Chapter 12. Designing Websites for Mobile Devices
Web designers used to build web pages for the 800 x 600 pixel resolution of 15-inch monitors. Then, as large LCD screens became popular, most webs wizards designed pages for monitors that measured 1,024 pixels wide and larger. Today, the explosive growth of smartphones, like the iPhone and Android models, make it clear that designers need to craft sites for much smaller screens, too. A majestic, panoramic web page that looks beautiful on a 27-inch monitor turns into a tiny, unreadable postage stamp on an iPhone.
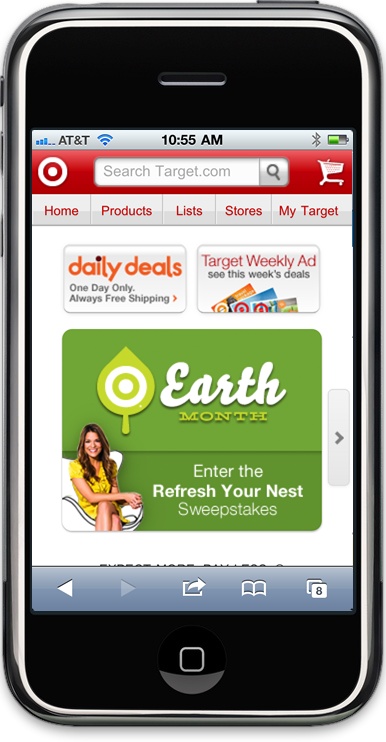
You can accommodate the multitude of mobile browsing devices several ways. Some designers build separate, mobile versions of their sites (see Figure 12-1). Using server-side programming, these sites detect the type of device your visitor has and delivers a web page customized for that device. An iPhone web surfer, for example, will see the mobile version of a site, which provides a greatly simplified experience: a single-column design with most of the navigation elements removed, but with a prominent search box added. Of course, not all of us have the time to create two versions of a website, or the technical skills to program a server to detect a visitor’s browser.

Figure 12-1. Many large companies, like Amazon.com and Target.com (pictured), create mobile versions of their sites, optimized for display on small handheld devices ...
Get Dreamweaver CS5.5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

