Chapter 4. Where’s the Rest of Me?
We all perform. It’s what we do for each other all the time, deliberately or unintentionally. It’s a way of telling about ourselves in the hope of being recognized as what we’d like to be.
The core around which social sites revolve is people—who they are, how you know them, what they are contributing. People and their presentations of self and their contributions make for a rich and intertwined community. Without understanding who you are, your friends won’t know you. Potential connections won’t trust what you say or be encouraged to connect to you. You won’t be able to recognize your friends in the crowd of participants, and you won’t necessarily trust new people if you don’t have someway of formulating a picture of who they are.
The work that goes into defining themselves, and into building connections, is often a significant hurdle for users who want to try a new site. And having a well-established identity and network on one site is a huge deterrent for switching to other sites. Help your users by automating as much as possible; aggregating activity like comments or reviews, and presenting user status streams of connections, creates a rich and interesting default without requiring much work from your users.
There is a growing belief that a person’s identity belongs to him and not to the software or service in which the data has been created. The proliferation of socially enabled sites that do not interoperate means people must recreate themselves at each and every site they go to. In some cases, this isn’t an issue, since the context of the community often dictates what persona to present. But for many users, the facets of themselves they would like to present to others just isn’t that different from site to site.
The open standards community is working to create a technical solution that allows users to authenticate anywhere with a single name and password. Often called the identity solution, this particular part of the puzzle is limited to authentication—how the system knows a person—and does not encompass the rich data set that describes a person’s identity and by which other people come to know that person.
The collection of patterns in this chapter addresses the various interfaces that present personal and activity information about a person to others. They make up the components that might be considered a user’s brand: the image that he projects to others that then creates a perception of him. This includes the profile, the personalization of that profile, how a user’s contributions are attributed to him and what control is available for that, the avatar, what information is private, where a user can manage all these pieces of information, and the personal dashboard, where a person see what’s happening across his net-work of connections. The profile should be mixed together with attribution presentation, contact cards, and other public information to create a personal and rich people-centric experience.
The profile and the presentation of a person, whether automated through activity or customized by the individual, allows you to know someone and gives your users the opportunity to express whichever side of themselves they are comfortable sharing with the world.
