Creating a Navigation Menu
Every website should have a set of navigation links that let visitors quickly jump to the site’s main areas. On a shopping site, those links might point to the categories of products for sale—books, DVDs, CDs, electronics, and so on. For a corporate intranet, links to human resources, office policies, company events, and each department might be important. Whatever the site, a web designer should strive to get visitors where they want to go via the shortest route possible.
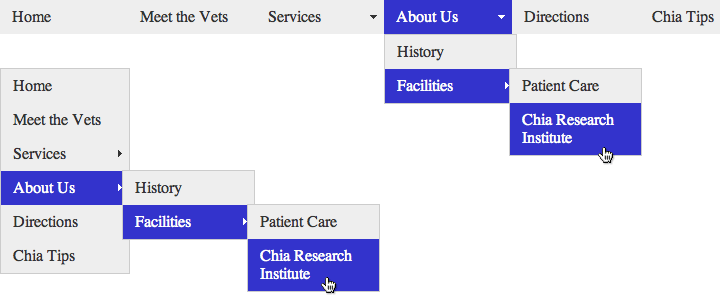
Dreamweaver CS5 includes a powerful and easy navigation-building tool—the Spry Menu Bar. With it, you can put all your site’s most important links into a compact horizontal or vertical menu (see Figure 5-13). Each menu button supports two levels of pop-up submenus, so a visitor can quickly jump to a page buried deep within your site’s structure.

Figure 5-13. Dreamweaver’s Spry Menu Bar object lets you quickly add either a horizontal (top) or vertical (bottom) navigation menu to your website. Pop-up submenus let you cram loads of links into a small space. The menu can hold up to three levels of links. However, navigating the rat’s maze to reach a link in a sub-submenu is sometimes a tiring test of hand-mouse coordination.
The Spry Menu Bar is just one of the many “Spry” tools in Dreamweaver CS5. You’ll learn a lot more about what Adobe calls the “Spry Framework” in Chapter 13, but in a nutshell, ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

