Overview of Dojo Components
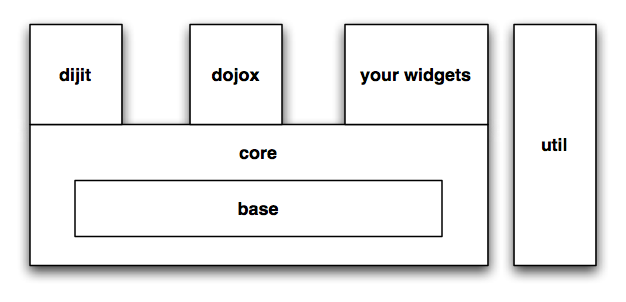
In the broadest sense, Dojo is a collective term that refers to set of several well-designed and interrelated components, including Base, Core, Dijit, DojoX, and Util. If it drives you insane not to see a set of folders with this exact naming convention at the top level of the physical file system when you unzip the build of Dojo that you’ve downloaded, just relax. Base and Core collectively map to the contents of dojo folder, while DojoX, Dijit, and Util all have their own named folders. Each of the major Dojo components provides a loosely coupled, highly cohesive collection of resources. Let’s take a closer look and further clarify the scope and purpose of each component (Figure 1).

Figure 1. Here is one depiction of how the various Dojo components can be thought of relating to one another. Note, however, that DojoX resources could also be built upon Dijit resources, just as your own custom widgets could leverage Dijit and DojoX.
Base
At the kernel of the toolkit is Base, a tiny library wrapped up into a single JavaScript file (dojo.js[2]) that provides the foundation for everything else in the toolkit. Among other things, it provides the means of starting the bootstrap process, includes very convenient language and AJAX utilities, provides mechanisms for simulating class-based inheritance, and offers a very slick packaging system that preserves the global ...
Get Dojo Fundamentals: Creating Object-Oriented Widgets now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

