Accessibility is an increasingly important topic in the information age. In addition to a common goal of delivering content to the widest audience possible (with or without disability), political power such as Section 508[20] and other established legislation that sets a minimal standard for technology being accessible to persons with disabilities, and there are economic incentives as well: the U.S. Department of Labor estimates that the discretionary spending of people with disabilities is in the neighborhood of 175 billion dollars (http://www.usdoj.gov/crt/ada/busstat.htm). No matter how you look at it and what your motives might be, a11y is an issue that's hard to ignore.
While this short section cannot even begin to address the myriad details associated with successfully implementing a web application, it should raise your awareness of the issues involved and highlight the ways that Dijit addresses them. Two of the most common accessibility tasks involve supporting users with impaired vision who need screen readers and users who require the ability to completely navigate an application using only the keyboard.
By default, Dijit inherently supports both audiences. Accessibility for users with impaired vision is addressed by detecting if the browser is operating in high-contrast mode and by detecting whether images are disabled for Internet Explorer or Firefox.[21] If either accessibility-enabling condition is detected, dijits are rendered according to augmented style, images, and templates as necessary.
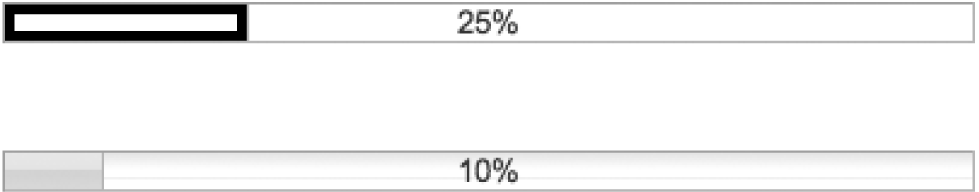
For example, Figure 11-2 illustrates the
rendering for a dijit.ProgressBar
in both standard and high-contrast mode.
Figure 11-2. Top: the automatic rendering of dijit.ProgressBar when accessibility conditions are detected; bottom: the standard dijit.ProgressBar
Although some of the implementation details can be tedious,
here's a basic rule of thumb that goes a long way to achieving
accessible widgets for the blind: don't use images (CSS background
images or standard images placed with the IMG tag) in such a way that the
functionality of a page is impaired if they go missing. A corollary
that follows is to ensure alt
descriptions are provided; it may seem dirt simple, and it's not
always pretty, but it can often get the job done.
The stock widgets provide full keyboard support via
standardized use of the tabIndex
attribute for controlling the movement of the focus across the
application. Additional machinery explicitly manages the focus of
complex controls so that tool tips can be displayed as needed—which
might always be the case if a screen reader is in use.[22]
Accessibility initiatives for users with impaired vision and keyboard access are increasing, but in the modern era of Rich Internet Applications, additional support is needed. Common examples of additional support include ensuring users remain aware of changes in state from an XHR call that did not explicitly reload a page, and adequately handling Back button functionality for select actions.
The W3C Web Accessibility Initiative for Accessible Rich
Internet Applications (WAI-ARIA) is an effort to ensure that
AJAX-powered applications that mimic desktop-like functionality have
a set of guidelines for delivering functionality to impaired users.
Back in the early 1990s, screen readers could pretty much just read
good old HTML. Nowadays, however, widgets are hacked out by lots of
nested DIV elements and
manipulated with AJAX, which has no meaning to a screen reader.
Thus,WAI-ARIA provides the semantics needed to effectively convey
information to the blind. For example, these semantics may inform
the screen reader that a particular collection of nested DIV
elements is a tree, a particular node in the tree currently has the
focus, and pressing the Tab key switches focus to the "next"
element.
Dijit exposes a collection of functions inspired by WAI-ARIA that are specifically tailored to facilitate adding accessibility to widgets. The W3C working draft "Roadmap for Accessible Rich Internet Applications" (http://www.w3.org/TR/aria-roadmap/) is a great starting point to start learning about ARIA and the overall Web Accessibility Initiative. Specific coverage of roles is outlined in "Roles for Accessible Rich Internet Applications" (http://www.w3.org/TR/aria-role/), while states are covered in "States and Properties Module for Accessible Rich Internet Applications" (http://www.w3.org/TR/aria-state/).
Table 11-1 summarizes the WAI functions.
Table 11-1. WAI functions
Function | Comment |
|---|---|
| Automatically called to detect if the page is in high-contrast mode or has disabled images. You will normally not call this method directly because it is automatically called when the page loads. |
| Returns |
| Returns the |
| Sets a |
| Removes the |
| Returns |
| Returns the |
| Sets a |
| Removes a |
In terms of WAI-ARIA, role
describes the purpose of a control, and examples of role values might be link, checkbox, toolbar, or slider. state describes the status of a control
and is not necessarily a binary function. For example, a control
with checkbox role may have a
"checked" state that is set to mixed for a partial selection. Other
examples of state include checked
and disabled, which are both
binary (true/false) values.
[20] Section 508 refers to a statutory section in the United States' Rehabilitation Act of 1973, requiring federal agencies to make reasonable accommodations to Americans with disabilities.
[21] The detection of high-contract mode works quite well on Internet Explorer for Windows, but not so well on the Mac or other browsers. Unfortunately, not all platforms or browsers currently support a11y facets to the same extent (or at all), so your mileage may vary.
[22] A screen reader is an assistive device that audibly manages the focus and valid actions that can be performed on active controls.
Get Dojo: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.