Master Detail Page Set
When you build a database-driven website, you often want to give your visitors both an overview and a detailed view of information. Usually, it takes two separate web pages to do the job: one that lists limited information about all the records in a recordset, and one that links to a second page with detailed information about a single record. Dreamweaver calls these master and detail pages, and gives you a tool to make quick work of creating them. Figure 24-19 shows how these pages work together.

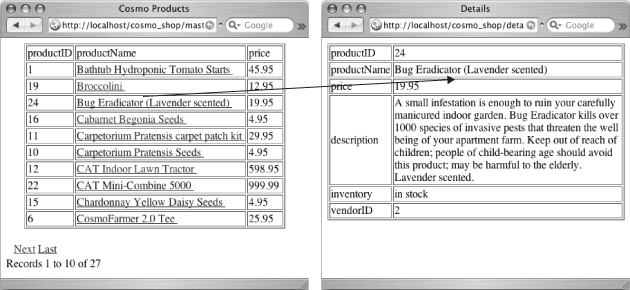
Figure 24-19. Here’s an example of Dreamweaver’s Master Detail Page Set. The screen on the left represents a master page—a list of items retrieved from a recordset. Clicking a link on this page opens a detail page (right), which displays the details of a single record.
The Master Detail Page Set object automates the process of creating dynamic tables and Recordset Navigation Bars, as well as adding many different server behaviors to your pages. In fact, there’s nothing this tool does that you can’t do (albeit more slowly) with the other tools you learned about in this chapter.
To create a Master Detail Page Set, follow these steps:
Create two web pages—one for the master page and another for the detail page.
The pages can be new, blank pages or existing pages that require dynamic information from a database. It helps to use descriptive names for these pages, such as productIndex.php ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

