Collapsible Panels
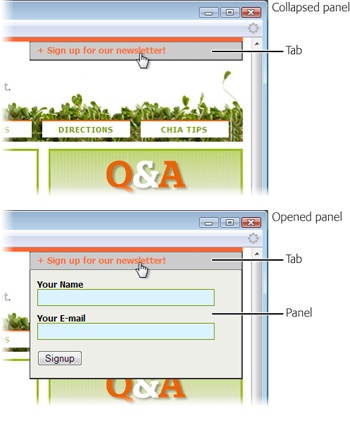
The Spry Collapsible Panel widget is like an accordion panel, except that it consists of just a single tab-and-panel pair (see Figure 13-6). The tab toggles the panel’s display on and off; each click of the tab either opens or closes the panel. You decide whether the panel is opened or closed when the web page first loads. A closed collapsible panel is great for keeping information out of a visitor’s face until she wants it—like a form for signing up for an email newsletter, or driving directions to your business. Use an already open panel on your page when you want to make an important announcement that, once read, can be quickly hidden with a click of the mouse.

Figure 13-6. Collapsible panels work especially well as absolutely positioned divs (see page 465). Here, you positioned the collapsible panel at the top of the page, overlapping an empty area on the page’s banner (top). Since you absolutely positioned the panel, it floats above other content on the page. When a visitor clicks the tab and the panel expands (bottom), it doesn’t push other page content out of the way; it merely sits above it, like a sheet of paper on a desktop. Clicking the tab once more hides the panel.
Adding a Collapsible Panel
You can place a Spry collapsible panel anywhere on a web page—on an empty page, inside a <div> tag, and so on.
In the document window, click where you want to insert ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

