Form dijits that are explicitly declared suitable for use in
bona fide HTML forms, as defined with the FORM tag, are a part of the dijit.form namespace. This section walks
through all of the dijits included in this namespace, providing
example code and sample screenshots that use Dijit's built-in
tundra theme. But first, it's worth reiterating
that all form dijits are designed to be fully degradable and
accessible; in other words, they remain fully functional even if
JavaScript, CSS, and images aren't available, and if a keyboard is the
only input device available. Accessibility attributes on Windows
environments also support high-contrast mode and screen
readers.
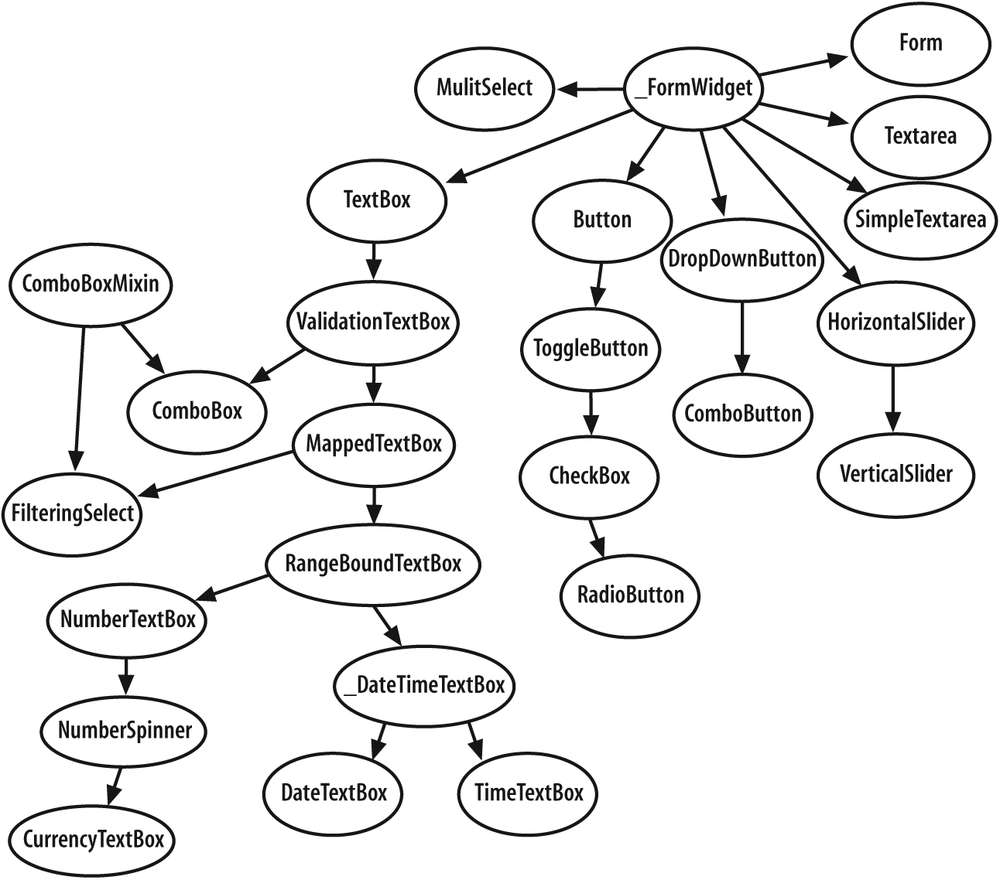
Figure 13-1 shows
the general inheritance structure of the dijit.form module. The diagram does not show
every single mixin class along the way, but does convey the general
relationships amongst the widgets. The hope is that you'll be able to
use it to get a better idea of how the source code is laid out when it
comes time to cut your teeth on it.
In addition to the standard dijit attributes inherited from
_Widget, such as domNode, et al., and ordinary HTML
attributes included in the HTML 4.01 spec, such as disabled and tabIndex, form dijits all inherit from a
base class that explicitly supports the attributes, methods, and
extension points listed in Table 13-1.
Table 13-1. Supported attributes, methods, and extension points for form dijits via _FormWidget
Name | Data type | Category | Comment |
|---|---|---|---|
| String | Attribute | The current value of the dijit; works just like its pure-HTML equivalent. |
| String | Attribute | The named value for the dijit; works just like its pure-HTML equivalent; useful for form submissions to a server handler. |
| String | Attribute | Alternate text that should appear should the browser not be able to display—a somewhat uncommon event for forms, although still common enough for images; works just like its pure-HTML equivalent. |
| String | Attribute | Specifies the type of
the element when more than one kind is possible. For example,
a button might have |
| Integer | Attribute | Used to provide an
explicit tab index for keyboard navigation; works just like
its HTML equivalent. By default, this attribute is |
| Boolean | Attribute | Disables a control so
that it cannot receive focus and is skipped in tabbing
navigation; do not attempt to use this attribute on an element
that does not support it, which per the HTML 4.01 spec include
|
| Boolean | Attribute | Disables a control so
that its value cannot be changed; however, it can still
receive focus, is included in tabbing navigation, and is
included in form submissions. Do not attempt to use this
attribute on an element that does not support it, which per
the HTML 4.01 spec include |
| Boolean | Attribute | Whether to fire the
|
| Function | Method | The proper way to set
an attribute value for a dijit. For example, setting a dijit's
value attribute to
|
| Function | Method | Sets the |
| Function | Method | Returns information about whether the control can receive focus. |
| Function | Extension point | By default, returns the
current state of the widget to be used for the WAI-ARIA
|
| Function | Extension point | Override to provide a custom callback function that fires each time the value changes. |
Tip
For great online documentation on HTML 4.01 forms, see http://www.w3.org/TR/html401/interact/forms.html.
Get Dojo: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.