Client.SendAsync(Request).Result.Content.ReadAsAsync<IssueState>().Result;// <3>});"Then it should have a 'open' action link".f(()=>{varlink=issue.Links.FirstOrDefault(l=>l.Rel==IssueLinkFactory.Rels.IssueProcessor&&l.Action==IssueLinkFactory.Actions.Open);// <4>link.ShouldNotBeNull();link.Href.AbsoluteUri.ShouldEqual("http://localhost/issueprocessor/2?action=open");});}
The implementation for each test is also very similar:
-
Sets up the mock store to return the open (
id=1) or closed issue (id=2) appropriate for the test<1>. -
Sets the request URI for the resource being retrieved
<2>. -
Sends the request and captures the issue in the result
<3>. -
Verifies that the appropriate Open or Close link is present
<4>.
Similar to the previous test, this test also verifies logic present in the IssueStateFactory, which is shown in Example 7-15. It adds the appropriate links depending on the status of the issue.
Retrieving an Issue That Does Not Exist
The next scenario verifies the system returns a 404 Not Found if the resource does not exist:
Scenario: Retrieving an issue that does not exist
Given an issue does not exist
When it is retrieved
Then a '404 Not Found' status is returnedThe scenario tests are in Example 7-16.
[Scenario]publicvoidRetrievingAnIssueThatDoesNotExist(){"Given an issue does not exist".f(()=>MockIssueStore.Setup(i=>i.FindAsync("1")).Returns(Task.FromResult((Issue)null)));// <1>"When it is retrieved".f(()=>{Request.RequestUri=_uriIssue1;// <2>Response=Client.SendAsync(Request).Result;// <3>});"Then a '404 Not Found' status is returned".f(()=>Response.StatusCode.ShouldEqual(HttpStatusCode.NotFound));// <4>}
How the tests work:
-
Sets up the store to return a null issue
<1>. Notice theTask.FromResultextension is used to easily create aTaskthat contains a null object in its result. -
Sets the request URI
<2>. -
Issues the request and captures the response
<3>. -
Verifies the code is verified to be
HttpStatusCode.NotFound<4>.
In the IssueController.Get method, this scenario is handled with the code in Example 7-17.
Retrieving All Issues
This scenario verifies that the issue collection can be properly retrieved:
Scenario: Retrieving all issues Given existing issues When all issues are retrieved Then a '200 OK' status is returned Then all issues are returned Then the collection should have a 'self' link
The tests for this scenario are shown in Example 7-18.
privateUri_uriIssues=newUri("http://localhost/issue");privateUri_uriIssue1=newUri("http://localhost/issue/1");privateUri_uriIssue2=newUri("http://localhost/issue/2");[Scenario]publicvoidRetrievingAllIssues(IssuesStateissuesState){"Given existing issues".f(()=>MockIssueStore.Setup(i=>i.FindAsync()).Returns(Task.FromResult(FakeIssues)));// <1>"When all issues are retrieved".f(()=>{Request.RequestUri=_uriIssues;// <2>Response=Client.SendAsync(Request).Result;// <3>issuesState=Response.Content.ReadAsAsync<IssuesState>().Result;// <4>});"Then a '200 OK' status is returned".f(()=>Response.StatusCode.ShouldEqual(HttpStatusCode.OK));// <5>"Then they are returned".f(()=>{issuesState.Issues.FirstOrDefault(i=>i.Id=="1").ShouldNotBeNull();// <6>issuesState.Issues.FirstOrDefault(i=>i.Id=="2").ShouldNotBeNull();});"Then the collection should have a 'self' link".f(()=>{varlink=issuesState.Links.FirstOrDefault(l=>l.Rel==IssueLinkFactory.Rels.Self);// <7>link.ShouldNotBeNull();link.Href.AbsoluteUri.ShouldEqual("http://localhost/issue");});}
These tests verify that a request sent to /issue returns all the issues:
-
Sets up the mock store to return the collection of fake issues
<1>. -
Sets the request URI to the issue resource
<2>. -
Sends the request and captures the response
<3>. -
Reads the response content and converts it to an
IssuesStateinstance<4>. TheReadAsAsyncmethod uses the formatter associated with theHttpContentinstance to manufacture an object from the contents. -
Verifies that the returned status is OK
<5>. -
Verifies that the correct issues are returned
<6>. -
Verifies that the Self link is returned
<7>.
