Adding Form Elements
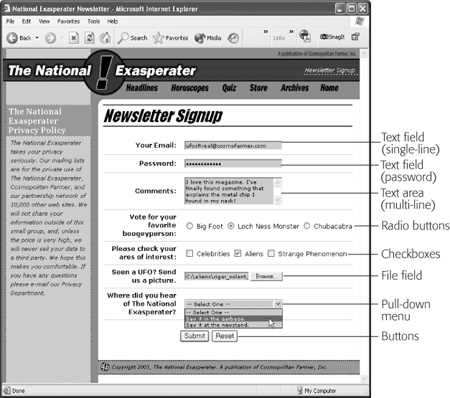
Unless you’ve never used a computer before, the user interface elements available for HTML forms should look familiar (Figure 12-4): text fields where people can type in information (names, addresses, phone numbers, and so on); checkboxes for making multiple-choice selections; and menus for picking items from a list. The Insert panel’s Forms category lets you create all these elements and more.
Dreamweaver includes some special form elements, called Spry validation widgets. They’re like the form elements discussed below, but they can verify the contents of a form field, which prevents visitors from submitting a form they haven’t filled out correctly. The Spry validation widgets are discussed on The <fieldset> Tag.
What All Form Elements Have in Common
Adding form elements to your document always involves the same steps:
In the document window, insert a form (see Creating a Form).
If the page already has a form, click inside its red border (we’re talking about the visual Design view here; while you can use the Insert panel while working in Code view, you’ll have to fill out the Tag Editor window).

Figure 12-4. Forms collect information using a variety of interface elements, like text boxes, password fields, and pull-down menus. You can even add a File Field so visitors can upload files to your site.
Tip
You can skip step 1 and have Dreamweaver add a form element when you ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