Identity
User identity and the ability to control its presentation is a core element of building a social website. The ability to create and manage an identity within the context of the site is the foundation upon which the rest—contributions, relationships, reputations—is built. It’s about people and who they portray themselves to be.
When thinking about these topics, be aware that providing the ability for users to define their names is just step one in helping them craft their identities. As discussed in Sign-up or Registration in Sign-up or Registration, allowing the user to create a nickname (rather than be saddled with some horrid identifier he got because the namespace was full) is one of the best de-sign decisions you can make. Wouldn’t you rather be known as “jack of all design” rather than “jack089”?
There are several other items that make up an identity for the user. These include “Profile”, “Avatars”, “Reflectors”, and “Attribution”. Associated with these patterns are a user’s reputation and his connections.
When deciding what to pull together, know that you don’t need every piece, and that you can start with some elements and add others as needed.
Here are some points to consider across all the patterns in this chapter:
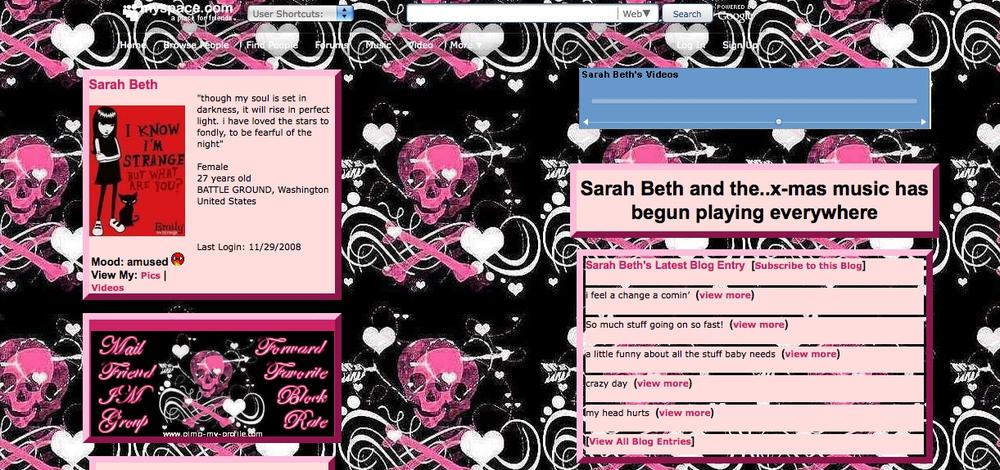
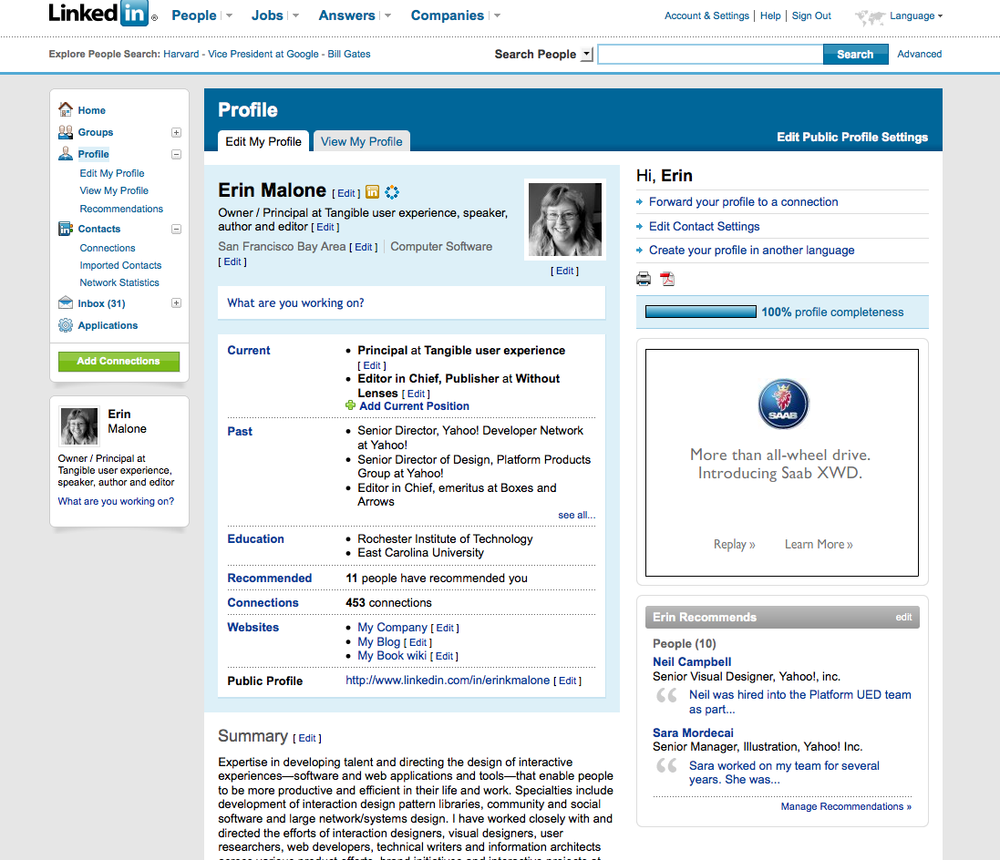
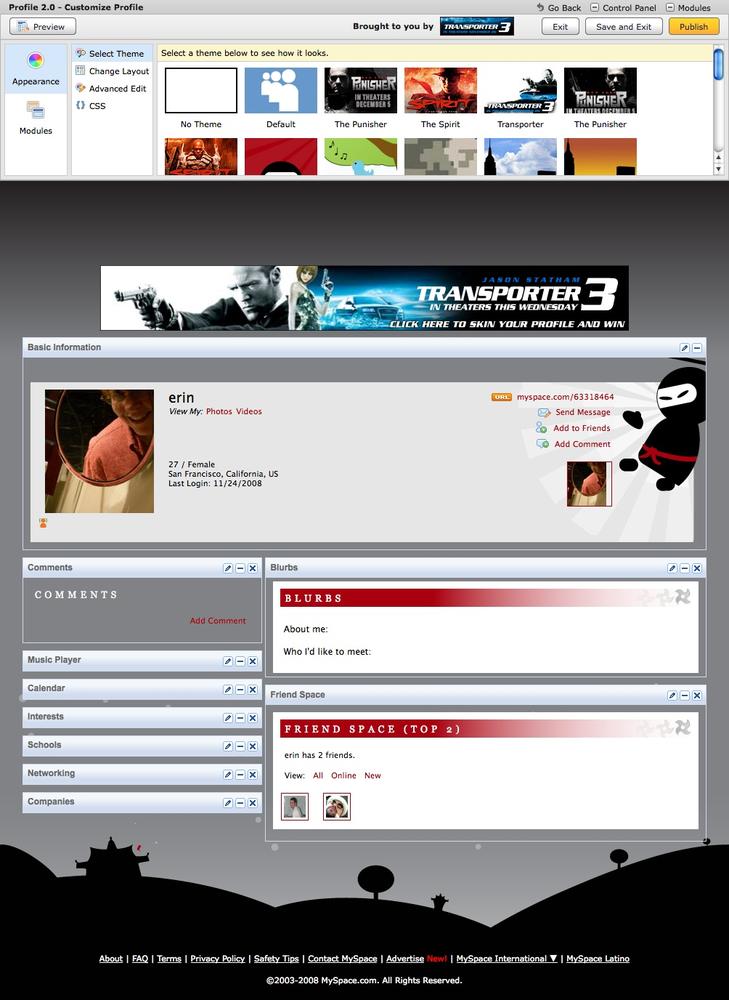
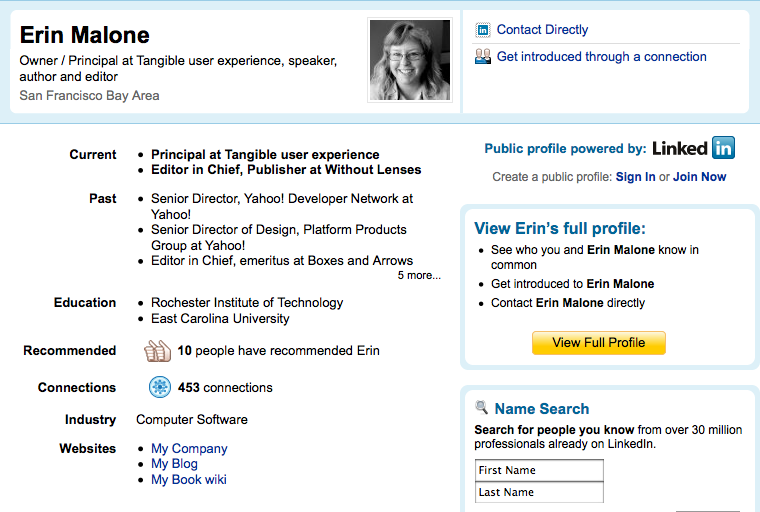
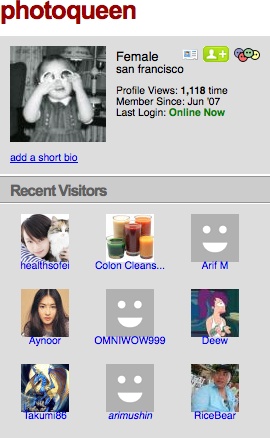
Let your users be expressive where it matters. Profiles on MySpace are extremely expressive and reflect its younger user base (Figure 4-1), whereas profiles on LinkedIn are not customizable and reflect the professional nature of the interactions (Figure 4-2).
Give users control over how to present themselves. Users should own their actions and have a reputation attached to their identities, but the option to stay anonymous should be offered in some instances.
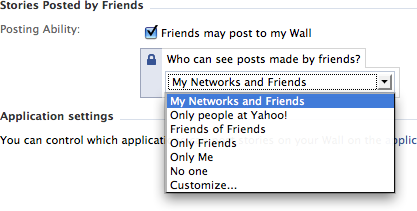
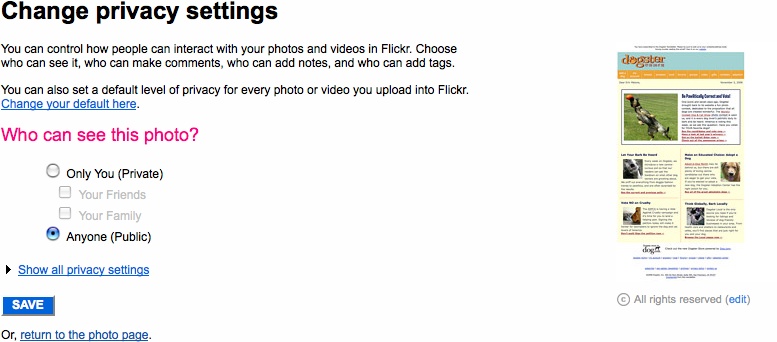
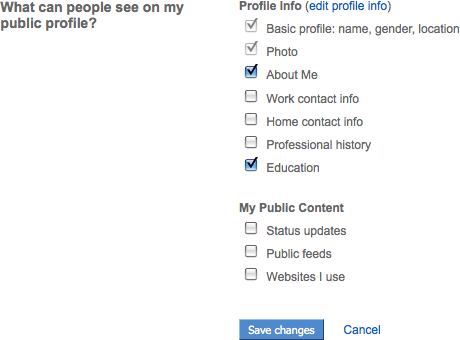
Let your users decide who sees what parts of their profiles (Figure 4-3). Give enough control and permissioned access. Do my friends see my birth date, or does everyone? If it’s everyone, be prepared for a lot of fake data.
Be clear on reflecting back to users what they see as editors/owners versus how others see them. The dating sites have this idea down to a science, but on many other websites, who sees what isn’t clearly articulated.
Having robust identity solutions won’t alleviate sock puppets (see Sock Puppets in Sock Puppets) and alternate identities that people may create.
Profile
The profile is one of the core pieces of a social offering. It becomes the face of the user in your system. Profiles can be an expressive place for users to create a “voice” or “image” of how they wish to be seen in the context of your site, and depending on the nature of your site, can be a hub around which relationships and activities revolve. Profiles are often an aggregate representation of all the activity of a user and her friends on your site.