On the server, the issue resource is handled by the IssueController.cs file (WebApiBook.IssueTrackerApi/Controllers/IssueController). The controller takes an issues store, an issue state factory, and an issue link factory as dependencies (as shown in Example 7-19).
publicclassIssueController:ApiController{privatereadonlyIIssueStore_store;privatereadonlyIStateFactory<Issue,IssueState>_stateFactory;privatereadonlyIssueLinkFactory_linkFactory;publicIssueController(IIssueStorestore,IStateFactory<Issue,IssueState>stateFactory,IssueLinkFactorylinkFactory){_store=store;_stateFactory=stateFactory;_linkFactory=linkFactory;}...}
The request for all issues is handled by the parameterless Get method (Example 7-20).
publicasyncTask<HttpResponseMessage>Get(){varresult=await_store.FindAsync();// <1>varissuesState=newIssuesState();// <2>issuesState.Issues=result.Select(i=>_stateFactory.Create(i));// <3>issuesState.Links.Add(newLink{Href=Request.RequestUri,Rel=LinkFactory.Rels.Self});// <4>returnRequest.CreateResponse(HttpStatusCode.OK,issuesState);// <5>}
Notice the method is marked with the async modifier and returns Task<HttpResponseMessage>. By default, API controller operations are sync; thus, as the call is executing it will block the calling thread. In the case of operations that are making I/O calls, this is bad—it will reduce the number of threads that can handle incoming requests. In the case of the issue controller, all of the calls involve I/O, so using async and returning a Task make sense. I/O-intensive operations are then awaited via the await keyword.
Here is what the code is doing:
-
First, an async call is made to the issue store
FindAsyncmethod to get the issues<1>. -
An
IssuesStateinstance is created for carrying issue data<2>. -
The issues collection is set, but invokes the
Createmethod on the state factory for each issue<3>. -
The Self link is added via the URI of the incoming request
<4>. -
The response is created, passing the
IssuesStateinstance for the content<5>.
In the previous snippet, the Request.CreateResponse method is used to return an HttpResponseMessage. You might ask, why not just return a model instead? Returning an HttpResponseMessage allows for directly manipulating the components of the HttpResponse, such as the status and the headers. Although currently the response headers are not modified for this specific controller action, this will likely happen in the future. You will also see that the rest of the actions do manipulate the response.
Retrieving All Issues as Collection+Json
As mentioned in the previous chapter, Collection+Json is a format that is well suited for managing and querying lists of data. The issue resource supports Collection+Json for requests on resources that return multiple items. This test verifies that it can return Collection+Json responses.
The next scenario verifies that the API properly handles requests for Collection+Json:
Scenario: Retrieving all issues as Collection+Json
Given existing issues
When all issues are retrieved as Collection+Json
Then a '200 OK' status is returned
Then Collection+Json is returned
Then the href should be set
Then all issues are returned
Then the search query is returnedThe test in Example 7-21 issues such a request and validates that the correct format is returned.
