Creating Styles
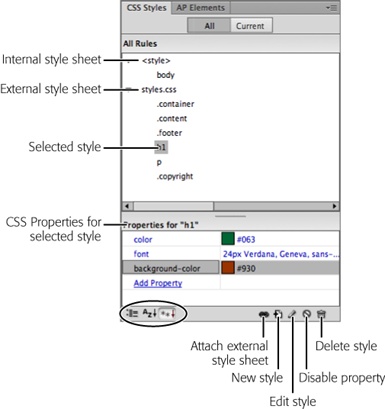
Dreamweaver gives you several ways to create CSS styles. For text, you can use the Property Inspector’s CSS mode to apply a font, font size, font color, font weight, and alignment to selected text. To create styles for elements other than text (like images or tables), or to tap into the dozens of other CSS properties not listed in the Property Inspector, you use the CSS Styles panel (see Figure 3-1). To get a complete overview of the style creation process, you’ll look at both methods—starting with the more versatile CSS Styles panel, then moving on to the Property Inspector.

Figure 3-1. With the “All” button selected, the CSS Styles panel lists the names of all the styles the current page uses, including those in both external and internal style sheets. Here, one external style sheet—styles.css—contains six styles. The first three are class styles (notice that the names begin with a period), while the next two are tag styles (note that their names match HTML tags), and the last one is another class style. You also see one tag style defined in an internal style sheet—the one listed below “<style>.” Click the minus-sign (-) icon (flippy triangle on Macs) to the left of the style sheet to collapse the list of styles, hiding them from view. The “Properties” list in the bottom half of the panel lets you edit a style (see page 382); the three buttons at the bottom left of ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