What
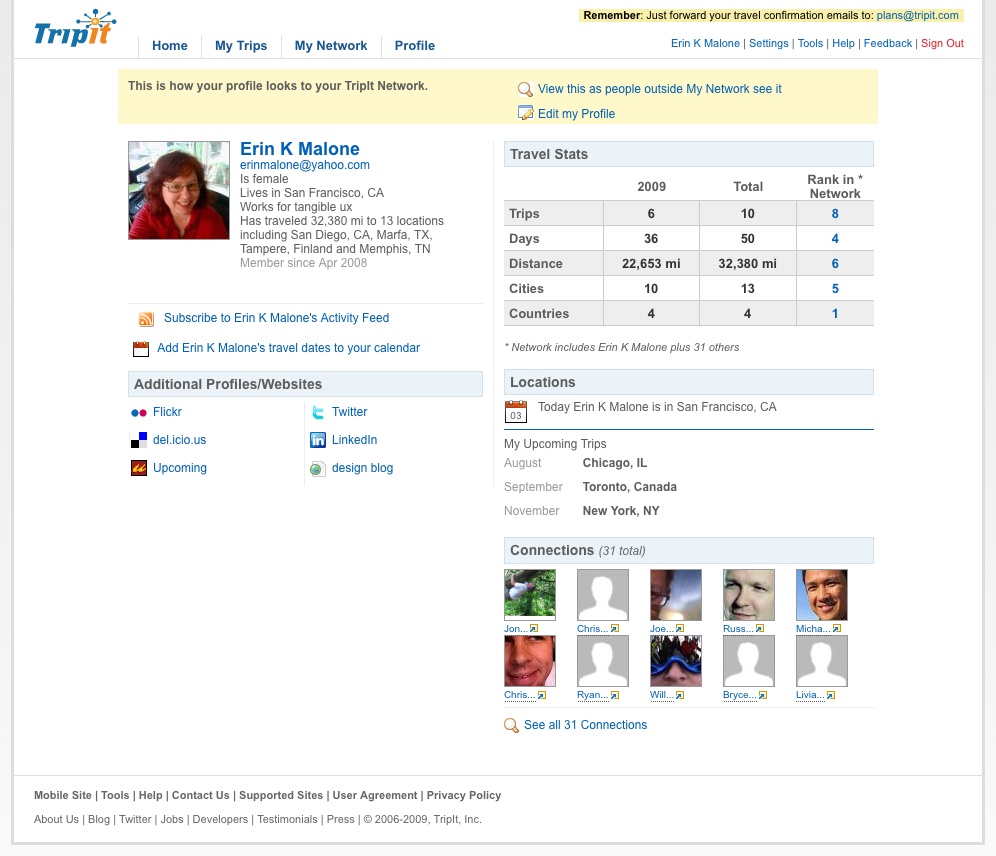
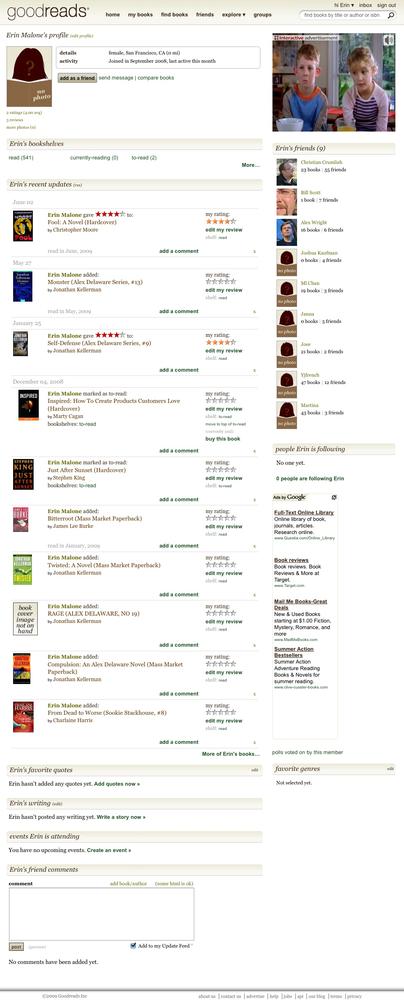
Users want a central, public location to display all the relevant content and information about themselves to others—both those they know and those they don’t (Figure 4-4).
Use when
Use this pattern when:
Your site encourages a lot of user-generated content and you want one place to show a specific user’s contribution.
Your site encourages relationship building.
You want to allow users to look up another user to learn more about her.
You want to allow users to express their personalities.
To allow users to share information about themselves with others.
You want to present a user’s activity stream (such as status alerts) from site and/or Internet activity.
How
Core profile
Allow the user to customize his display name or provide a nickname option.
Yahoo! profiles require a first and last name, but also allow a display name, which can be a handle, a nickname, or the user’s name. It’s his choice. The full name is shared with connections, which then disambiguates whom a person may be, especially if his associated image is an icon or an avatar.
Don’t make the display name the same as the user login. Doing this gives phishers and other nefarious persons half of a user’s login information. You should provide a safe place for people to connect, and guarding their login and personal information is critical.
Allow users to select which items they want seen by the public and which they want to keep private or just between “friends” (Figure 4-5).
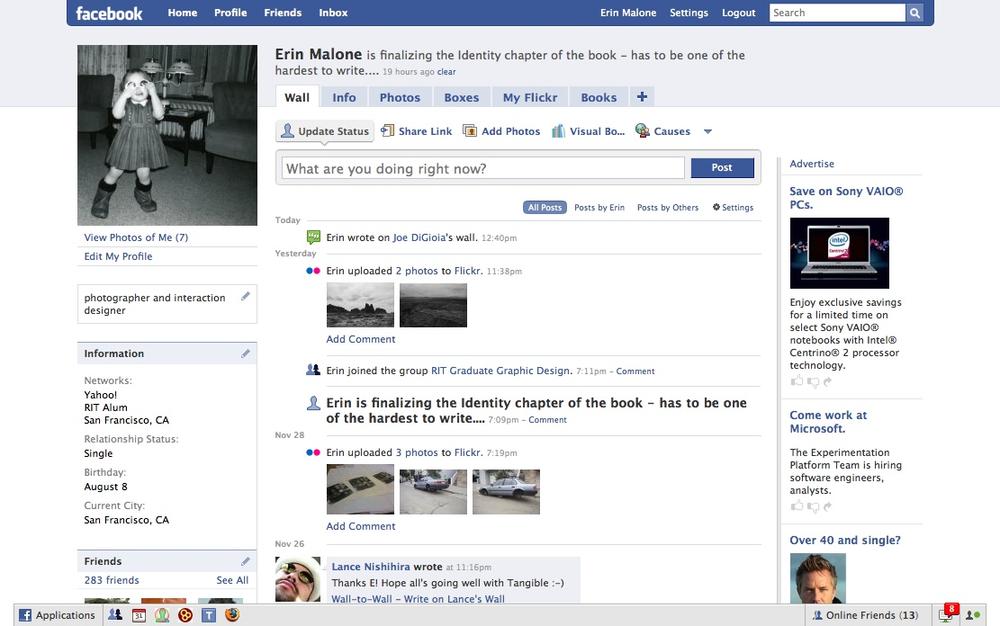
Allow users the opportunity to customize portions of the profile. The profile is a form of self-expression. MySpace profiles represent one extreme of this, as they allow users to totally visually customize their profiles. LinkedIn and Facebook profiles are much more rigid in their customization, restricting it to text, an image, and the user’s activity to differentiate and define a person’s personality.
Don’t force the user to publicly display all her information.
Collect only the amount of information necessary for meaningful relationships or community activities. Don’t force the user to fill in all fields or data sections in order for the profile to be displayed.
Allow the user to upload one or more images of herself.
Provide a view into the profile as a user’s network will see it.
Provide a view into the profile as the public—not connections—will see it.
Profile preferences and updating
Profile preferences should be readily available to the user who owns the profile. If the user is logged in, present a large, easy-to-find link to edit the profile.
One of the tough decisions to make is whether any elements of the profile are tied to the account and not editable. For example, on a Yahoo! profile, items presented in the user’s contact card, username, gender, age, and location are optional but some of these items are also collected in registration. The two (Yahoo!’s profile and registration data) are not connected, so the profile can be an expressive reflection of the person.
The data fields selected for the profile should be individually editable, with as many elements as possible pulled in automatically (if applicable). Data for the profile is often gathered by presenting a series of questions and then filling out a series of forms and free-text fields.
Collect information for the profile data entries through site activity if possible.