[Scenario]publicvoidRetrievingAllIssuesAsCollectionJson(IReadDocumentreadDocument){"Given existing issues".f(()=>MockIssueStore.Setup(i=>i.FindAsync()).Returns(Task.FromResult(FakeIssues)));"When all issues are retrieved as Collection+Json".f(()=>{Request.RequestUri=_uriIssues;Request.Headers.Accept.Clear();// <1>Request.Headers.Accept.Add(newMediaTypeWithQualityHeaderValue("application/vnd.collection+json"));Response=Client.SendAsync(Request).Result;readDocument=Response.Content.ReadAsAsync<ReadDocument>(new[]{newCollectionJsonFormatter()}).Result;// <2>});"Then a '200 OK' status is returned".f(()=>Response.StatusCode.ShouldEqual(HttpStatusCode.OK));// <3>"Then Collection+Json is returned".f(()=>readDocument.ShouldNotBeNull());// <4>"Then the href should be set".f(()=>readDocument.Collection.Href.AbsoluteUri.ShouldEqual("http://localhost/issue"));// <5>"Then all issues are returned"f(()=>{readDocument.Collection.Items.FirstOrDefault(i=>i.Href.AbsoluteUri=="http://localhost/issue/1").ShouldNotBeNull();// <6>readDocument.Collection.Items.FirstOrDefault(i=>i.Href.AbsoluteUri=="http://localhost/issue/2").ShouldNotBeNull();});"Then the search query is returned".f(()=>readDocument.Collection.Queries.SingleOrDefault(q=>q.Rel==IssueLinkFactory.Rels.SearchQuery).ShouldNotBeNull());// <7>}
After the standard setup, the tests do the following:
-
Sets the
Acceptheader toapplication/vnd.collection+jsonand sends the request<1>. -
Reads the content using the
CollectionJsonpackages’ReadDocument<2>. -
Verifies that a
200 OKstatus is returned<3>. -
Verifies that the returned document is not null (this means valid
Collection+Jsonwas returned)<4>. -
Checks that the document’s
href(self) URI is set<5>. -
Checks that the expected items are present
<6>. -
Checks that the search query is present in the
Queriescollection<7>.
On the server, the same method as in the previous test is invoked—that is, IssueController.Get(). However, because the CollectionJsonFormatter is used, the returned IssuesState object will be written via the IReadDocument interface that it implements, as shown previously in Example 7-4.
Searching Issues
This scenario validates that the API allows users to perform a search and that the results are returned:
Scenario: Searching issues
Given existing issues
When issues are searched
Then a '200 OK' status is returned
Then the collection should have a 'self' link
Then the matching issues are returnedThe tests for this scenario are shown in Example 7-22.
[Scenario]publicvoidSearchingIssues(IssuesStateissuesState){"Given existing issues".f(()=>MockIssueStore.Setup(i=>i.FindAsyncQuery("another")).Returns(Task.FromResult(FakeIssues.Where(i=>i.Id=="2"))));// <1>"When issues are searched".f(()=>{Request.RequestUri=newUri(_uriIssues,"?searchtext=another");Response=Client.SendAsync(Request).Result;issuesState=Response.Content.ReadAsAsync<IssuesState>().Result;// <2>});"Then a '200 OK' status is returned".f(()=>Response.StatusCode.ShouldEqual(HttpStatusCode.OK));// <3>"Then the collection should have a 'self' link".f(()=>{varlink=issuesState.Links.FirstOrDefault(l=>l.Rel==IssueLinkFactory.Rels.Self);// <4>link.ShouldNotBeNull();link.Href.AbsoluteUri.ShouldEqual("http://localhost/issue?searchtext=another");});"Then the matching issues are returned".f(()=>{varissue=issuesState.Issues.FirstOrDefault();// <5>issue.ShouldNotBeNull();issue.Id.ShouldEqual("2");});}
Here’s how the tests work:
-
Sets the mock issue store to return issue 2 when
FindAsyncQueryis invoked<1>. -
Appends the query string to the query URI, issues a request, and reads the content as an
IssuesStateinstance<2>. -
Verifies that a
200 OKstatus is returned<3>. -
Verifies that the Self link is set for collection
<4>. -
Verifies that the expected issue is returned
<5>.
