Chapter 7. Communicating Interactive Gestures
"The perception of what a thing is and the perception of what it means are not separate, either."
When Antenna Design set out to redesign New York City's Metropolitan Transit Authority's (MTA) ticket vending machines,[38] it initially assumed that everyone would realize the machines had touchscreens. After all, they figured, everyone had used ATMs and touchscreen kiosks at airports. But they found that, because the MTA serves literally tens of millions of people from all walks of life, a large percentage of its users had never done those things. They didn't know what it was like to use an ATM because they didn't even have a bank account.
Thus, when it came time to design the screen for the MetroCard Vending Machines, Antenna Design needed to provide an extremely obvious visual cue that the kiosk was a touchscreen.

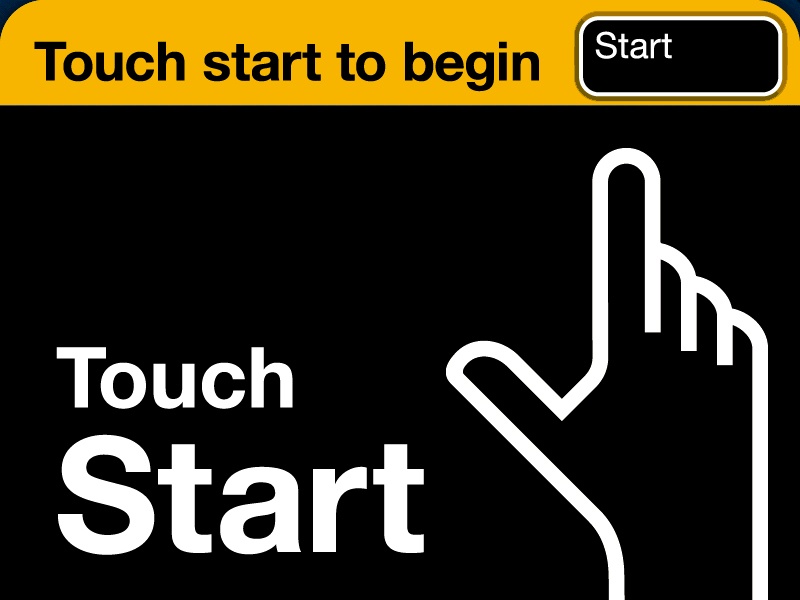
Figure 7-1. Even though you can touch anywhere on the screen to begin, Antenna Design wanted to make sure the instructions were dead simple, with two written cues and an animated hand to remove all ambiguity, even for tourists who do not read English. Courtesy Antenna Design.
Especially with free-form interactive gestures but also with touchscreens, it increasingly isn't enough to simply install a product and hope for the best. As noted in Chapter 1, the best gestural interfaces need to be discoverable. Users need to ...
Get Designing Gestural Interfaces now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