Always allow the user to go back and change information later, but don’t force profile completion if this is unnecessary to the core site experience.
Encourage profile completion by giving users clues that indicate how complete their profiles are or by using defaults (like a default avatar) that encourages customization, but don’t force completion if it isn’t necessary for a good user experience.
If possible, allow the user to migrate profile content, a profile image, nickname, and core personal information from other services using the OpenSocial API.
Use WYSIWYG + lightweight edit links (Figure 4-6).
Wherever applicable, the profile page displayed to the user should be as close as possible to what the consumers of the profile will see. The owner of the profile should be able to get an accurate sense of what the consumers of the profile will see without the need to preview the profile.
The differences between the consumer’s view and the owner’s view are typically limited to additional “Edit” links that point to forms for updating content.
Profiles that include a lot of permissioned content might include permissions indicators for denoting public versus permissioned versus private content. Robust profiles also might include controls for inline editing, as well as drag-and-drop handles that appear on hover.
When the owner of the profile selects a link to his profile, load the profile page in Edit mode, not Preview mode.
Don’t overload the profile page with content management options for the content owner.
Do provide a separate “control panel” for the owner to manage his content.
Do provide a separate Updates/Status Consumption Environment so the owner of the relationships can keep tabs on the content generated by related people.
Private information
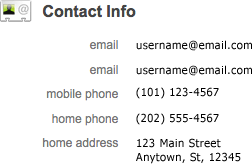
Some of the information that may be collected in an account profile is private. Emerging open APIs such as the Yahoo! Social API (http://developer.yahoo.com/social/) and the Portable Contacts (http://portablecontacts.net/draft-spec.html) spec encourage data items such as phone numbers, real birthdays, and addresses to be collected for use in services like address books or invitation services, where a user actually knows the person viewing the information. (See Figure 4-7.)
Make sure that information tied to the account, such as passwords, password retrieval questions, credit card information, and other financial and personal information, stays in a private area accessible only to the account holder.
Keep private information in an Account area, separated from the Profile display.
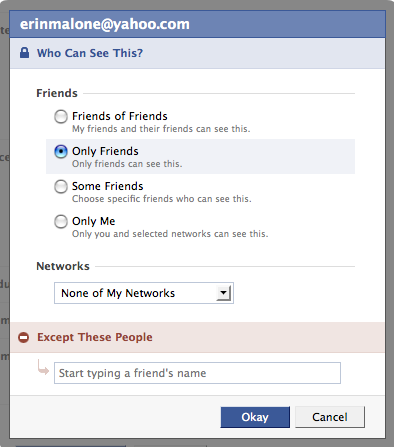
Offer the option to make private information public to only those people in the closest circles of connections, such as family or close friends (Figure 4-8 and Figure 4-9).
Profile decorating
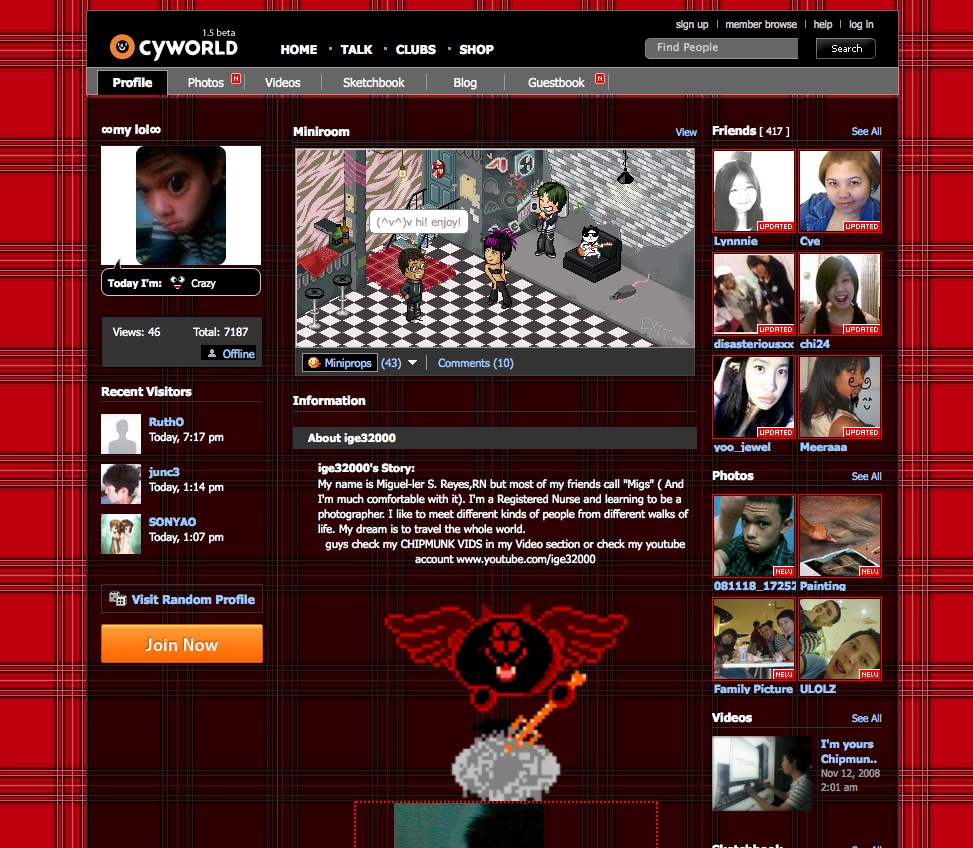
Sites that revolve around the profile, such as Cyworld (Figure 4-10) and MySpace (Figure 4-11), encourage profile decorating as part of the profile owner’s personal expression. These sites appeal to a youth market, and the process of decorating, changing looks, and adding and exchanging graphical items—such as wallpaper, stickers, props, or furniture—is part of the user’s expression of her personality. This is akin to a teenager plastering posters on the walls of her room. Self-expression is a key component of the experience and has a direct impact on the perception of the creator, as much as any other type of content she might upload.
Contrast this to more task-oriented sites like LinkedIn or Facebook, where the content and interactions among people are considered primary and the interface exists to house these. When developing a profile system, think about what is important to your users, their goals on your site, and how important the profile and self-expression may be in that context.
To encourage adoption, offer easily applied skins and layout options.
Offer add-ons such as stickers, mini-avatars, furniture, or props for expanded expression opportunities.
Allow advanced users to do more customization, such as CSS and HTML.
Allow different content modules or applications to be added on an à la carte basis.
Profile claiming
Some sites may automatically create a bare-bones profile for a person and then allow that user to claim ownership of it.
An unverified or unclaimed profile may exist for a user through several methods (comment contribution, a friend’s invitation, etc.).
Users leaving anonymous comments or other anonymous content may want to eventually claim ownership of that content to build their reputations as contributors.
Users may have skeletal profiles made for them when their friends join the site and invite them to participate.
Allow an invited user or owner of anonymous content to easily claim his profile or aggregated content. Dropping an encoded cookie is one way to allow later retrieval of anonymous content.
Verification of some data string (such as a verified email address) can pair a premade profile with the intended user.
Regardless of the technical method for allowing this, make sure it’s easy, unobtrusive, and not creepy. A couple of years ago, Yahoo! released a profile experiment called Mash, where users could make profiles for their friends and then invite them to come claim the profile. Many people didn’t understand why there was already content on “their” profile page and why people other than themselves could edit it. It was a fun experiment if you “got it,” but confusing and creepy for everyone else.
Faceted identity
Users are quite skilled at slicing their identities up depending on the context of interaction. For example, who you are in your family is different than the slice of yourself you present at the office. Online it’s no different. See Figure 4-12, Figure 4-13, and Figure 4-14.
Consider the context of your experience and cater the profile to it.
