Rollover Images
Rollover images are common interactive elements on the Web. People frequently use them for navigation buttons (see Figure 6-22), but you can use them anytime you wish to dramatically swap one image for another. Say you put a photo of a product you’re selling on a web page. The photo links to a page that describes the product, and lets the visitor purchase it. To add emphasis to the image, you could add a rollover image so that when a visitor moves his mouse over the photo, another image—for example, the same image but with “Buy Now!” or “Learn more” printed across it—appears. You’ve almost certainly seen rollovers in action, where your mouse moves over a button on a web page and the image lights up, or glows, or turns into a frog.

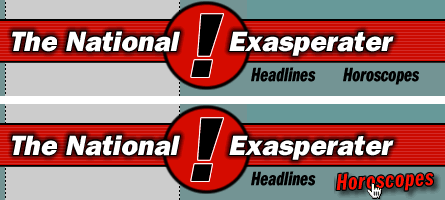
Figure 6-22. Rollover graphics appear frequently in navigation bars. Before your cursor touches a rollover button, like the Horoscopes link here (top), it just sits there blankly. But when your cursor arrives, the button changes appearance (bottom) to indicate that the graphic has a functional purpose—in this case, “I’m a link. Click me.”
This simple change in appearance is a powerful way to inform visitors that the graphic is more than just a pretty picture—it’s a button that actually does something. Rollovers usually announce that the image is a link. (Though you can use them for other creative effects, as described on Swap Image.)
Behind ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

