Chapter 3. Optimizing Images
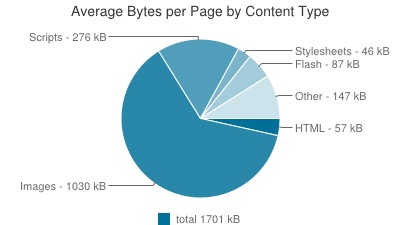
Images make up the majority of most sites’ total page weight. The number of image bytes has grown by more than 30% on the average web page in the last year (http://bit.ly/1ttROtq), with very little growth in requests. Thanks to their relatively large file size and the number of images included on the average site (see Figure 3-1), optimizing images is arguably the easiest big win when it comes to improving your site’s page load time.

You can make substantial improvements to both your main content images as well as the images that make up your site design by:
Finding the right balance of file size and quality for each image
Looking for ways to reduce the total number of image requests on your site
Optimizing your site’s image creation workflows for performance improvements
Let’s start by looking at the various image file types available, and then we’ll examine the options you have for optimizing your site’s images for page speed.
Choosing an Image Format
You have a range of file types to choose from when creating images for your site. When generating an image, ask yourself:
How compressed can this image be without a noticeable quality reduction?
How many colors are needed?
Can I simplify this image ...
Get Designing for Performance now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