Whenever possible, keep the core user identity information consistent—username, gender, location—through the use of a central design solution. All other information should be collected or automatically aggregated based on the activities of the site.
Sites like Facebook have addressed the various interests of its users through the addition of applications. Many of these applications are presented as separate tabs in the profile and offer a glimpse into facets of the person (Figure 4-15).
Recommendations
Use the emerging common profile/identity fields as defined in the OpenSocial spec (http://code.google.com/apis/opensocial/docs/0.8/reference/#opensocial.Person.Field_field_summary), the Portable Contacts spec (http://portablecontacts.net/draft-spec.html), or Yahoo!’s Social Platform API (http://developer.yahoo.com/social/rest_api_guide/social_dir_api.html).Select the data items that are meaningful to your context and disregard the rest, but be consistent in the field labels and how the information is stored. This will ensure future portability for your users and will allow you to import data from other sources when a user joins. The goal is to let the user bring her data (where applicable) with her around the Internet, rather than forcing her to rebuild a profile every time she signs up for something new.
Considerations
The type of information collected and presented shapes a picture of the user and sets a tone for your site. For example, LinkedIn collects professional information about current and past work experience (Figure 4-16). Profiles are supplemented by the addition of recommendations from other users and applications from third-party developers.
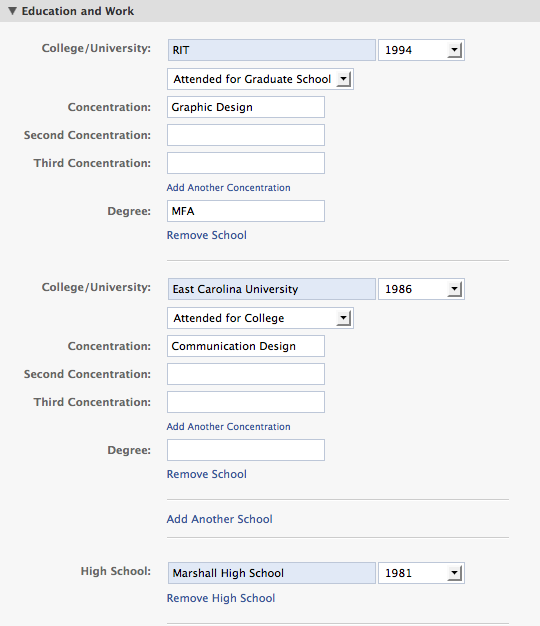
Facebook has a series of free-form fields but also a robust section of past school attendance (Figure 4-17). Since Facebook started as a university social network, this is appropriate. It has since expanded its profile to also include work experience and applications from third-party developers.
Networks such as Orkut, Friendster, and MySpace revolve around the profile and cater to a youthful audience, so the information collected centers on marital status, types of relationships the user is seeking, and interests such as music and video.
Each of these social networks uses specific profile data to give users an idea of its social emphasis and the community that exists on the site.
Open questions
As the various entities put forward open standards for the profile and a user’s identity, making a decision about which protocol to adopt becomes increasingly important. Most of the large players in the space have adopted and are participating in the OpenSocial standard. Following this standard, or being compatible with it, will make your users’ data more accessible to them in the long run.
Making a decision to go against the emerging standards might be interesting to you in the short term, but may have negative ramifications in the long run as more and more users of services demand the ability to carry their data back and forth between sites.
Why
A central profile for your service is the hub around which relationships and other activities can revolve. Carefully selecting the data fields that make sense for your site will ensure that the profile has meaningful context to your users. Providing customizing features will encourage personalization and ownership of the profile and the site, which in turn supports longer-term usage.
Related patterns
Identity Cards or Contact Cards in Identity Cards or Contact Cards
As seen on
Facebook (http://www.facebook.com)
MySpace (http://www.myspace.com)
Plaxo (http://www.plaxo.com)
Yahoo! (http://www.yahoo.com)
Testimonials (or Personal Recommendations)
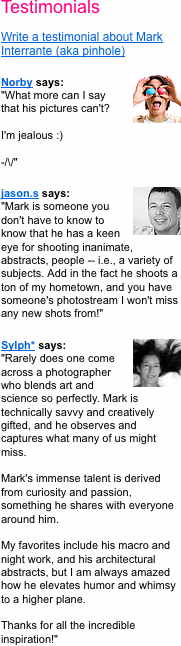
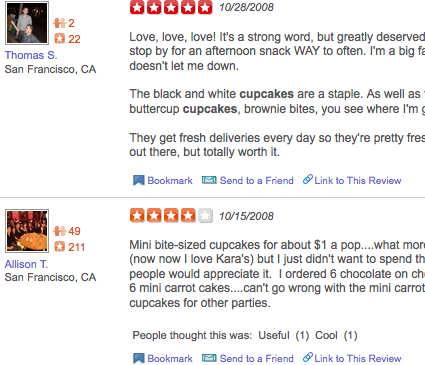
Testimonials are endorsements and can provide information about a person or about aspects of the person’s interests or skills (Figure 4-18). This can help round out a profile and provide alternative perspectives.
What
A person is interested in what others think about him or his work and wants others to see this as supporting his own information and skillset.
Use when
Use this pattern when:
You want to allow users to provide endorsements for other people in their networks.
You want to share information from other people about a person in his profile.
How
Provide a module in the profile for presentation of testimonials.
Allow people from the user’s network to write a testimonial or recommendation for the user.
Present a clear call to action when a person is viewing a profile that is not her own. Both Flickr and LinkedIn provide links to the main body of the profile in a secondary column of information.
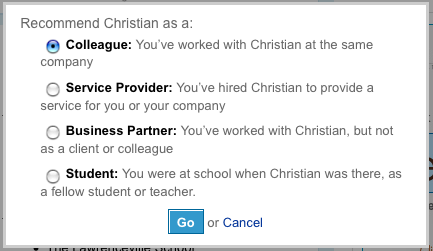
Consider allowing the testimonial writer to select how she knows this person (Figure 4-19).
Allow the person being written about to approve the testimonial or recommendation before it is published. After all, the profile belongs to the user, and he should be in control of the content presented.
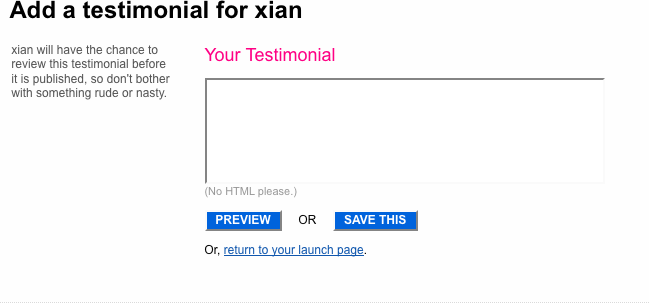
Clearly articulate to the writer that the recommendation will have to be approved before being published (Figure 4-20). This will deter people who want to be nasty or rude or who are trying to spam the profile.
Provide attribution for the testimonial or recommendation and link that back to the writer’s own profile. This will help lend credibility to the recommendation.
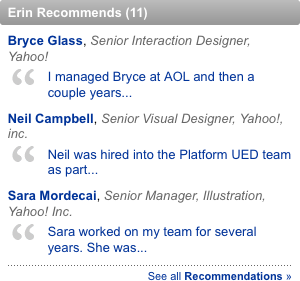
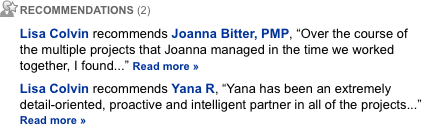
Consider presenting on the user’s profile the recommendations that she has written for others (Figure 4-21).
