Text Styles
The formatting you can apply through HTML tags isn’t much to write home about, much less to advertise on a résumé. It’s pretty basic; browsers generally display a Heading 1, for instance, in black and bold using a large Times New Roman font. As mentioned in the Headlines section on Headlines, HTML paragraph formatting is intended to provide structure, not good looks. To create standout web pages, you need to use Cascading Style Sheets; CSS lets you apply different fonts, colors, and sizes to your text, and you’ll learn how to do that in the next chapter.
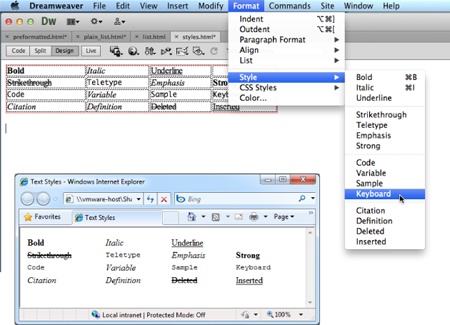
Still, HTML offers a handful of tags you can apply to text. Dreamweaver refers to these tags as styles, but they really just format text for specific, often obscure, purposes (see Figure 2-13). For example, the Code and Variable styles are intended to format programming code, while the Sample style represents the output from a computer program—not exactly styles you need often in promoting, say, your Cheeses of the World mail-order company.

Figure 2-13. Top: While the Property Inspector lets you apply bold and italic formats to text, the Format→Style menu offers a larger selection of styles. Don’t be confused by the term “styles,” which, in this case, merely refers to different HTML tags. They’re unrelated to CSS styles and are intended to identify very specific types of text, like citations from a book or magazine, or programming ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

