Viewing Live Data
After you add dynamic information to a web page, you see something like this in the document window: {rsProducts.productID}. That gives you an idea of what the information is—in this example, the database column productID from a recordset named rsProducts—but it doesn’t show any real database information, which can make designing a page difficult. You’re especially far from seeing the actual result when a page contains a Repeating Region: what appears as a single row of dynamic text will actually show up as multiple rows or records when someone views it in a browser.
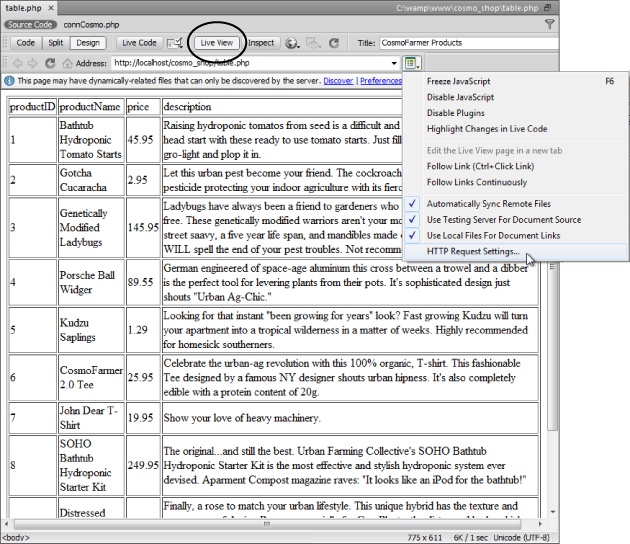
You’ve already encountered one way to simulate the browser-view of a page: Live View (discussed on Viewing Live Data). You can use Live View for dynamic pages as well as the JavaScript-enabled pages you learned about in this chapter. Just click the Live View button (see Figure 24-23) to see what the page looks like, complete with data directly from your database.

Figure 24-23. This is the Live View of the dynamic table pictured in Figure 24-12. When you see the Live View button highlighted (it looks like it’s pressed on Windows, and highlighted in blue on Macs), Dreamweaver is displaying the page in Live View. You can’t make any changes to the document until you leave Live View by pressing the Live View button again. One handy supplement to Live View is the HTTP Request Settings option in the Live View ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