Consider presenting on the user’s dashboard (see Personal Dashboard in Personal Dashboard) a block or module showing recent recommendations or testimonials written by people in the user’s network (Figure 4-22). This could also be presented in an activity stream (see Activity Streams in Activity Streams).
Why
Letting users provide an endorsement for people in their network allows them to share positive information about that person in a more permanent and meaningful way than a comment or more temporary flag of approval. For professional-leaning sites, such as LinkedIn, recommendations provide profile viewers with information about the person from a variety of perspectives, which can help in making hiring or business decisions.
As seen on
Flickr (http://www.flickr.com)
LinkedIn (http://www.linkedin.com)
Personal Dashboard
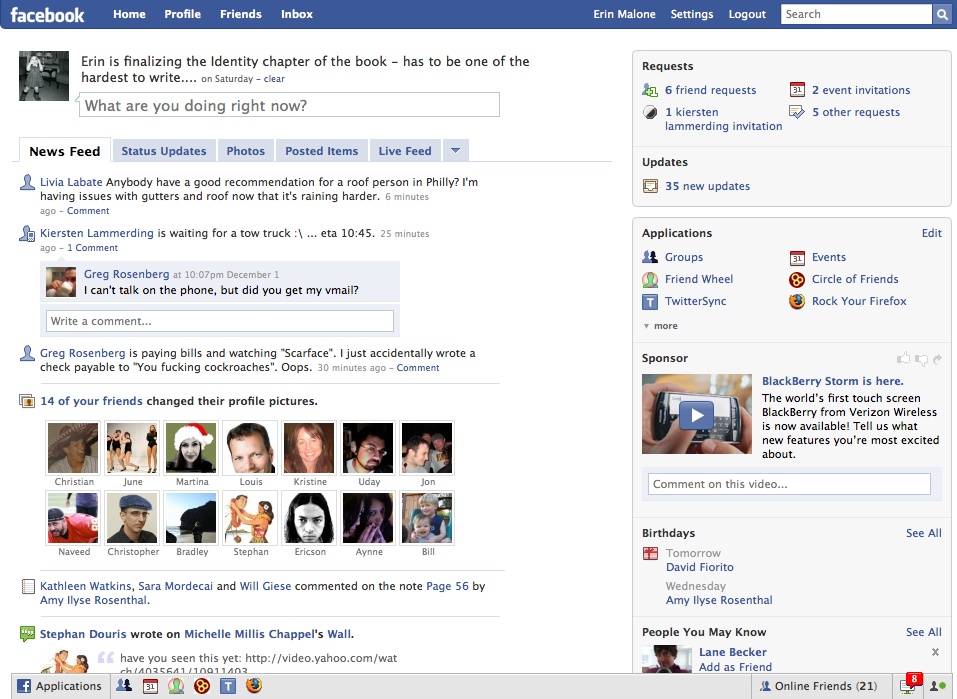
The user wants to check in and see status updates from her friends, current activity from her network, comments from friends on recent posts, and other happenings from across her network (Figure 4-23).
Use this pattern when:
The experience of the site revolves around the activities of people and their networks, regardless of whether the activity takes place on the network.
You want a companion to the public profile.
You want to encourage repeat usage.
How
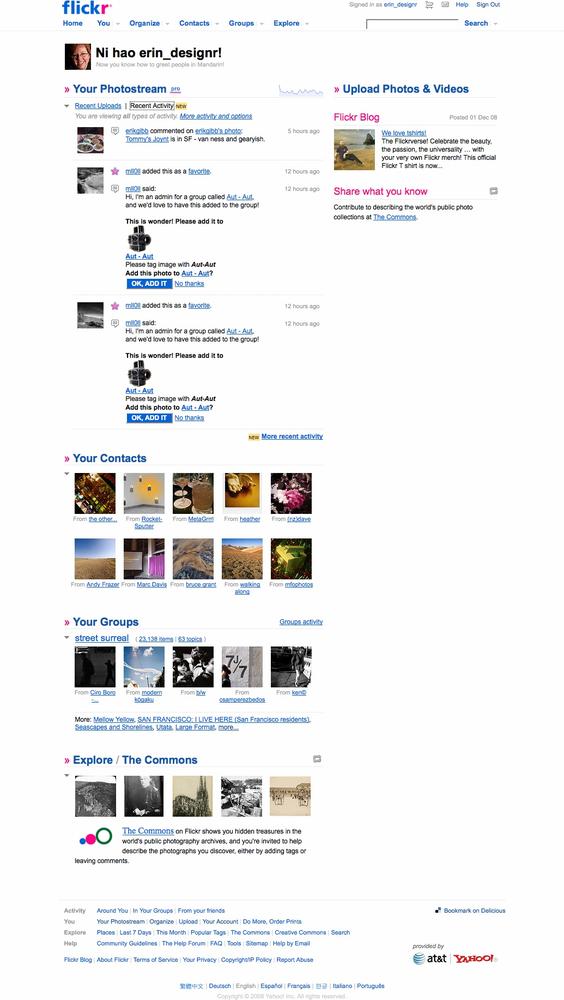
Provide access to other features and applications from the dashboard (Figure 4-24).
Figure 4-24. Flickr’s signed-in home page shows recent activity around photos (my recent uploads, my comments, and conversation around photos), uploads from my contacts, access to my stats, recent uploads from the groups I am part of, and at the bottom of the page, a collection of images that Flickr thinks I might be interested in.Allow users to select what elements they want displayed in their dashboards. Give them a reason to come back repeatedly.
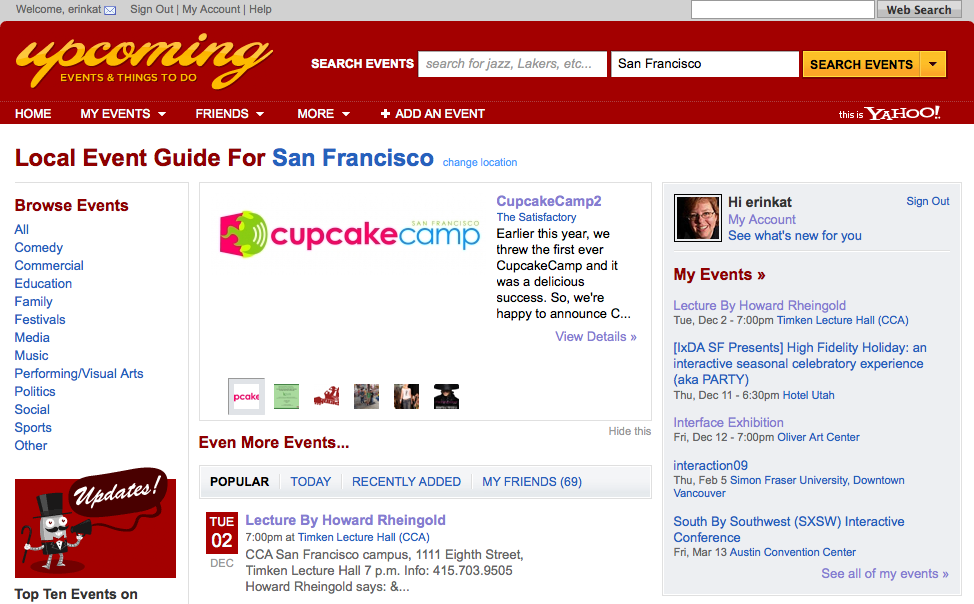
Don’t hide important social aspects to make room for editorial or advertising. The site Upcoming moved “Friends Events” off the home page in a recent redesign to make room for “Popular Events,” which are now shown by default (Figure 4-25). “Friends Events” are a click away and much less discoverable than before. This change, while exposing more events for the user, seriously damaged the viral nature of the site.