The code for the search functionality is shown in Example 7-23.
publicasyncTask<HttpResponseMessage>GetSearch(stringsearchText)// <1>{varissues=await_store.FindAsyncQuery(searchText);// <2>varissuesState=newIssuesState();issuesState.Issues=issues.Select(i=>_stateFactory.Create(i));// <3>issuesState.Links.Add(newLink{Href=Request.RequestUri,Rel=LinkFactory.Rels.Self});// <4>returnRequest.CreateResponse(HttpStatusCode.OK,issuesState);// <5>}
-
The method name is
GetSearch<1>. ASP.NET Web API’s selector matches the current HTTP method conventionally against methods that start with the same HTTP method name. Thus, it is reachable by an HTTPGET. The parameter of the method matches against the query string paramsearchtext. -
Issues matching the search are retrieved with the
FindAsyncQuerymethod<2>. -
An
IssuesStateinstance is created and its issues are populated with the result of the search<3>. -
A Self link is added, pointing to the original request
<4>. -
An OK response is returned with the issues as the payload
<5>.
Note
Similar to requests for all issues, this resource also supports returning a Collection+Json representation.
This finishes off all of the scenarios for the issue retrieval feature; now, on to creation!
Feature: Creating Issues
This feature contains a single scenario that covers when a client creates a new issue using an HTTP POST:
Scenario: Creating a new issue
Given a new issue
When a POST request is made
Then the issue should be added
Then a '201 Created' status is returned
Then the response location header will be set to the new resource locationThe test is in Example 7-24.
[Scenario]publicvoidCreatingANewIssue(dynamicnewIssue){"Given a new issue".f(()=>{newIssue=newJObject();newIssue.description="A new issue";newIssue.title="NewIssue";// <1>MockIssueStore.Setup(i=>i.CreateAsync(It.IsAny<Issue>())).Returns<Issue>(issue=>{issue.Id="1";returnTask.FromResult("");});// <2>});"When a POST request is made".f(()=>{Request.Method=HttpMethod.Post;Request.RequestUri=_issues;Request.Content=newObjectContent<dynamic>(newIssue,newJsonMediaTypeFormatter());// <3>Response=Client.SendAsync(Request).Result;});"Then the issue should be added".f(()=>MockIssueStore.Verify(i=>i.CreateAsync(It.IsAny<Issue>())));// <4>"Then a '201 Created' status is returned".f(()=>Response.StatusCode.ShouldEqual(HttpStatusCode.Created));// <5>"Then the response location header will be set to the resource location".f(()=>Response.Headers.Location.AbsoluteUri.ShouldEqual("http://localhost/issue/1"));// <6>}
Here’s how the tests work:
-
Creates a new issue to be sent to the server
<1>. -
Configures the mock store to set the issue’s
Id<2>. Notice the call toTask.FromResult. TheCreateAsyncmethod expects aTaskto be returned. This is a simple way to create a dummy task. You will see the same approach is used in other tests if the method on the store returns aTask. -
Configures the request to be a
POSTwith the request content being set to the new issue<3>. Notice here that instead of using a static CLR type likeIssue, it uses aJObjectinstance (from Json.NET) cast todynamic. We can use a similar approach for staying typeless on the server, which you’ll see shortly. -
Verifies that the
CreateAsyncmethod was called to create the issue<4>. -
Verifies that the status code was set to a
201in accordance with the HTTP spec (covered in Chapter 1)<5>. -
Verifies that the location header is set to the location of the created resource
<6>.
The implementation within the controller is shown in Example 7-25.
publicasyncTask<HttpResponseMessage>Post(dynamicnewIssue)// <1>{varissue=newIssue{Title=newIssue.title,Description=newIssue.description};// <2>await_store.CreateAsync(issue);// <3>varresponse=Request.CreateResponse(HttpStatusCode.Created);// <4>response.Headers.Location=_linkFactory.Self(issue.Id).Href;// <5>returnresponse;// <6>.}
The code works as follows:
-
The method itself is named
Postin order to match thePOSTHTTP method<1>. Similarly to the client intest, this method acceptsdynamic. On the server, Json.NET will create aJObjectinstance automatically if it seesdynamic. Though JSON is supported by default, we could add custom formatters for supporting alternative media types likeapplication/x-www-form-urlencoded. -
We create a new issue by passing the properties from the dynamic instance
<2>. -
The
CreateAsyncmethod is invoked on the store to store the issue<3>. -
The response is created to return a
201 Createdstatus<4>. -
We set the location header on the response by invoking the
Selfmethod of the_linkFactory<5>, and the response is returned<6>.
