The common thread of this chapter is server-side communications.
Performing asynchronous requests, using the IFRAME transport to submit
forms behind the scenes, serializing to and from JavaScript Object
Notation (JSON), and using JSONP (JSON with Padding) are a few of the
topics that are introduced in this chapter. You'll also learn about
Deferred, a class that forms the
lynchpin in the toolkit's IO subsystem by providing a uniform interface
for handling asynchronous activity.
AJAX[12] (Asynchronous JavaScript and XML) has stirred up
considerable buzz and revitalized web design in a refreshing way.
Whereas web pages once had to be completely reloaded via a synchronous
request to the server to perform a significant update, JavaScript's
XMLHttpRequest object allows them
to now behave much like traditional desktop applications. XHR is an
abbreviation for the XMLHttpRequest
object and generally refers to any operation provided the
object.
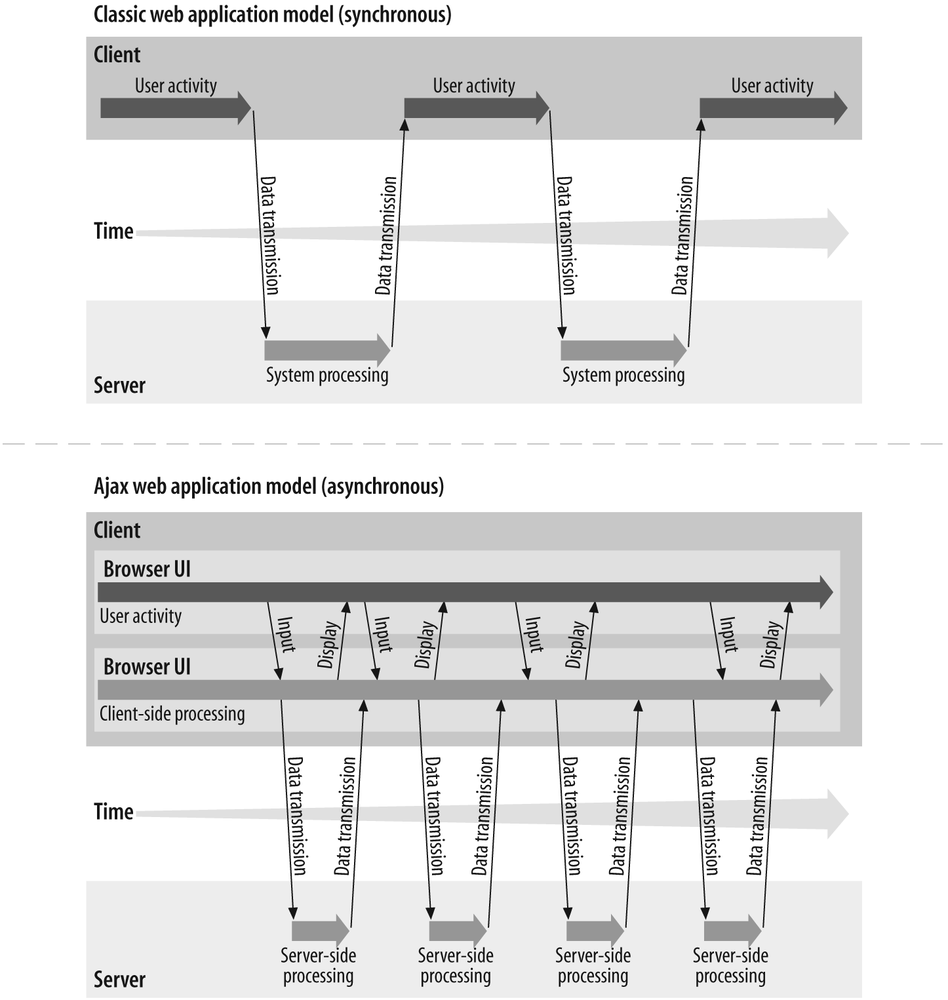
Web pages may now fetch content from the server via an asynchronous request behind the scenes, as shown in Figure 4-1, and a callback function can process it once it arrives. (The image in Figure 4-1 is based on http://adaptivepath.com/ideas/essays/archives/000385.php.) Although a simple concept, this approach has revolutionized the user experience and birthed a new era of Rich Internet Applications.
Using JavaScript's XMLHttpRequest object directly isn't exactly
rocket science, but like anything else, there are often tricky
implementation details involved and boilerplate that must be written
in order to cover the common-use cases. For example, asynchronous
requests are never guaranteed to return a value (even though they
almost always do), so you'll generally need to implement logic that
determines when and how to timeout a request; you may want to have
some facilities for automatically vetting and transforming JSON
strings into JavaScript objects; you'll probably want to have a
concise way of separating the logic that handles a successful request
versus a request that produces an error; and so forth.
JSON bears a brief mention before we move on to a discussion of AJAX because it has all but become the universally accepted norm for lightweight data exchange in AJAX applications. You can read about the formalities of JSON at http://json.org, but basically, JSON is nothing more than a string-based representation of JavaScript objects. Base provides two simple functions for converting String values and JavaScript objects back and forth. These functions handle the mundane details of escaping special characters like tabs and new lines, and even allow you to pretty-print if you feel so inclined:
dojo.fromJson(/*String*/ json) //Returns Object dojo.toJson(/*Object*/ json, /*Boolean?*/ prettyPrint) //Returns String
Tip
By default, a tab is used to indent the JSON string if it is
pretty-printed. You can change the tab to whatever you'd like by
switching the value of the built-in attribute dojo.toJsonIndentStr.
Here's a quick example that illustrates the process of
converting an Object to a JSON
string that is suitable for human consumption:
var o = {a:1, b:2, c:3, d:4};
dojo.toJson(o, true); //pretty print
/* produces ...
'{
"a": 1,
"b": 2,
"c":3,
"d":4
}'[12] Even though the "X" in AJAX specifically stands for XML, the
term AJAX now commonly refers to virtually any architecture that
employs the XMLHttpRequest
object to perform asynchronous requests, regardless of the actual
type of data that's returned. Although opting to use the umbrella
term XHR would technically be more accurate, we'll follow common
parlance and use AJAX in the broader context.
Get Dojo: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.