Allow users to supplement their network’s onsite activity updates with RSS feeds of other activity from other sites.
Provide the ability to create a status update directly in the dashboard if status is an important part of the site.
Provide easy access to the profiles of people in the user’s network.
Provide easy access to the user’s own profile for review and editing.
Why
The Personal Dashboard is the companion to the profile. The dashboard should contain information and access to activities that the user wants to participate in on an ongoing basis. From the dashboard, she should be able to click into her friends’ profiles to get more information about them and their interests. For sites like Facebook, Friendfeed, and even the redesigned Flickr, the dashboard is the user’s version of the home page for the site and revolves around recent activity of all kinds.
Related patterns
As seen on
Facebook (http://www.facebook.com)
Flickr (http://www.flickr.com)
Friendfeed (http://www.friendfeed.com)
Reflectors
A user needs to know what public identity he is participating under when creating content.
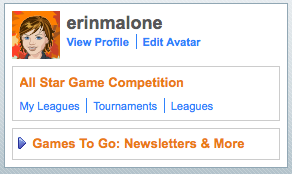
A user needs to be able to edit the public identity he is participating under when viewing his profile or creating content (Figure 4-26).
Use when
Use wherever a user may participate and need a persistent way to get to her public profile.
Use when a user is about to participate and wants to change the display of her attribution.
How
Reflect the user’s current public identity back to him.
Present a link to view the public profile (if any) for the current context. If a contextual profile is not applicable, present a link to the user’s primary public profile.
Limit the identity information to the display name and display image. There is no need to show age, gender, location, or contextual identity information back to the owner/user. Save that data for the public view.
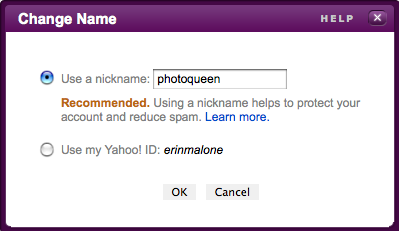
Editing the display name (using an AJAX overlay)
Provide an easy way to change the display of how the user will be seen (Figure 4-27).
To reduce identity theft and spam, encourage the use of a display name that does not expose an authentication ID or email address.
Provide the means to post in a “publicly anonymous” way to reduce the need for additional, separate identities.
In contexts that require it, allow a user to post using an alternate, separate identity.
Place the control at the bottom of a content submission form so that users focus first on their contributions (and not on whether they need to change their identities).
Editing the display image (using an AJAX overlay)
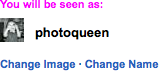
Present a link that gives the user the ability to edit and change out his display image (Figure 4-28).
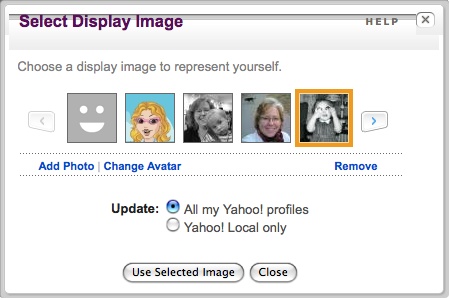
Present a window that displays the set of images belonging to the user. Use a floating window to keep the user in context.
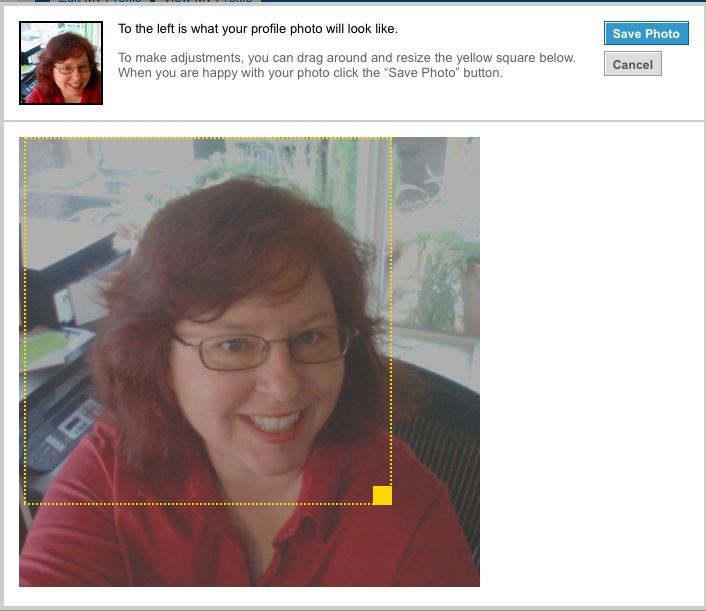
Allow the user to select one of his existing images (or avatar) or let him add a new image (Figure 4-29).
On sites with multiple contexts (Yahoo!, for example), let the user decide whether the new image should be used in all contexts or just the current context.
Why
Reflecting back the name and image a user is currently associated with allows control over that person’s identity. There may be specific nicknames or a preferred identity in certain contexts that a person wants to use. Allowing the user to see how she will be seen gives peace of mind as well as a sense of control and ownership on the site, which in turn encourages more participation.
Related patterns
Identity Cards or Contact Cards, described next
Sources
Based on the work of Matt Leacock, Sara Berg, and the Yahoo! Social Platform team
As seen on
Yahoo! Local (http://local.yahoo.com)
Identity Cards or Contact Cards
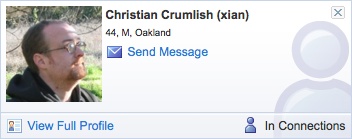
A user needs to get more information about another participant in an online community without interrupting his current task. The needed information might include identity information (to aid in recognition and to help the user relate to the participant) or reputation information (to help the user make decisions regarding trust). (See Figure 4-30 and Figure 4-31.)
Use when
Use this pattern when:
A user’s display image or display name is shown.
Additional information about the participants is desired (in context) without adding clutter to the screen.
How
Open a small panel when the user hovers over a target’s display name or image.
Present a larger version of the user’s display image, the user’s full display name, and other pertinent information the target chooses to share with the community(real name, age, gender, location).
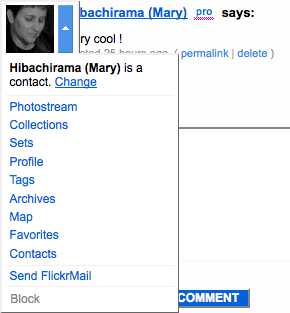
Present a Relationship Reflector. Yahoo! indicates whether a user is one of your connections. Flickr shares whether the person is a contact or a friend (Figure 4-32). FriendFeed indicates whether you subscribe to that person’s status feeds.
Allow the ability to subscribe to, follow, connect to, unsubscribe, or block the user from this panel.
Optionally extend the previously described ability with contextual identity information, such as reputation information or links to new participation in the current context.
Why
Identity cards or badges allow the user to interact with another participant in an online community in a predictable way and in context.
They provide the means to reduce identity-related clutter on the screen.
When ID cards are used, Presence Indicators, Reputation Emblems, and Relationship Reflectors can be tucked away but easily accessible. Truncated nicknames can be expanded. Block links can be made less salient. Small or tiny (and often illegible) display images can be shown at a more recognizable size to better humanize an online community and increase positive participation.
Related patterns
Sources
Based on the work of Matt Leacock, Sara Berg, and the Yahoo! Social Platform Yahoo!