Feature: Updating Issues
This feature covers updating issues using HTTP PATCH. PATCH was chosen because it allows the client to send partial data that will modify the existing resource. PUT, on the other hand, completely replaces the state of the resource.
Updating an Issue
This scenario verifies that when a client sends a PATCH request, the corresponding resource is updated:
Scenario: Updating an issue
Given an existing issue
When a PATCH request is made
Then a '200 OK' is returned
Then the issue should be updatedThe test for this scenario is shown in Example 7-26.
[Scenario]publicvoidUpdatingAnIssue(IssuefakeIssue){"Given an existing issue".f(()=>{fakeIssue=FakeIssues.FirstOrDefault();MockIssueStore.Setup(i=>i.FindAsync("1")).Returns(Task.FromResult(fakeIssue));// <1>MockIssueStore.Setup(i=>i.UpdateAsync(It.IsAny<Issue>())).Returns(Task.FromResult(""));});"When a PATCH request is made".f(()=>{dynamicissue=newJObject();// <2>issue.description="Updated description";Request.Method=newHttpMethod("PATCH");// <3>Request.RequestUri=_uriIssue1;Request.Content=newObjectContent<dynamic>(issue,newJsonMediaTypeFormatter());// <4>Response=Client.SendAsync(Request).Result;});"Then a '200 OK' status is returned".f(()=>Response.StatusCode.ShouldEqual(HttpStatusCode.OK));// <5>"Then the issue should be updated".f(()=>MockIssueStore.Verify(i=>i.UpdateAsync(It.IsAny<Issue>())));// <6>"Then the descripton should be updated".f(()=>fakeIssue.Description.ShouldEqual("Updated description"));// <7>"Then the title should not change".f(()=>fakeIssue.Title.ShouldEqual(title));// <8>}
Here’s how the tests work:
-
Sets up the mock store to return the expected issue that will be updated when
FindAsyncis called and to handle the call toUpdateAsync<1>. -
News up a
JObjectinstance, and only the description to be changed is set<2>. -
Sets the request method to
PATCH<3>. Notice here anHttpMethodinstance is constructed, passing in the method name. This is the approach to use when you are using an HTTP method that does not have a predefined static property off theHttpMethodclass, such asGET,PUT,POST, andDELETE. -
News up an
ObjectContent<dynamic>instance with the issue and sets it to the request content. The request is then sent<4>. Notice the usage ofdynamic: it works well forPATCHbecause it allows the client to just send the properties of the issue that it wants to update. -
Validates that the status code is
200 OK<5>. -
Validates that the
UpdateAsyncmethod was called, passing the issue<6>. -
Validates that the description of the issue was updated
<7>. -
Validates that the title has not changed
<8>.
The implementation is handled in the Patch method of the controller, as Example 7-27 demonstrates.
publicasyncTask<HttpResponseMessage>Patch(stringid,dynamicissueUpdate)// <1>{varissue=await_store.FindAsync(id);// <2>if(issue==null)// <3>returnRequest.CreateResponse(HttpStatusCode.NotFound);foreach(JPropertypropinissueUpdate)// <4>{if(prop.Name=="title")issue.Title=prop.Value.ToObject<string>();elseif(prop.Name=="description")issue.Description=prop.Value.ToObject<string>();}await_store.UpdateAsync(issue);// <5>returnRequest.CreateResponse(HttpStatusCode.OK);// <6>}
Here’s what the code does:
-
The method accepts two parameters
<1>. Theidcomes from the URI (http://localhost/issue/1, in this case) of the request. TheissueUpdate, however, comes from the JSON content of the request. -
The issue to be updated is retrieved from the store
<2>. -
If no issue is found, a
404 Not Foundis immediately returned<3>. -
A loop walks through the properties of
issueUpdate, updating only those properties that are present<4>. -
The store is invoked to update the issue
<5>. -
A
200 OKstatus is returned<6>.
Updating an Issue That Does Not Exist
This scenario ensures that when a client sends a PATCH request for a missing or deleted issue, a 404 Not Found status is returned:
Scenario: Updating an issue that does not exist
Given an issue does not exist
When a PATCH request is made
Then a '404 Not Found' status is returnedWe’ve already seen the code for this in the controller in the previous section, but the test in Example 7-28 verifies that it actually works!
