Chapter 3. Images
In the previous chapter you learned how to create vector graphics, a series of lines and paths (and sometimes text) that have no predefined resolution and can be composed of multiple colorspaces and attributes. However, in many cases you may need to utilize a raster image (sometimes called a bitmap image) on your page. This chapter introduces them to you.
Raster Images
When most people think about raster images, they think about standard raster image formats such as JPEG, PNG, GIF, or TIFF. And while those formats do contain raster image data, they also contain all sorts of other things in a form of “image package.” For PDF, however, you can’t use the full package (except in one special case—see JPEG Images), and you need to “unwrap” it to get at the raw form that PDF expects.
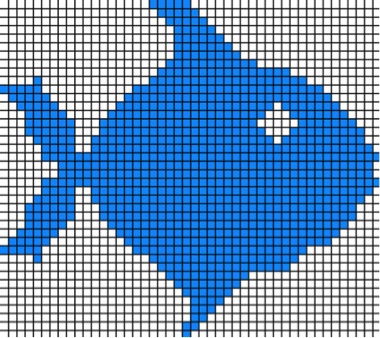
This “raw form” is just a series of pixels, or in more technical terms, a two-dimensional array of those pixels (the two dimensions being the height of the image and the width of the image). For example, in Figure 3-1, the height is 40 pixels and the width is 46 pixels.

Each of the pixels in that image, as mentioned previously, is really itself an array of values—one per number of colors (also known as color components) in the color space. If this were a DeviceRGB image, then each pixel would have three elements. However, if it were a DeviceCMYK image, there ...
Get Developing with PDF now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