Profiles (http://profiles.yahoo.com)
Friendfeed (http://www.friendfeed.com)
Flickr (http://www.flickr.com)
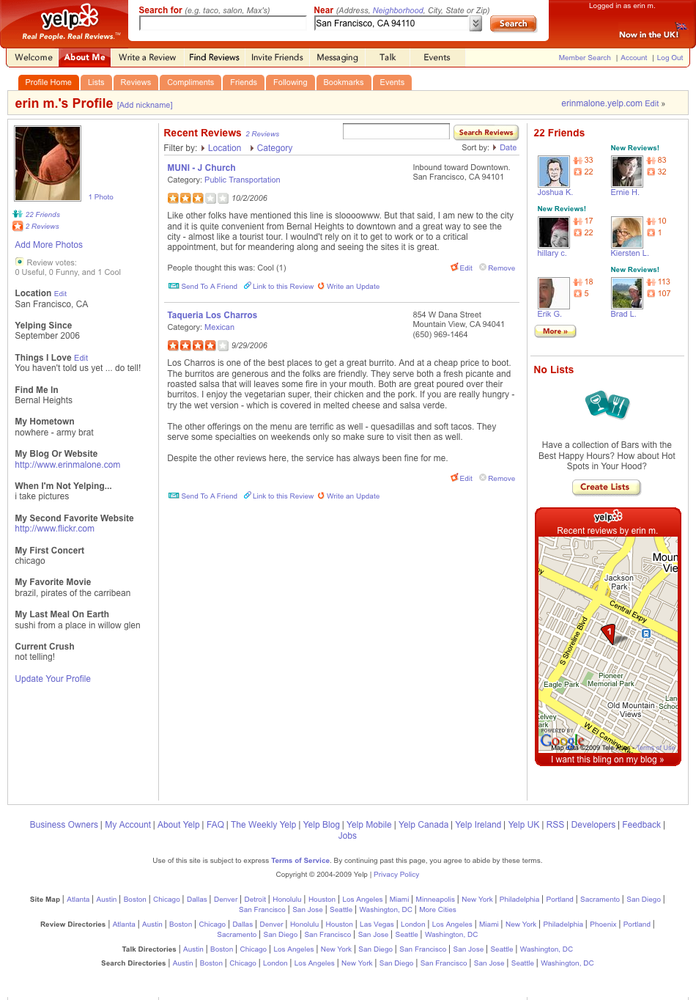
Attribution
A content consumer needs to understand the source of a contribution, and the source of a contribution needs to receive proper credit for his post (Figure 4-33). A user needs to assign her public identity when contributing content or joining an online community.
Use when
Use when contributing content, joining a community, or editing a public profile.
How
For the content consumer
List the author’s display name and display image (if space and performance permits) in close proximity to the title (or summary) of the post.
Link the display name and display image to the most contextually relevant user profile. If a contextual profile is not available, link the name and image to the user’s primary profile.
For the content creator
Reflect back the user’s current public identity and give her the ability to update it prior to submitting content or joining a community.
Related patterns
Identity Cards or Contact Cards in Identity Cards or Contact Cards
Sources
Based on the work of Matt Leacock, Sara Berg, and the Yahoo! Social Platform team
As seen on
Flickr (http://www.flickr.com)
Yahoo Local (http://local.yahoo.com)
Yelp (http://www.yelp.com)
Avatars
Avatar is both a generic name for a visual representation of a user online and a product name for animated/cartoon or 3D renderings and drawings that represent a user online. In the December 2, 2008 issue of the New York Observer, Gillian Reagan writes:
Profile pictures—or avatars, in online parlance—show people at our thinnest, handsomest, most fun (some call these our best ‘MySpace angles'). But increasingly—as more than half the country use social media regularly, according to marketing research firm IDC—the entertainment value of these sites is segueing into something more serious; social networks can help snag a job interview, a date or even the No. 1 spot in the Oval Office. And as the sites get more important in our professional lives, so does the avatar. It’s the image that sums up who we are online.
What
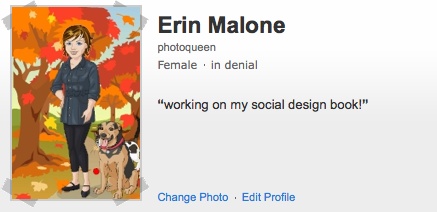
A user wants to have a visual representation of himself as part of his online identity (Figure 4-34).
Use when
Use this pattern when the user wants to have a visual associated with her identity.
How
Allow the user to upload any kind of image as an avatar. This can be a small portrait, an icon, or an illustration that the user believes represents him.
Allow the ability to upload a larger image—100×100 pixels—and automatically resize for smaller uses. Many services use an image that is 48×48 pixels inline, but a larger image—60×60 pixels or 100×100 pixels—may be used on the profile (Figure 4-35). Resize the image for use in buddy lists and instant messenger lists. These are often much smaller than what is used on the Web.
Avatars (the illustrated representations) allow for a degree of anonymity(Figure 4-36), but do reduce the perceived credibility of the poster in many cases.
If the user has not designated a display image for the current context, use a “Not Pictured” image as the default avatar (Figure 4-37). This will encourage the user to customize so that he has an identity that is unique from other users.
Multiple avatars
Allow the user to upload multiple avatars and to change the presentation through the edit capabilities on the profile or identity card in context of use. (See “Editing the display image (using an AJAX overlay)” in Reflectors in Reflectors.)
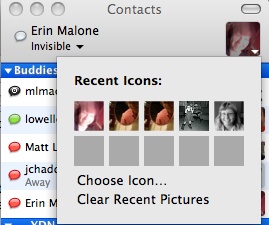
Yahoo!’s identity cards and reflectors allow users to upload multiple images. The instant messenger software Adium allows the user to select the current image from up to 10 recent icons (Figure 4-38). In most cases, when users want to change their avatars, they upload another image and overwrite the previous one.
Consider allowing multiple images to be uploaded and stored for later selection.
Mood expressions
Allow users to attach a special status message or emoticon to supplement their avatars by indicating a particular mood (Figure 4-39).
Consider when to use mood expressions versus a status message associated with the profile image.
Why
Allowing users to upload images encourages them to build up real identities. The avatar or image allows users to associate a likeness and a reputation with the person.
Related patterns
Identity Cards or Contact Cards in Identity Cards or Contact Cards
As seen on
Adium (http://www.adiumx.com)
Cyworld (http://www.cyworld.com)
Yahoo! (http://profiles.yahoo.com)
Further Reading
“Anonymity and Online Community: Identity Matters,” by John M. Grohol, http://www.alistapart.com/articles/identitymatters
Communities of Practice: Learning, Meaning, and Identity, by Etienne Wenger, Cambridge University Press, 1999
“Faceted Id/entity: Managing representation in a digital world,” by danah boyd (MS thesis), http://smg.media.mit.edu/papers/danah/danahThesis.pdf
Google’s Portable Contacts API, http://code.google.com/apis/contacts/docs/poco/1.0/developers_guide.html
“Identity and Deception in the Virtual Community,” by Judith S. Donath, http://smg.media.mit.edu/people/judith/Identity/IdentityDeception.html
“Identity and Identification in a Networked World,” by Tim Schneider and Michael Zimmer, http://www.uic.edu/htbin/cgiwrap/bin/ojs/index.php/fm/article/view/1417/1335
Memory, Identity, Community: The Idea of Narrative in the Human Sciences (SUNY Series in the Philosophy of the Social Sciences), by Lewis P. Hinchman, State University of New York Press, 1997
Portable Contacts Spec, http://portablecontacts.net/
The Saturated Self: Dilemmas of Identity in Contemporary Life, by Kenneth Gergen, Basic Books, 2000
Storylines: Craftartists’ Narratives of Identity, by Elliot G. Mishler, Harvard University Press, 2004
“Superstar Avatars,” by Gillian Reagan, http://www.observer.com/2008/o2/superstar-avatars?page=0%2C0
Yahoo!’s Open Social API, http://developer.yahoo.com/social/
Get Designing Social Interfaces now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.