Fast Style Editing With the Properties Pane
The CSS Rule Definition window (Figure 4-3) can be a rather tedious way to edit CSS properties. It’s easy to use, but opening the window and jumping around the categories and menus may slow down experienced CSS jockeys. Fortunately, Dreamweaver offers the Properties pane (Figure 8-4) for fast CSS editing. This pane displays a selected style’s currently defined properties, as well as a list of other not-yet-set CSS properties.

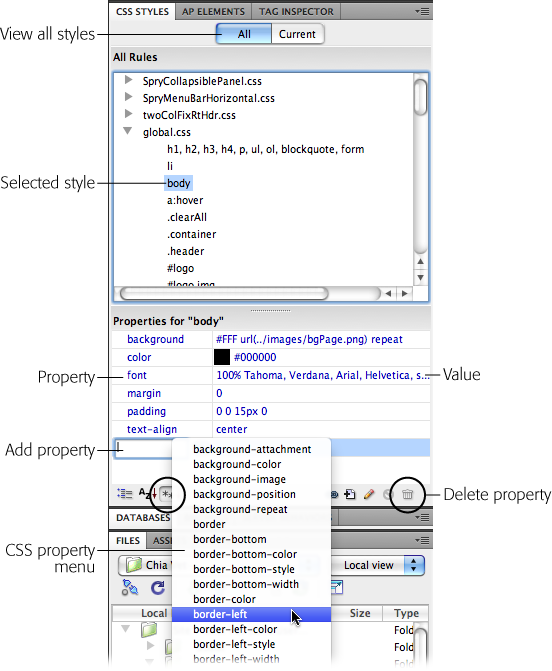
Figure 8-4. The CSS Styles panel has two views: All (shown here) and Current. The Properties pane is available in both views, but you access it slightly differently when you’re in Current view (see Figure 8-9). With the All button selected, as it is here, you can click any style from the list of CSS styles (“body” in this case) and use the Properties pane to add and edit properties. The “Show only set properties” view of the Properties pane, which you access by clicking the icon circled in this figure, provides a clear view of a particular style’s properties. You can quickly see which CSS properties the style uses, and delete or edit them. You can also add a new property by clicking the Add Property link (hidden behind the pop-up menu) and selecting the new property’s name from the CSS property menu.
Start by selecting the style you wish to edit in the CSS Styles panel. The Properties pane (found in the bottom third of ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

