Chapter 5. Overlays
Overlays are really just lightweight pop ups. We use the term lightweight to make a clear distinction between it and the normal idea of a browser pop up. Browser pop ups are created as a new browser window (Figure 5-1). Lightweight overlays are shown within the browser page as an overlay (Figure 5-2). Older style browser pop ups are undesirable because:
Browser pop ups display a new browser window. As a result these windows often take time and a sizeable chunk of system resources to create.
Browser pop ups often display browser interface controls (e.g., a URL bar). Due to security concerns, in Internet Explorer 7 the URL bar is a permanent fixture on any browser pop-up window.
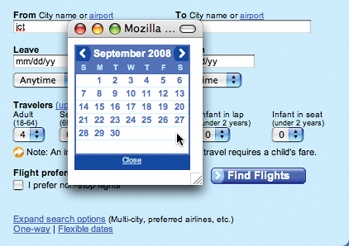
 Figure 5-1. If Orbitz used a browser pop-up window for its calendar chooser (it does not), this is how it might look
Figure 5-1. If Orbitz used a browser pop-up window for its calendar chooser (it does not), this is how it might look
By using either Flash or Ajax-style techniques (Dynamic HTML), a web application can present a pop up in a lightweight overlay within the page itself. This has distinct advantages:
Lightweight overlays are just a lightweight in-page object. They are inexpensive to create and fast to display.
The interface for lightweight overlays is controlled by the web application and not the browser.
There is complete control over the visual style for the overlay. This allows the overlay to be more visually integrated into the application’s interface (compare Figure 5-1 and Figure 5-2).
Figure 5-2. Orbitz ...
Get Designing Web Interfaces now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

