Creating a Template
The first step in creating a template is to build a basic web page and tell Dreamweaver that you’d like to use it as a template. You go about this in two ways: build a web page and turn it into a template, or create a blank, empty template file and add text, graphics, tables, and other content.
Turning a Web Page into a Template
The easiest way to create a template is to base it on a web page in your current site folder. Although you can create templates based on web pages that aren’t part of your current local site, you may run into problems with links and paths to images, as described in a moment.
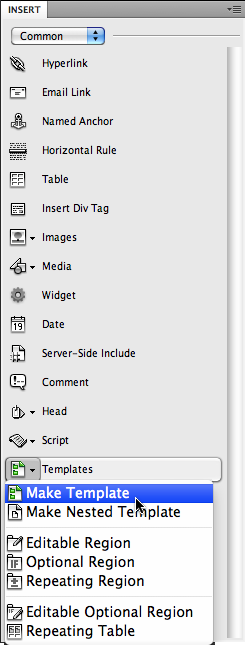
Once you open the page, choose File→Save As Template or, on the Common category of the Insert panel (see Figure 20-2), click the Templates button and then select Make Template from the menu. In the Save As Template window (Figure 20-3), the name of the current local site appears in the Site pop-up menu; meanwhile, all templates for that site show up in the Existing Templates field.

Figure 20-2. The Templates menu on the Common category of the Insert panel provides access to tools for creating templates and setting up a variety of Dreamweaver template features.
Note
At this point, you could theoretically use the Site menu to save a template into any local site folder you’ve set up (see Chapter 16 for a discussion of local sites), but be careful with this option. If your page ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

