Pieces of the Puzzle
You may be thinking, “Yeah, that sounds fantastic, but so did that time-share in the Bahamas. What’s the catch?”
The catch is that dynamic websites are more complex and require more technologies to get off the ground. Simple static websites require only the computer you use to build them and a web server to dish them out. In fact, as you can see by previewing your site with a web browser on your own computer, you don’t even need a web server to effectively view a static website.
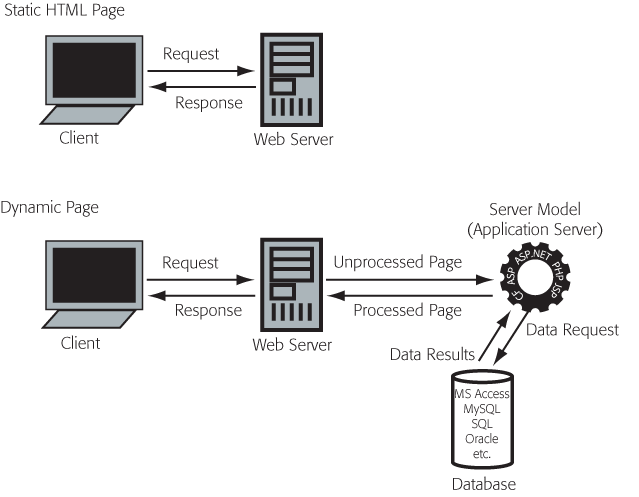
Dynamic web pages, by contrast, require more horsepower (see Figure 23-2). Not only is there a web server that handles requests for web pages, two other types of servers enter the equation: an application server and a database server.

Figure 23-2. Top: The technology behind a website that uses plain old static HTML pages is straightforward: When you come to the site, a web server sends your computer (the client computer) the pages, graphics, and other elements of a page. Bottom: When you come to a dynamic page, on the other hand, the web server must communicate with an application server, which in turn communicates with a database server. The final results come back to you through the web server.
You’ll still be using a lot of HTML (and CSS) to build a dynamic site—for example, to provide the layout, add banner graphics, and display navigation bars. But you’ll augment this mix with some form ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

