THE PATTERNS
This chapter's patterns cover both of the approaches to application design just discussed. Some of them mix content structure with physical structure. They illustrate combinations that are known to work exceedingly well, such as the first four patterns:
The next few patterns don't go much into physical presentation, but instead deal with content in the abstract. Wizard talks about "linearizing" a path through a task; it can be implemented as any number of physical presentations. Extras on Demand and Intriguing Branches describe additional ways to divide up content.
Many patterns, here and elsewhere in the book, contribute in varying degrees to the learnability of an interface. Multi-Level Help sets out ways to integrate help directly into the application, thus supporting learnability for a broad number of users and situations.
two-panel selector

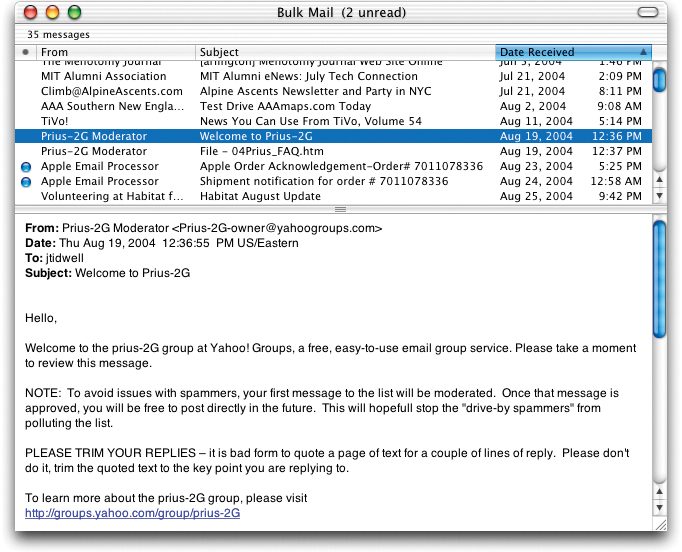
Figure 2-7. Mac Mail
what
Put two side-by-side panels on the interface. In the first, show a set of items that the user can select at will; in the other, show the content of the selected item.
use when
You're presenting a list of objects, categories, or even actions. Messages in a mailbox, sections of a web site, songs or images in a library, database records, files—all ...
Get Designing Interfaces now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