[Scenario]publicvoidUpdatingAnIssueThatDoesNotExist(){"Given an issue does not exist".f(()=>MockIssueStore.Setup(i=>i.FindAsync("1")).Returns(Task.FromResult((Issue)null)));// <1>"When a PATCH request is made".f(()=>{Request.Method=newHttpMethod("PATCH");// <2>Request.RequestUri=_uriIssue1;Request.Content=newObjectContent<dynamic>(newJObject(),newJsonMediaTypeFormatter());// <3>response=Client.SendAsync(Request).Result;// <4>});"Then a 404 Not Found status is returned".f(()=>response.StatusCode.ShouldEqual(HttpStatusCode.NotFound));// <5>}
Here’s how the tests work:
-
Sets up the mock store to return a null issue when
FindAsyncis called. -
Sets the request method to
PATCH<2>. -
Sets the content to an empty
JObjectinstance. The content here really doesn’t matter<3>. -
Sends the request
<4>. -
Validates that the
404 Not Foundstatus is returned.
Feature: Deleting Issues
This feature covers handling of HTTP DELETE requests for removing issues.
Deleting an Issue
This scenario verifies that when a client sends a DELETE request, the corresponding issue is removed:
Scenario: Deleting an issue
Give an existing issue
When a DELETE request is made
Then a '200 OK' status is returned
Then the issue should be removedThe tests (Example 7-29) for this scenario are very straightforward, using concepts already covered throughout the chapter.
[Scenario]publicvoidDeletingAnIssue(IssuefakeIssue){"Given an existing issue".f(()=>{fakeIssue=FakeIssues.FirstOrDefault();MockIssueStore.Setup(i=>i.FindAsync("1")).Returns(Task.FromResult(fakeIssue));// <1>MockIssueStore.Setup(i=>i.DeleteAsync("1")).Returns(Task.FromResult(""));});"When a DELETE request is made".f(()=>{Request.RequestUri=_uriIssue;Request.Method=HttpMethod.Delete;// <2>Response=Client.SendAsync(Request).Result;// <3>});"Then the issue should be removed".f(()=>MockIssueStore.Verify(i=>i.DeleteAsync("1")));// <4>"Then a '200 OK status' is returned".f(()=>Response.StatusCode.ShouldEqual(HttpStatusCode.OK));// <5>}
Here’s how the tests work:
-
Configures the mock issue store to return the issue to be deleted when
FindAsyncis called, and to handle theDeleteAsynccall<1>. -
Sets the request to use
DELETE<2>and sends it<3>. -
Validates that the
DeleteAsyncmethod was called, passing in the Id<4>. -
Validates that the response is a
200 OK<5>.
The implementation can be seen in Example 7-30.
publicasyncTask<HttpResponseMessage>Delete(stringid)// <1>{varissue=await_store.FindAsync(id);// <2>if(issue==null)returnRequest.CreateResponse(HttpStatusCode.NotFound);// <3>await_store.DeleteAsync(id);// <4>returnRequest.CreateResponse(HttpStatusCode.OK);// <5>}
The code does the following:
-
The method name is
Deleteto match against an HTTPDELETE<1>. It accepts theidof the issue to be deleted. -
The issue is retrieved from the store for the selected
id<2>. -
If the issue does not exist, a
404 Not Foundstatus is returned<3>. -
The
DeleteAsyncmethod is invoked on the store to remove the issue<4>. -
A
200 OKis returned to the client<5>.
Deleting an Issue That Does Not Exist
This scenario verifies that if a client sends a DELETE request for a nonexistent issue, a 404 Not Found status is returned:
Scenario: Deleting an issue that does not exist
Given an issue does not exist
When a DELETE request is made
Then a '404 Not Found' status is returnedThe test in Example 7-31 is very similar to the previous test for updating a missing issue.
