Applying Behaviors
Dreamweaver makes adding behaviors as easy as selecting a tag and choosing an action from a drop-down menu in the Behaviors panel.
The Behaviors Panel
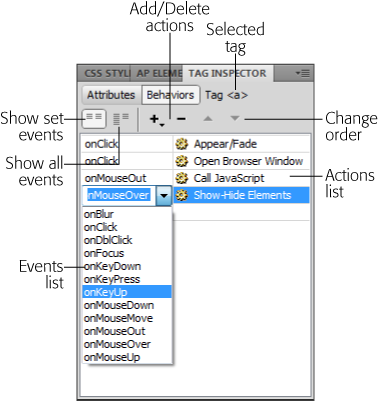
The Behaviors panel is your control center for Dreamweaver’s behaviors (Figure 14-1). On it, you can see behaviors that are applied to a tag, add more behaviors, and edit behaviors that you’ve already applied.
You can open the Behaviors panel three ways:
Choose Window→Tag Inspector and click the Behaviors button.
Press Shift+F4 to open the Tag Inspector and click the Behaviors button.
If the Tag inspector is open, click the Behaviors button.
Note
Dreamweaver includes two types of behaviors, and it’s important not to confuse them. This chapter describes JavaScript programs (that is, behaviors) that run in your visitors’ web browsers—for that reason, they’re called "client-side” programs. Another type of behavior, called server behaviors (they’re listed in the Application panel group), run on your website’s server and let you access information you store in a database on the server. You’ll learn about server-side behaviors in Part Six of this book.

Figure 14-1. Dreamweaver’s Behaviors panel lists all the behaviors you applied to the currently selected HTML tag. Because the same event can trigger multiple actions, Dreamweaver groups the actions by event. In this example, the onClick event for an <a> tag (a hyperlink) triggers ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

