Chapter 2. Elements of a XOOPS Theme
Now we can really start our journey. It may not be an easy road, but don’t worry—I’ll be your guide.
Necessary Elements of a XOOPS Theme
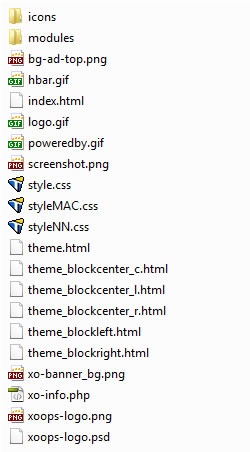
Please go to the XOOPS/theme/default directory; this holds the default theme of XOOPS. There you can see lots of CSS, HTML, and graphics files, as shown in Figure 2-1.

Are all those files necessary? Of course not. The simplest XOOPS theme needs only one file: theme.html. And since you are not in prehistoric times, you should use CSS to control the style instead of directly controlling it in HTML. You can use theme.html and style.css to build your theme. In the beginning, we will be dealing with these two files pretty much all the time.
Now go to XOOPS/theme/, create a new folder, and name it whatever you’d like. I’ll use firsttheme.
Now let me explain how it works. If we choose to use firsttheme as our theme, XOOPS will display theme.html under the firsttheme folder, no matter what’s in that file. Suppose that you write a static HTML file, name it theme.html and put it in firsttheme. XOOPS will display that HTML file.
Then why bother with XOOPS? You could display that file by double-clicking it. It will not make much difference.
What you are going to do is add some markup that can be read by the XOOPS theme engine. The engine can read ...
Get Designing for XOOPS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