[Scenario]publicvoidDeletingAnIssueThatDoesNotExist(){"Given an issue does not exist".f(()=>MockIssueStore.Setup(i=>i.FindAsync("1")).Returns(Task.FromResult((Issue)null)));// <1>"When a DELETE request is made".f(()=>{Request.RequestUri=_uriIssue;Request.Method=HttpMethod.Delete;// <2>Response=Client.SendAsync(Request).Result;});"Then a '404 Not Found' status is returned".f(()=>Response.StatusCode.ShouldEqual(HttpStatusCode.NotFound));// <3>}
Here’s how the tests work:
Feature: Processing Issues
The Tests
As mentioned earlier, discussing the tests for this feature is beyond the scope of this chapter. However, you now have all the concepts necessary to understand the code, which can be found in the GitHub repo.
Separating out processing resources provides better separation for the API implementation, making the code more readable and easier to maintain. It also helps with evolvabililty, as you can make changes to handle processing without needing to touch the IssueController, which is also fulfilling the Single Responsibility Principle.
The Implementation
The issue processor resources are backed by the IssueProcessorController shown in Example 7-32.
publicclassIssueProcessorController:ApiController{privatereadonlyIIssueStore_issueStore;publicIssueProcessorController(IIssueStoreissueStore){_issueStore=issueStore;// <1>}publicasyncTask<HttpResponseMessage>Post(stringid,stringaction)// <2>{boolisValid=IsValidAction(action);// <3>Issueissue=null;if(isValid){issue=await_issueStore.FindAsync(id);// <4>if(issue==null)returnRequest.CreateResponse(HttpStatusCode.NotFound);// <5>if((action==IssueLinkFactory.Actions.Open||action==IssueLinkFactory.Actions.Transition)&&issue.Status==IssueStatus.Closed){issue.Status=IssueStatus.Open;// <6>}elseif((action==IssueLinkFactory.Actions.Close||action==IssueLinkFactory.Actions.Transition)&&issue.Status==IssueStatus.Open){issue.Status=IssueStatus.Closed;// <7>}elseisValid=false;// <8>}if(!isValid)returnRequest.CreateErrorResponse(HttpStatusCode.BadRequest,string.Format("Action '{0}' is invalid",action));// <9>await_issueStore.UpdateAsync(issue);// <10>returnRequest.CreateResponse(HttpStatusCode.OK);// <11>}publicboolIsValidAction(stringaction){return(action==IssueLinkFactory.Actions.Close||action==IssueLinkFactory.Actions.Open||action==IssueLinkFactory.Actions.Transition);}}
Here’s how the code works:
-
The
IssueProcessorControlleraccepts anIIssueStorein its constructor similar to theIssueController<1>. -
The method is
Postand accepts theidandactionfrom the request URI<2>. -
The
IsValidActionmethod is called to check if the action is recognized<3>. -
The
FindAsyncmethod is invoked to retrive the issue<4>. -
If the issue is not found, then a
400 Not Foundis immediately returned<5>. -
If the action is
openortransitionand the issue is closed, the issue is opened<6>. -
If the action is
closeortransitionand the issue is open, the issue is closed<7>. -
If neither clause matched, the action is flagged as invalid for the current state
<8>. -
If the action is invalid, then an error is returned via
CreateErrorResponse. This method is used because we want an error response that contains a payload<9>. -
We update the issue by calling
UpdateAsync<10>, and a200 OKstatus is returned<11>.
Conclusion
This chapter covered a lot of ground. We went from the high-level design of the system to the detailed requirements of the API and the actual implementation. Along the way, we learned about many aspects of Web API in practice, as well as how to do integration testing with in-memory hosting. These concepts are a big part of your journey toward building evolvable APIs with ASP.NET. Now the fun stuff starts! In the next chapter, you’ll see how to harden up that API and the tools that are necessary to really allow it to scale, like caching.
Get Designing Evolvable Web APIs with ASP.NET now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.