Template Basics
Templates let you build pages that share a similar structure and graphic identity, quickly and without having to worry about accidentally deleting or changing elements. Templates come in handy when you design a site where other, less Dreamweaver-savvy, individuals will build individual pages. By using a template, you, the godlike Dreamweaver guru, can limit the areas that these underlings can modify in each page.
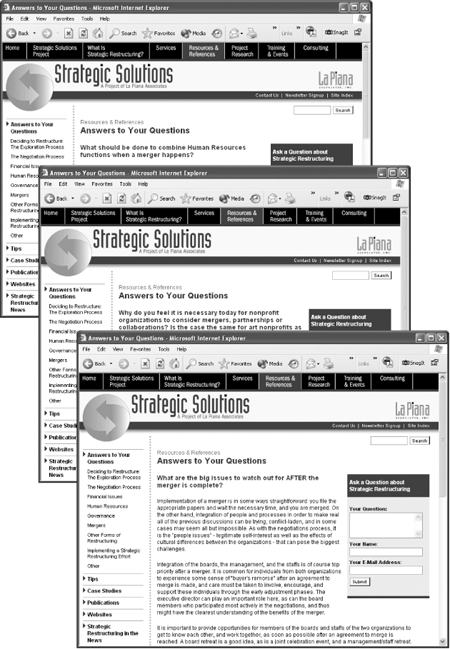
A new page based on a template—also called a template instance, or a child page—looks just like the template, except that page authors can edit only designated areas of the page, called, logically enough, editable regions. In Figure 19-1, you can see that the question-and-answer text is an editable region; the rest of the page remains consistent (and is, in fact, locked).

Figure 19-1. These three web pages are part of a section of a website dedicated to frequently asked questions. Each page provides the answer to a different question, but they’re otherwise identical, sharing the same banner, navigation buttons, sidebar, and footer. Why rebuild the design for each one? Enter one of Dreamweaver’s great timesaving features—templates—which help you quickly build similar-looking pages, and make updating page designs a snap.
A Dreamweaver template can be very basic, consisting of nothing more than one or more areas that a page author can change (the editable regions) ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

