THE PATTERNS
All of these patterns except Skins draw on the concepts described in the introduction. They talk about specific ways to apply those concepts; Corner Treatments, for instance, captures one kind of repeated visual motif, and Borders that Echo Fonts captures another. Deep Background touches on texture choice, but so does Hairlines, and fonts are discussed in Contrasting Font Weights.
The Skins pattern is different. It deals more with meta-design—it says nothing about how you design the skin or look-and-feel of your application, but it does address how you design your application to let others replace your look-and-feel with their own designs.
deep background

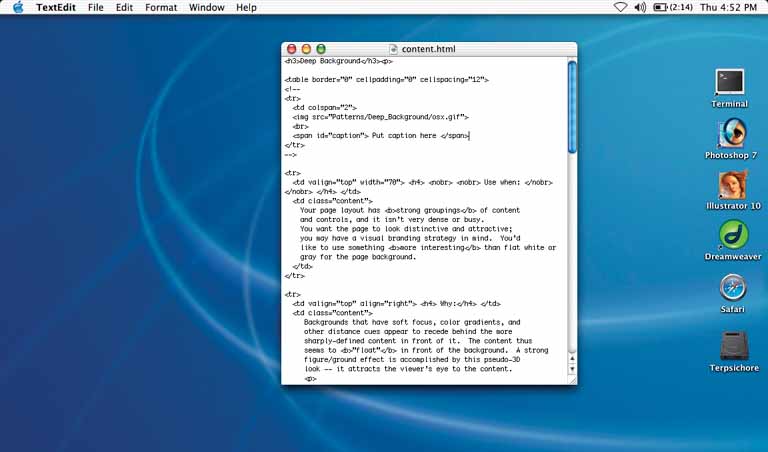
Figure 9-12. Mac OS X desktop
what
Place an image or gradient into the page's background that visually recedes behind the foreground elements.
use when
Your page layout has strong visual elements (such as text blocks, groups of controls, or windows), and it isn't very dense or busy. You want the page to look distinctive and attractive; you may have a visual branding strategy in mind. You'd like to use something more interesting than flat white or gray for the page background.
why
Backgrounds that have soft focus, color gradients, and other distance cues appear to recede behind the more ...
Get Designing Interfaces now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

