Inserting JavaScript
Dreamweaver includes many fun and useful interactive effects—Spry Menus, Spry Form Validation, Spry Effects, Dreamweaver behaviors, and so on. JavaScript is the “engine” behind all of them. Of course, you can do a lot of other cool things with JavaScript that Dreamweaver hasn’t programmed. In these cases, you need to wade into the depths of JavaScript programming yourself.
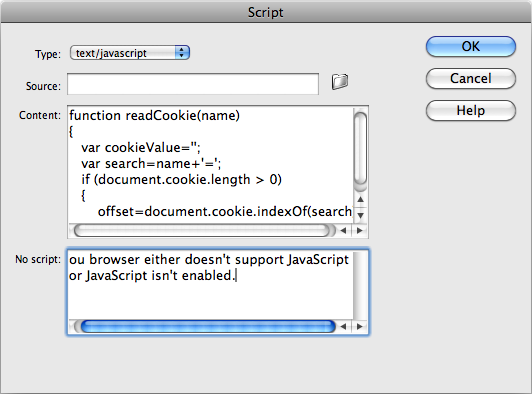
The most straightforward approach, especially if you’re familiar with JavaScript, is to simply switch into Code view (Ctrl+` [Option-`]), and then type away. Or, if you prefer, you can use Dreamweaver’s Script window to add your JavaScript code (see Figure 11-22).
To add JavaScript code, click in either the head or body section of a page and then choose Insert→HTML→Script Objects→Script. In the Script window that appears (Figure 11-22), from the Type menu, choose “text/javascript” (you have a bewildering array of options, but only “text/javascript” is useful for JavaScript).
Note
You can use the Insert Script command in Design view also, but to add a script to the <head> of a page, first choose View→Head Content, which opens a small bar below the Document toolbar that lists all the different tags like <title>, <script>, and <meta> that appear in the head of a page. Click here, and follow the preceding recipe for inserting a script.

Figure 11-22. Unlike Code view, the Script window doesn’t respond ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

